Bootstrap Toggle Dropdown
Introduction
Nevertheless the pleasing images awesome capability and glorious effects at the bottom line the website pages we develop purpose narrows to relaying several content to the site visitor and for that reason we may likely call the web the new sort of documentation container since an increasing number of details becomes released and accessed on the net as an alternative as data on our local desktop computers or the classical way-- printed on a hard copy media. ( learn more)
All of it shortens to content however in the setting where the visitor focus becomes drawn from just about everywhere simply publishing what we ought to share is definitely not much enough-- it needs to be structured and presented this way that even a large amounts of completely dry useful plain text message search for a way maintaining the website visitor's awareness and be easy for searching and identifying just the desired part conveniently and fast-- if not the website visitor could possibly get annoyed and disappointed and surf away nonetheless somewhere around in the message's body get concealed several valuable treasures.
So we desire an element that takes much less area achievable-- extensive clear text sections force the website visitor out-- and gradually certain movement and interactivity would certainly be also strongly liked due to the fact that the audience got very used to hitting switches around.
Luckily the Bootstrap 4 framework has just exactly that-- helpful collapsible control panels capable of maintaining big amount of information displaying simply a heading line in order to help us more effective get around and expanding to indicate what is actually required upon clicking on the header. These are the accordion and toggle control panels that perform practically the same with a one difference-- as the name suggests in the accordion section growing a particular collapsible thing collapses all the rest at the same time within the toggle component you can certainly have as lots of increased parts just as you want to-- it all depends upon the particular material of the big text hidden inside the collapsible panels and the way you're picturing the customer will sooner or later utilize it. ( more helpful hints)
How to use the Bootstrap Toggle Button group:
The concrete execution of a toggle block is quite easy in recent edition of the Bootstrap system-- it works with the newly presented
.cardid = " ~element's unique name ~ "The concrete implementation of a Bootstrap Toggle Menu block is quite uncomplicated in the latest edition of the Bootstrap system-- it works with the recently recommended
.cardid = " ~element's unique name ~ "After that it is simply time for creating the specific toggle feature-- we'll use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been developed it's time for creating the collapsing part-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we should set a container for our material having the
.card-blockRepresentation of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is simply in what way a single collapsible element becomes developed in Bootstrap 4. If you want to create the whole section you must repeat the steps directly from above generating as lots of
.cardCheck several youtube video training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle approved information

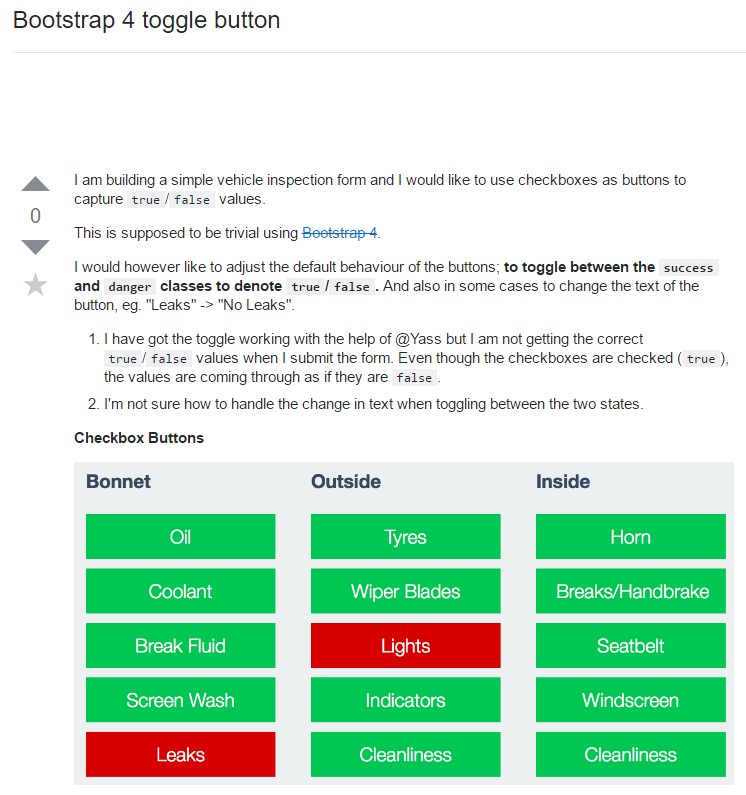
Bootstrap toogle issue

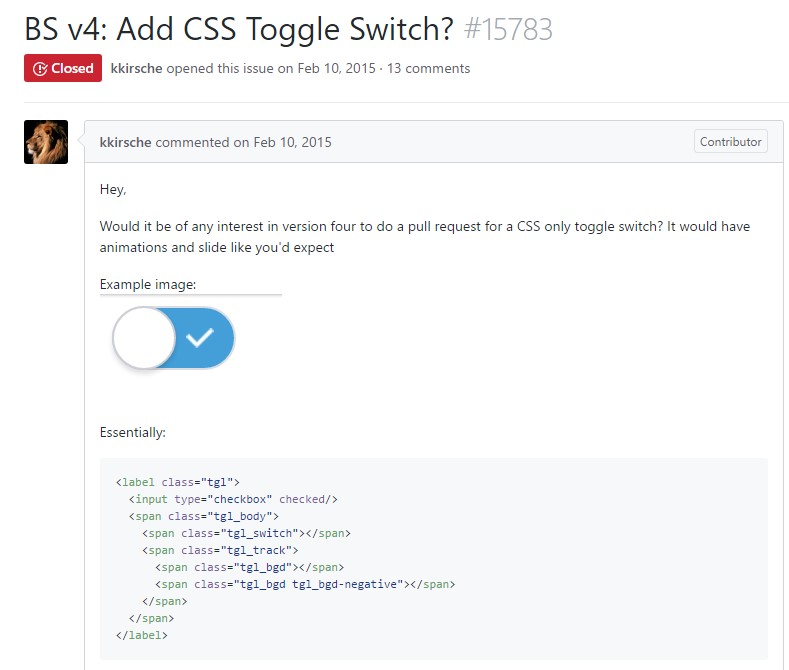
The ways to add CSS toggle switch?