Bootstrap Label Align
Overview
Being reviewed previously, inside of the webpages which we are developing, we commonly need providing uncomplicated or more difficult forms to request the site visitor for a position, responses, certain individual information or possibly preferences. We accomplish that providing the appropriate regulations in our forms carefully considering the form building and the precise controls which should certainly be operated relating to the relevant information we require and the particular circumstance involved-- like we cannot have an order for a single colored phone case which in turn is both blue and white , an individual simply cannot be both male and female in gender or a product need to be accompanied with numerous additionals that do not really exclude each other so clicking each one must include it not omitting the others readily chosen. From time to time, surely, we do need to have a proper web mail presented or else a contact number which also needs to have the input that must comply with certain format to be correct and surely at particular situations we simply really need site visitor's ideas on a subject the manner they feel it-- in their personal words.
For all these situations we use the appropriate regulations-- such as radio tabs, checkboxes, input sectors, message area aspects and so on but there is definitely an essential element bound each of these types of fields that develops our forms simply understandable and pleasant for the visitor to browse through knowing at all times what is really wanted and easily managing even the small-sized commands like radio switches and checkboxes.Especially currently when the internet turns more mobile having pages displayed on numerous small sized displays this element is necessary in granting efficiency and swiftness in filling in our form.This element is a Bootstrap Label Text. ( useful reference)
Efficient ways to put into action the Bootstrap Label Text:
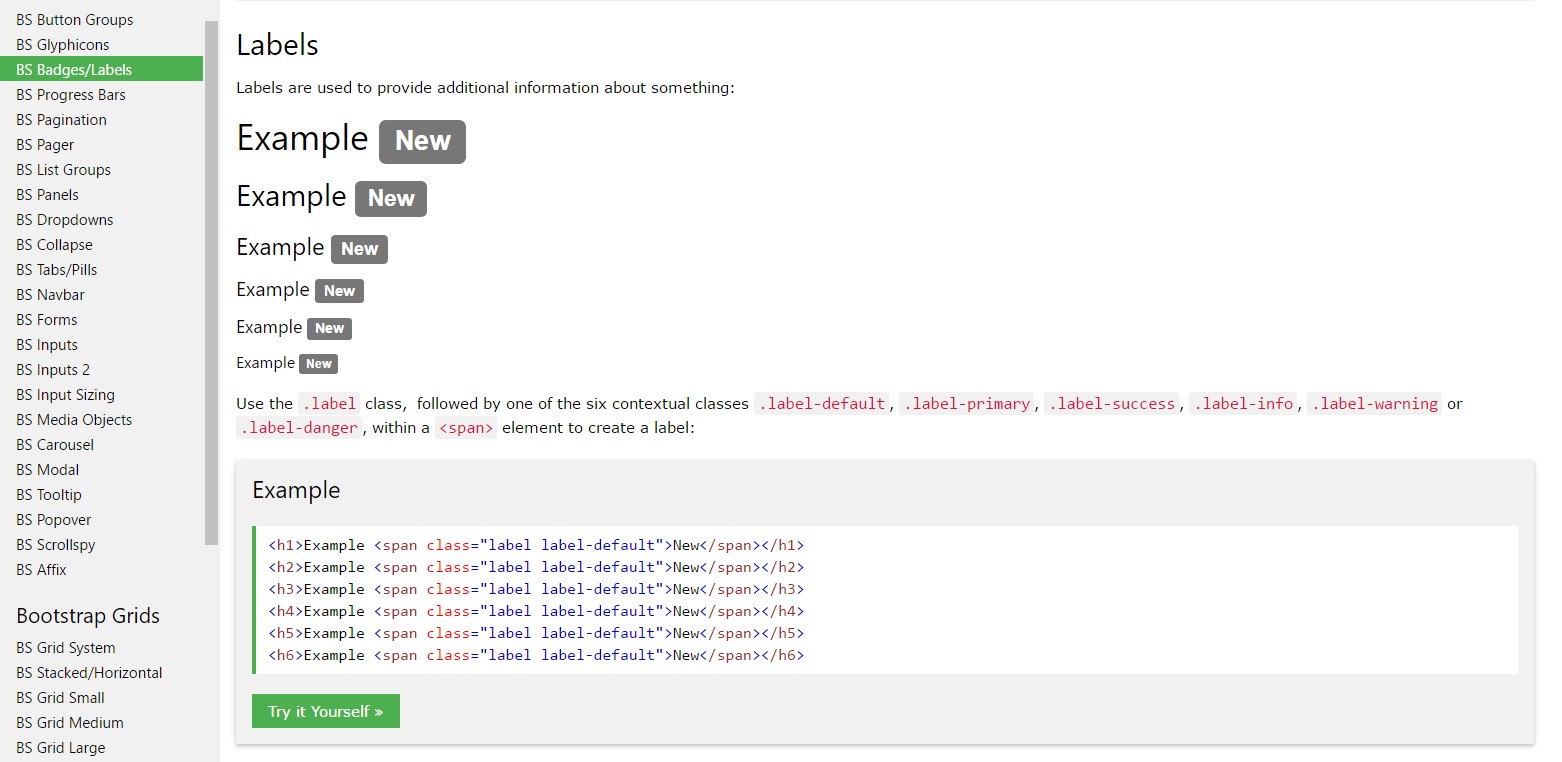
What already has been simply said concerns the
<label><label>The construction is pretty practical-- simply insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands within labels is quite complicating the code and it is definitely much better to omit it-- additionally with the
for =""Along with conventional text message in the
<label>Representation of form with no label
Should you receive no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to mention
Informative factor to note with regards to labels in Bootstrap 4 in case that in the current version of the framework this sort of element's designing has been actually changed a little bit. The
<label>inline-blockFinal thoughts
And so now you find out precisely what the # elements are for and exactly how they behave in Bootstrap 4-- everything that's left is planning on the appropriate form fields you have to attach them to.
Check a couple of online video training regarding Bootstrap label
Related topics:
Application of the label within in Bootstrap Forms: approved records

Bootstrap label training

Clearing away label in Bootstrap 4