Bootstrap Tabs Plugin
Introduction
In certain cases it is really pretty helpful if we can simply just set a few sections of info sharing the same area on webpage so the website visitor easily could explore throughout them without any really leaving the display. This gets conveniently obtained in the brand-new 4th version of the Bootstrap framework by using the
.nav.tab- *Efficient ways to employ the Bootstrap Tabs Events:
To start with for our tabbed control panel we'll require several tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs View structure has been certainly created it is actually time for generating the sections maintaining the concrete material to become presented. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally develop tabbed panels using a button-- like appeal for the tabs themselves. These are also named like pills. To accomplish it simply just make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
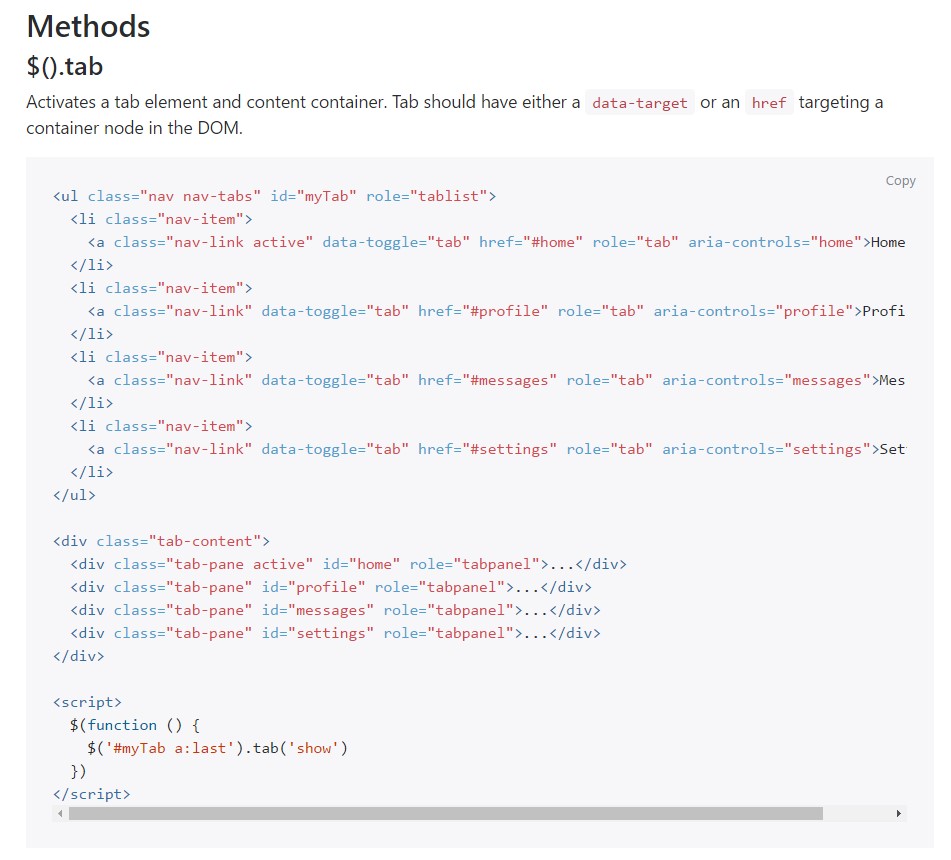
$().tab
$().tabActivates a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and gives its own connected pane. Some other tab that was earlier selected becomes unselected and its associated pane is covered. Returns to the caller right before the tab pane has actually been demonstrated ( id est just before the
shown.bs.tab$('#someTab').tab('show')Occasions
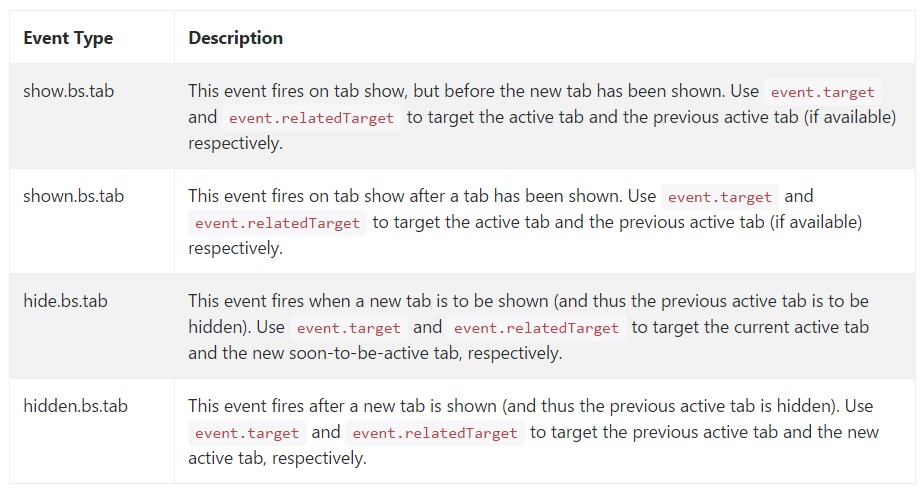
When displaying a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that is actually the way the tabbed control panels get created through the most recent Bootstrap 4 version. A thing to look out for when designing them is that the different elements wrapped inside each and every tab control panel need to be essentially the exact size. This will certainly really help you prevent some "jumpy" activity of your webpage when it has been already scrolled to a certain position, the site visitor has begun exploring via the tabs and at a special moment comes to open a tab with significantly more web content then the one being simply viewed right prior to it.
Check a few online video short training relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main information

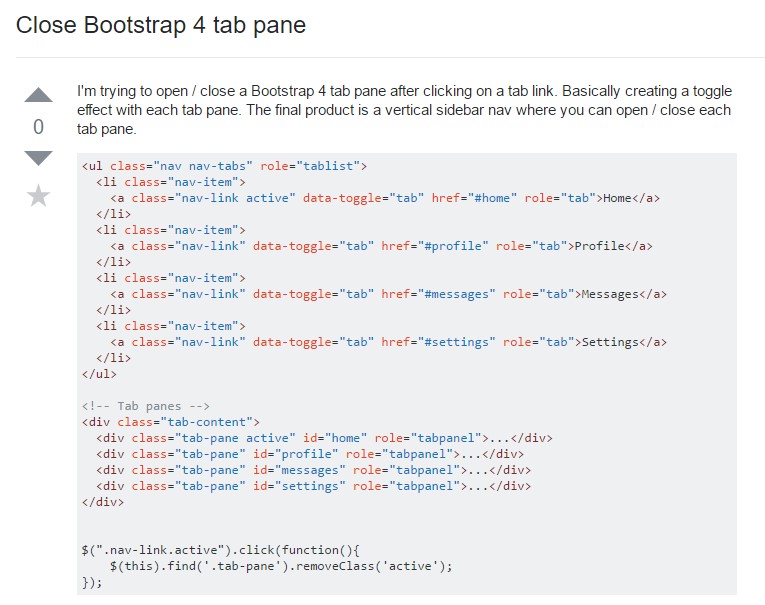
The ways to close up Bootstrap 4 tab pane

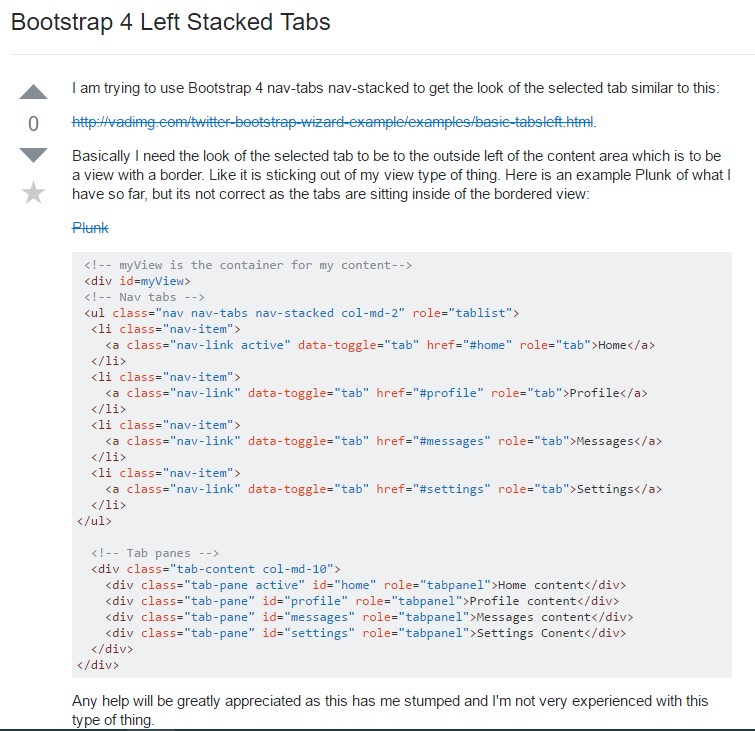
Bootstrap 4 Left Stacked Tabs