Bootstrap Progress bar Working
Intro
We understand very well this specific clear straight component being actually featured unfilled at first and having filled with a dynamic colour drop by drop while an operation, a download of a data or basically any type of activity is being actually completed bit by bit-- we see it every day on our computers therefore the message it delivers became very intuitive to get-- something gets done and now it's finished at this quantity of percent or else supposing that you would prefer considering the empty part of the glass-- there is this much left before finishing . One more good point is that the message it sends doesn't run into any sort of foreign language barrier since it clean visual and so the moment comes time for present the level of our numerous skills, or else the progress or various components of a project or normally anything having a entire and not just so much parts it's fantastic we can easily have this type of visual feature installed straight into our webpages in a quickly and easy way.
What is actually updated?
In the most recent fourth edition of one of the most prominent mobile friendly framework this acquires even quicker and less complicated along with simply just a single tag element and also there are certainly a number of modifications available that are accomplished with just assigning the appropriate classes. What is certainly fresh here is since the Bootstrap 4 gives up the IE9 support we can absolutely now require entire benefit of the abilities of HTML5 and as an alternative to making the outer so called empty container along with a
<div><div><progress>Fundamental functions
For you to set up simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we realize how it operates why don't we find out how you can get it look far better assigning several effects and colors . To start with-- we can certainly apply the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in case you need to obtain older web browser compatibility you are able to utilize a pair of
<div>.progressstyle = " width:23%; "Some examples and tips
The best way to employ the Bootstrap Progress bar Value:
Bootstrap Progress bar Jquery elements are designed with two HTML elements, certain CSS to set the size, and a couple of attributes.
We utilize the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
.progress-barroleariaApply that all with each other, and you possess the following instances.
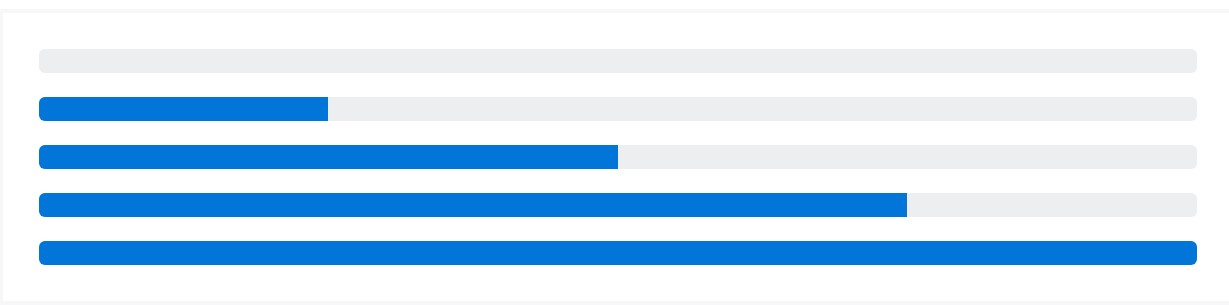
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a variety of utilities for specifying width. Depending upon your needs, these may possibly help with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the look of your progress bars using customized CSS, background utilities, stripes, and far more.
Labels
Provide labels to your progress bars through placing content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to evolve the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Provide several progress bars in a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
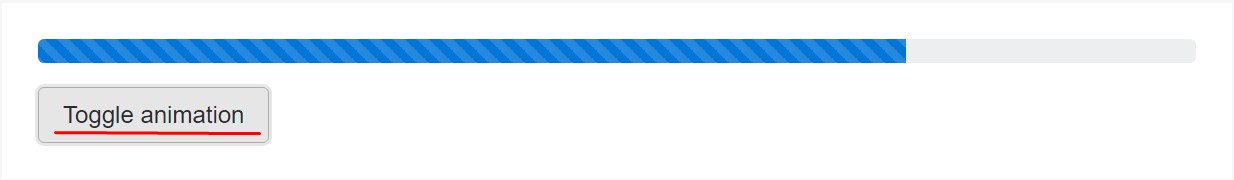
</div>Animated stripes
The striped gradient has the ability to likewise be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner in which you are able to demonstrate your progress in just about fast and beautiful progress bar features with Bootstrap 4-- right now all you need is certain works in progress in order to get them display.
Examine a few video clip short training relating to Bootstrap progress bar:
Related topics:
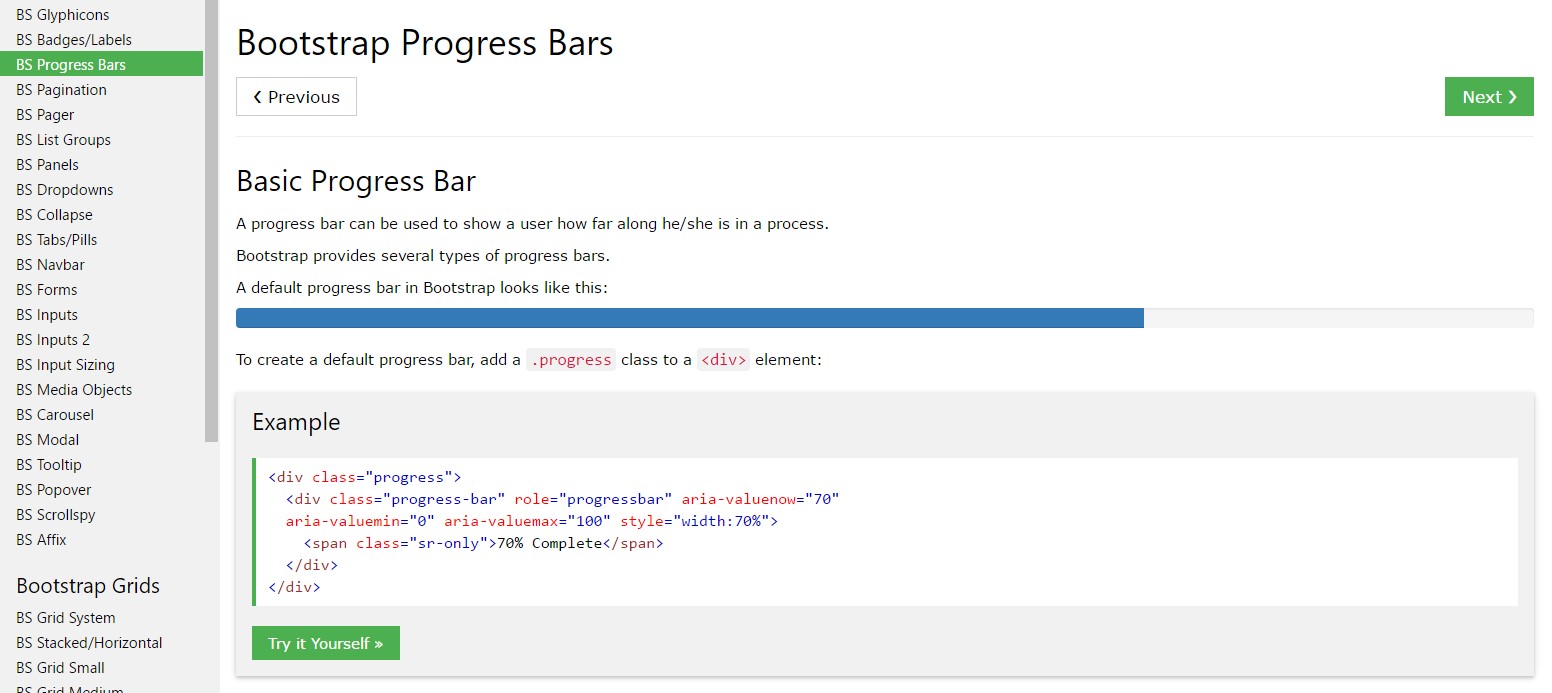
Bootstrap progress bar approved documentation

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?