Bootstrap Header Template
Intro
Like in set documents the header is just one of the highly significant parts of the web pages we obtain and make to apply regularly. It securely maintains one of the most crucial related information relating to the status of the organisation or people responsible for the web page in itself and the importance of the entire website-- its navigating building which as well as the Bootstrap Header Form itself should really be thought and crafted in such method that a site visitor in a rush or not really actually knowing in which way to see simply just take a look at as well as locate the desired info. This is the suitable case-- in the real life getting as near as attainable to this visual aspect and behavior also goes since we practically each and every moment have some project particular limits to think about. Furthermore not like the written documentations all over the world of net we should really always remember the variety of attainable gadgets on which our webpages could possibly get demonstrated-- we should ascertain their responsive attitude or to puts it simply-- ensure they will demonstrate top at any display size attainable.
In this way why don't we take a look and discover precisely how a navbar gets developed in Bootstrap 4. ( recommended reading)
Steps to make use of the Bootstrap Header Styles:
First for you to create a web page header or considering that it gets pertained to in the framework-- a navbar-- we ought to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we should start by inserting a button element which shall be utilized to feature the collapsed material on a smaller sized display sizes-- to accomplish that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright new for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- designing the collapsible container for the main web site navigation-- to perform it make an element utilizing the
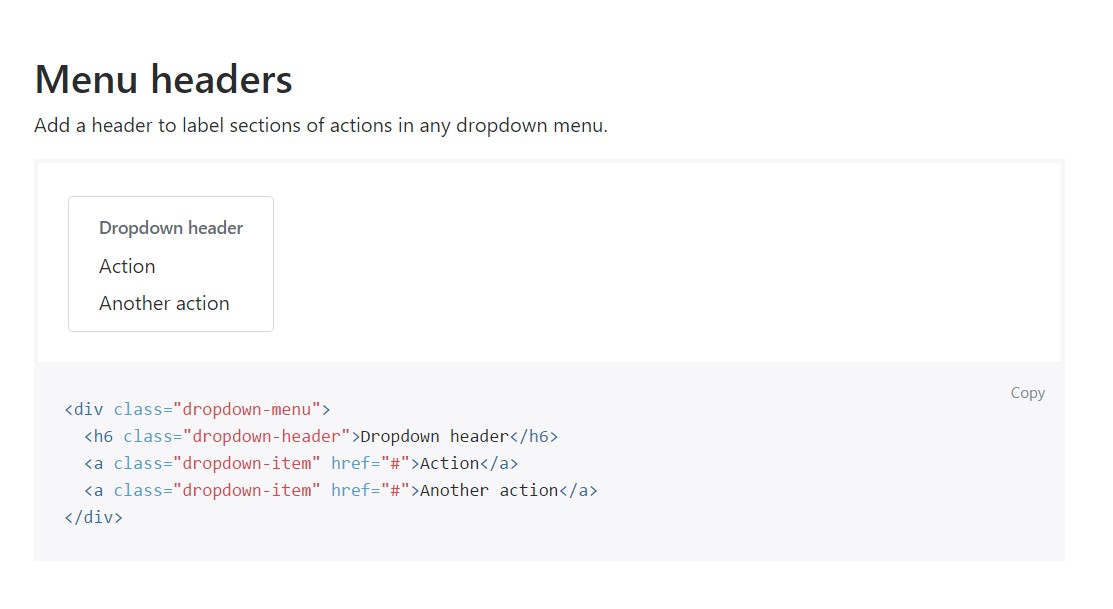
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Put in a header to label segments of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra options
One other brand-new factor for this particular version is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it involves the header items in the current Bootstrap 4 version this is being cared for with the integrated in Collapse plugin and a number of site navigation specific information classes-- a few of them designed specifically for maintaining your brand's identification and various other-- to earn certain the actual webpage navigational system will display best collapsing in a mobile style menu when a specificed viewport size is accomplished.
Examine a few youtube video short training relating to Bootstrap Header
Related topics:
Bootstrap Header: approved records

Bootstrap Header tutorial

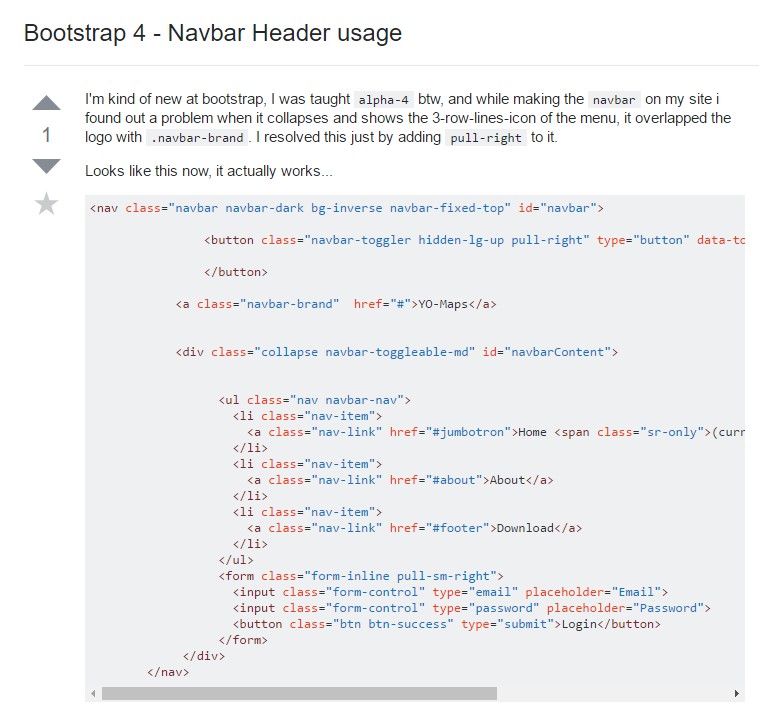
Bootstrap 4 - Navbar Header utilization