Bootstrap Modal Mobile
Intro
Periodically we actually must establish the focus on a certain details keeping every thing rest obfuscated behind to make certain we have definitely grabbed the visitor's thought or perhaps have lots of data wanted to be accessible directly from the web page still, so massive it undoubtedly could bore and push back the people browsing the webpage.
For such situations the modal element is basically valuable. The things it executes is representing a dialog box taking a huge area of the monitor diming out everything other.
The Bootstrap 4 framework has all the things needed for producing such feature by having minimum initiatives and a basic intuitive development.
Bootstrap Modal is streamlined, though variable dialog assists powered by JavaScript. They assist a quantity of use samplings from user alert to completely custom made material and present a fistful of helpful subcomponents, proportions, and a lot more.
Information on how Bootstrap Modal Static runs
Before beginning by using Bootstrap's modal component, ensure to read the following since Bootstrap menu options have recently changed.
- Modals are designed with HTML, CSS, and JavaScript. They're placed above anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap just holds just one modal window at once. Nested modals usually are not assisted while we consider them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once more , due to
position: fixed- Finally, the
autofocusKeep reading for demos and usage guides.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To obtain the identical effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or tab to be clicked in turn the modal to become presented. To achieve so simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's develop the Bootstrap Modal in itself-- in the first place we really need a wrapper component including the entire aspect-- select it
.modalA good idea would be also including the
.fadeYou would definitely in addition want to add in the same ID that you have actually defined in the modal trigger since on the other hand if those two do not suit the trigger probably will not actually fire the modal up.
Optionally you might probably desire to include a close tab within the header delegating it the class
.closedata-dismiss="modal"Essentially this id the design the modal elements have within the Bootstrap framework and it pretty much has continued to be the equivalent in both Bootstrap version 3 and 4. The brand new version comes along with a lot of new solutions although it seems that the dev team expected the modals do work well enough the method they are and so they pointed their focus away from them so far.
Now, lets check out at the different kinds of modals and their code.
Modal components
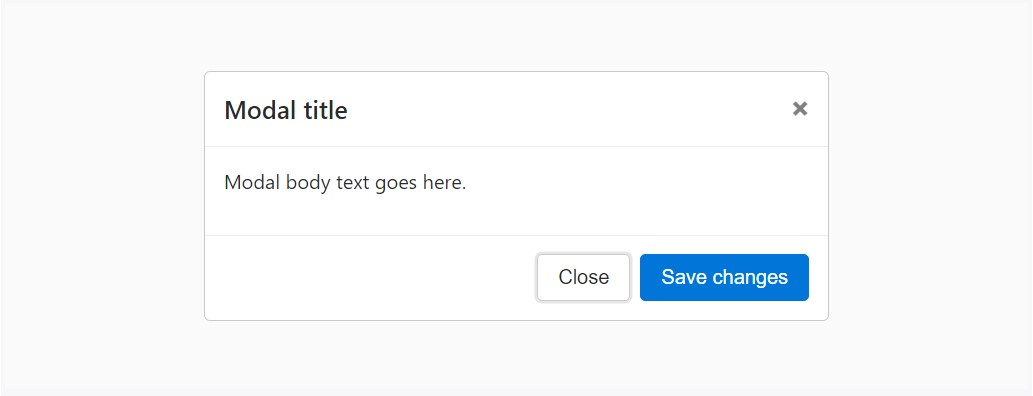
Listed below is a static modal example ( indicating its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
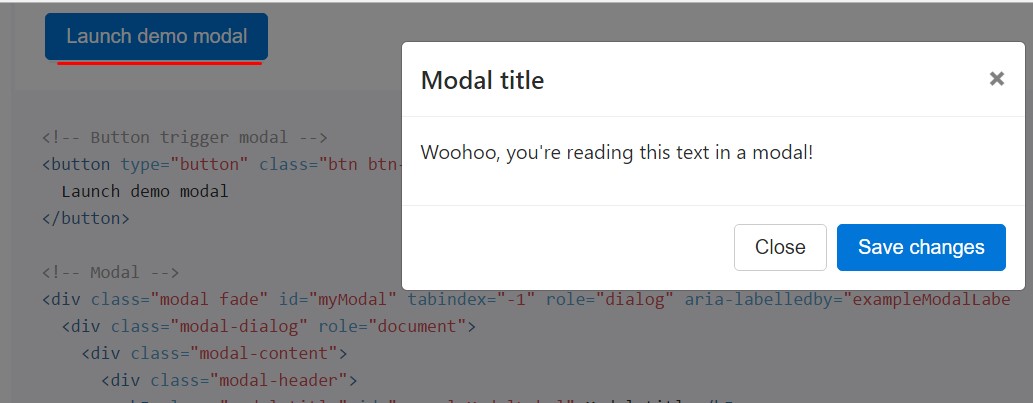
</div>Live demonstration
If you will put to use a code listed below - a functioning modal demo will be generated as showned on the picture. It will go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
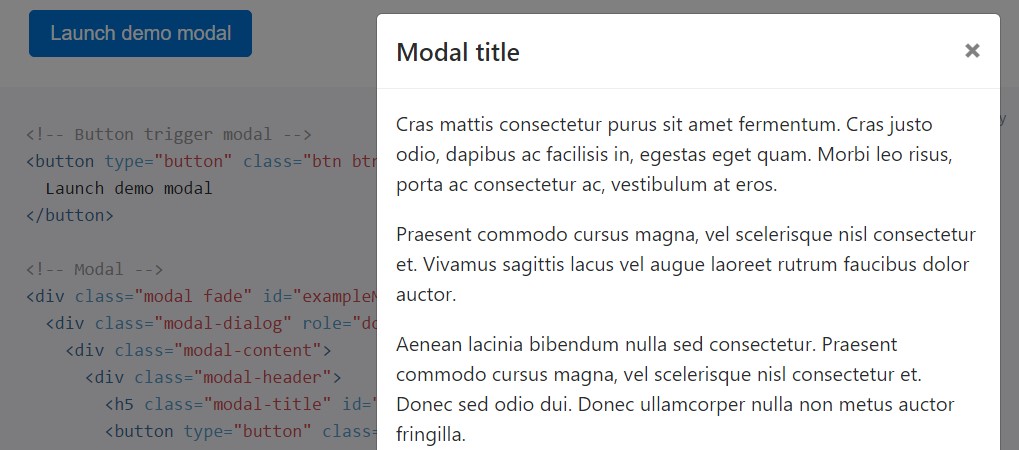
</div>Scrolling long text
Every time modals eventually become too long with regards to the user's viewport or machine, they roll independent of the page in itself. Go for the demonstration shown below to view exactly what we mean ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
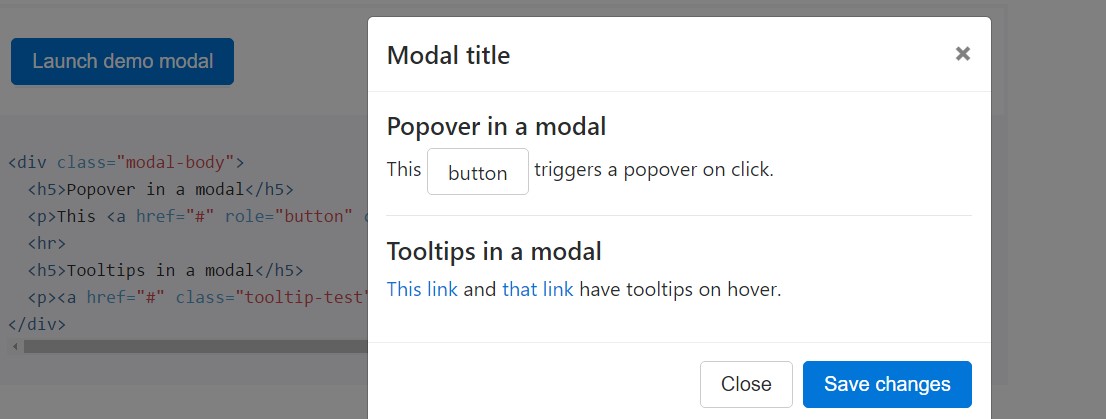
</div>Tooltips and popovers
Tooltips and also popovers can absolutely be set in modals as required. While modals are shut off, any tooltips and popovers within are in addition , instantly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
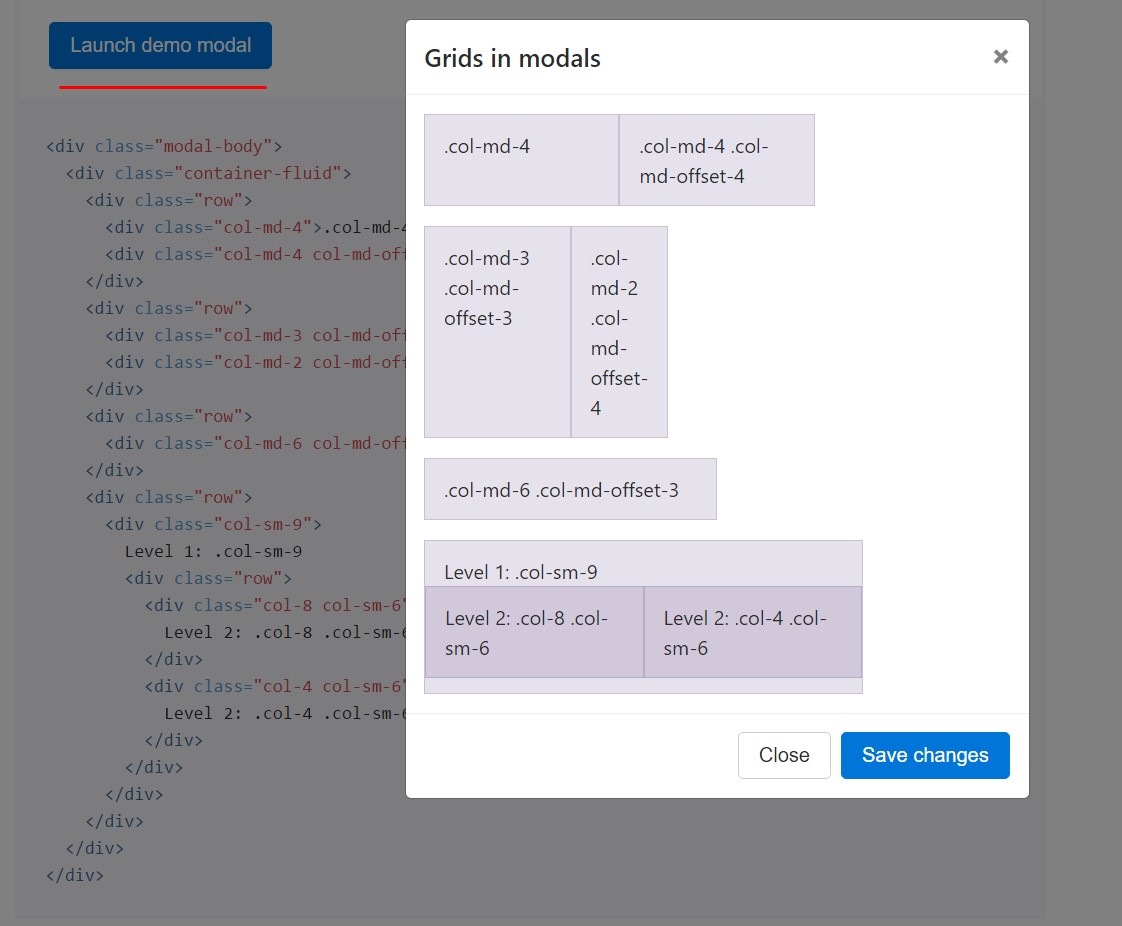
</div>Putting into action the grid
Work with the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
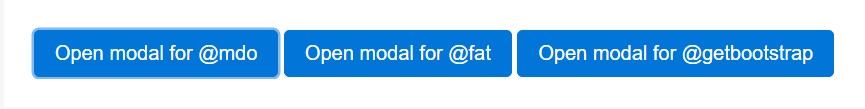
</div>Various modal web content
Use a bunch of tabs that trigger the same modal along with just a bit separate components? Use
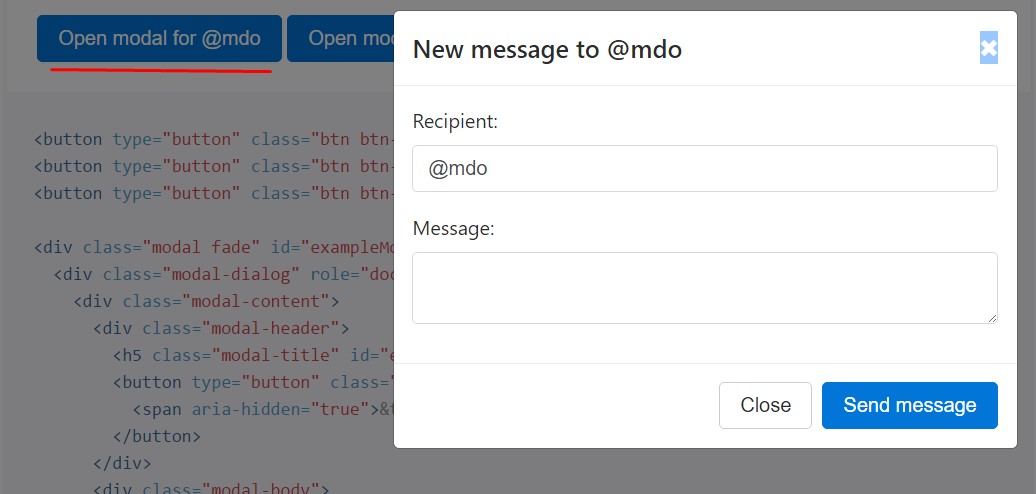
event.relatedTargetdata-*Shown below is a live demonstration nexted by example HTML and JavaScript. To find out more, looked at the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that simply pop in in lieu of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Whenever the height of a modal changes while it is exposed, you must summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Be sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos clips
Implanting YouTube video clips in modals calls for added JavaScript not in Bootstrap to immediately stop playback and more.
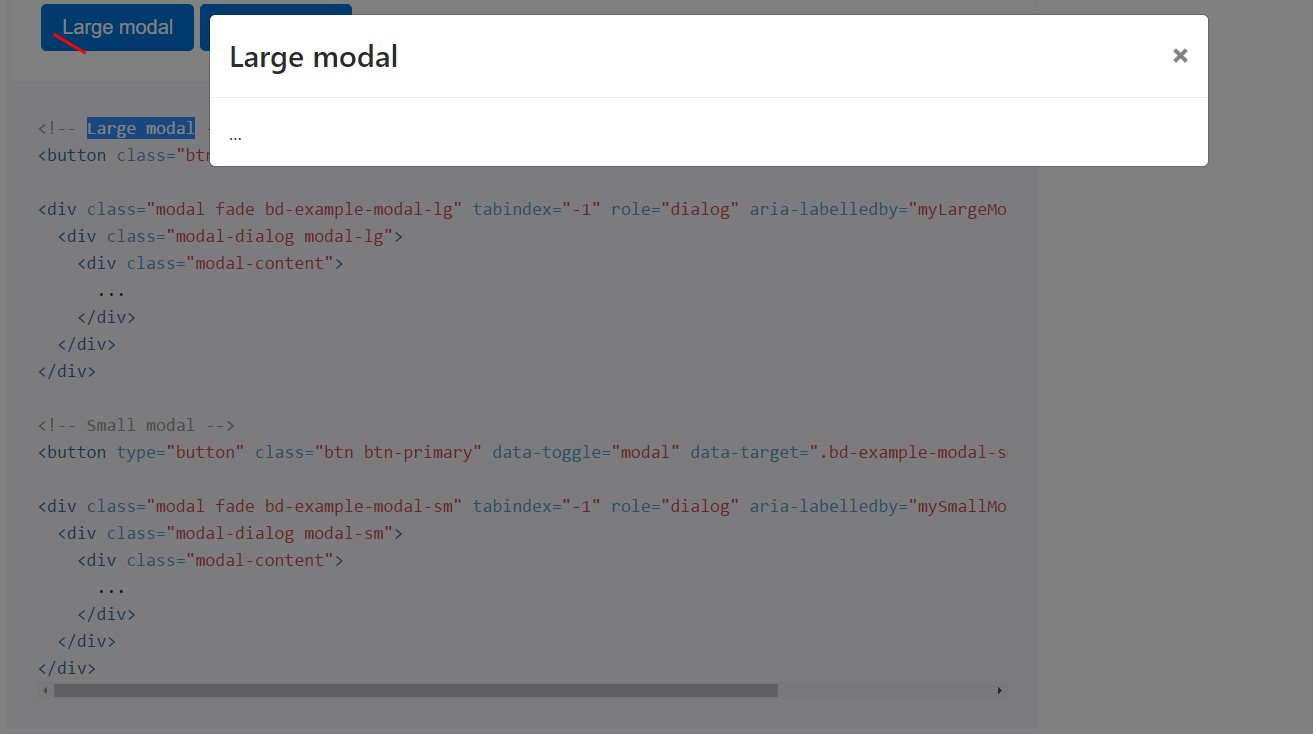
Extra sizes
Modals own two alternative proportions, accessible through modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
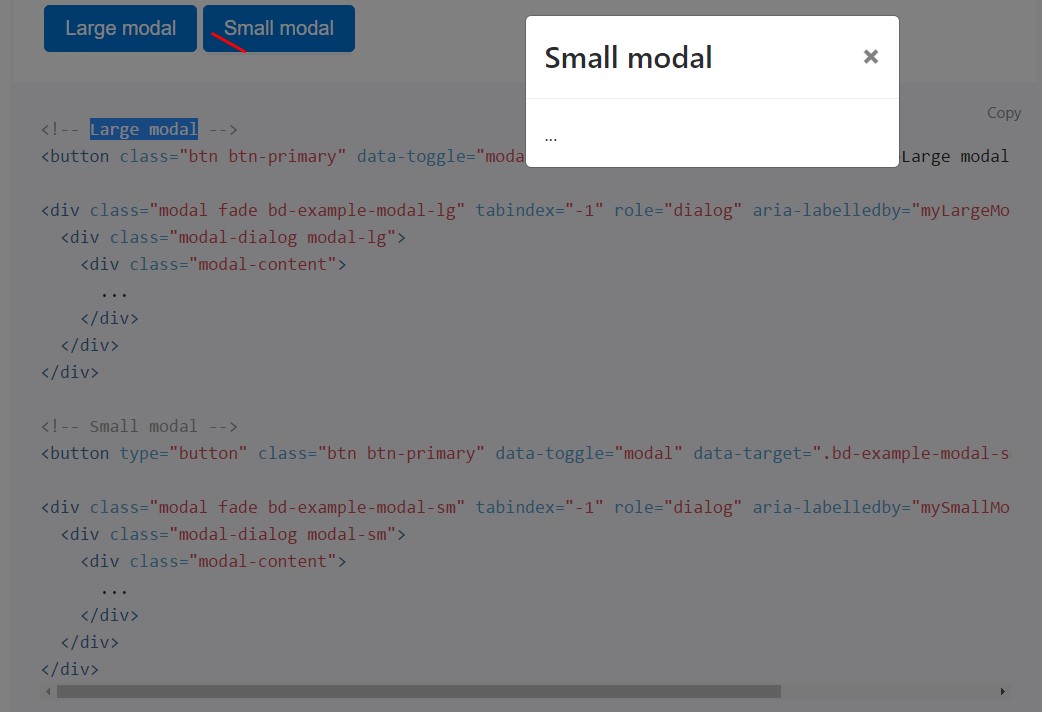
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Trigger a modal free from producing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
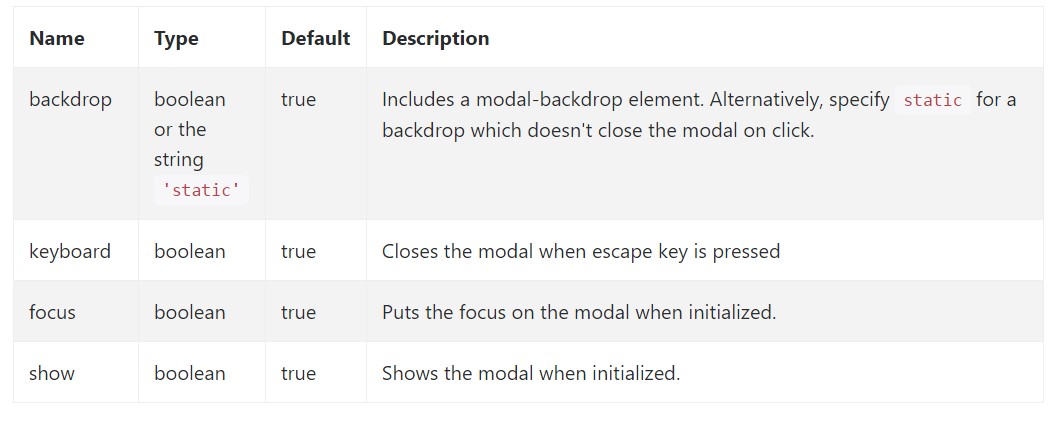
Opportunities can be passed via information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Examine also the image below:

Methods
.modal(options)
.modal(options)Turns on your content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user before the modal has really been concealed (i.e. right before the
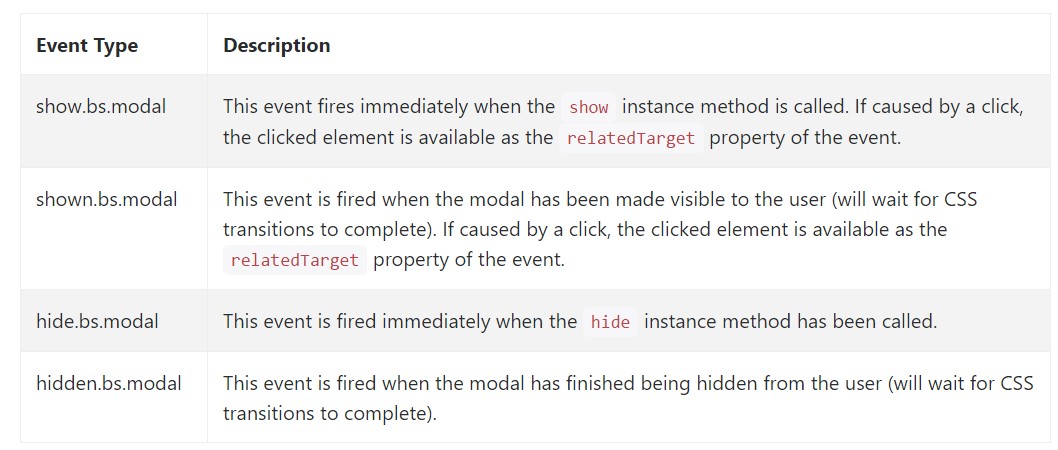
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out how the modal is established but precisely what would actually be within it?
The response is-- practically any thing-- starting with a very long titles and conditions plain section with a few headings to the highly complicated building that with the flexible design solutions of the Bootstrap framework might in fact be a page in the webpage-- it is technically achievable and the possibility of incorporating it depends on you.
Do have in head however if at a specific point the content as being soaked the modal becomes far too much possibly the better strategy would be placing the whole element inside a different page for you to gain quite greater appeal and usage of the whole screen width available-- modals a pointed to for more compact blocks of information advising for the viewer's attention .
Inspect several youtube video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal