Bootstrap Clearfix Css
Overview
Strength in our expression indicates and greater flexibleness-- that is really what's certainly never enough whenever we are actually sketching the very coming layout for our brand-new project considering that there regularly is a stunning visual appeal plan or maybe couple of them we leave behind to try out executing next time. And yet the feeling like something isn't really complete continue to stays until we look for a solution really utilizing this great thought we had even though the project was currently being actually designed on a piece of note pad.That's ways in which several smart workarounds such as the Bootstrap Clearfix Working get to life in order to provide maybe not the greatest at all times yet still working services and really help us execute just what we originally were thought. ( visit this link)
How you can use the Bootstrap Clearfix Usage:
Ordinarily what Clearfix performs is struggling the zero height container trouble as soon as it goes to containing floated components-- as an example-- in case you possess only two components inside a container one floated left and the other one - right and you want to format the component containing them with a special background colour without the help of the clearfix plugin the entire workaround will end up with a slim line in the needed background color taking place over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured so to attain the desired result coming from the earlier scenario all you really need is simply using the class
.clearfixExamples
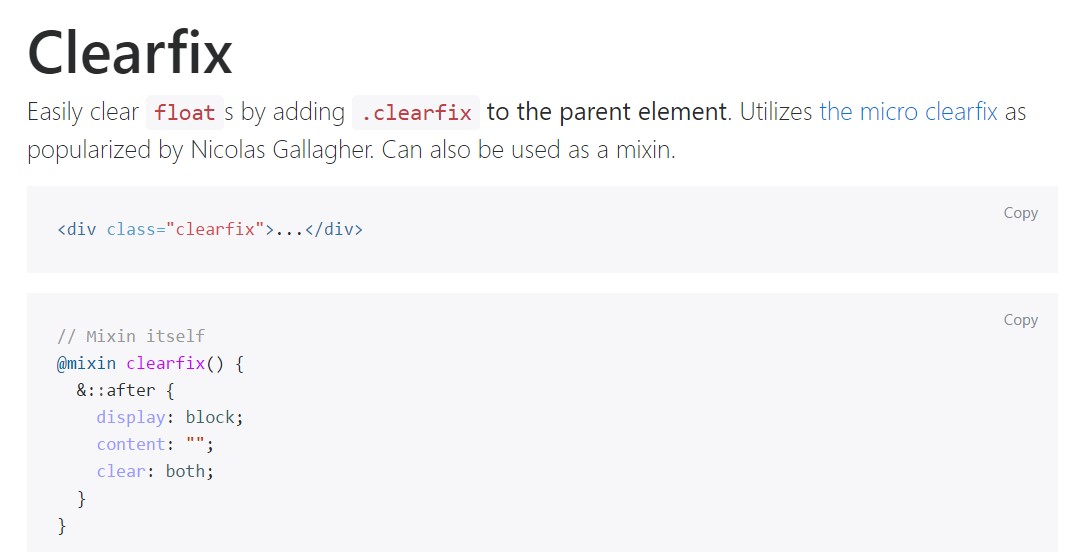
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
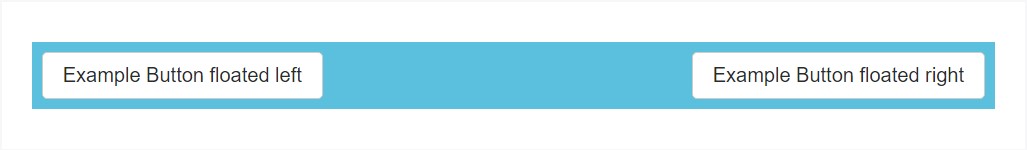
@include clearfix;The following illustration reveals how the clearfix can possibly be utilized. Without any the clearfix the wrapping div would not really span around the buttons which would create a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In newest edition of probably the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained though in time will probably obtain less and much less worked with and possibly -- even abandoned considering that the dev team has considered taking in the flexbox format for a lot of the common webpage components-- it's a a whole lot more powerful and present day solution for sizing, positioning and delivering a certain element's children without having the need of floats and as a result-- the
.clearfixThis approach is bright new for the current alpha 6 of Bootstrap 4 and could be thought about fairly a bold measure considering that it also suggests dropping the IE9 help for and optimal appearance of the web pages produced on modern-day browsers only but as the technology progression goes this doesn't feel like a potential trouble at all. Undoubtedly there still be several instances when we will certainly currently need to have the excellent classic float solutions hence when we complete that-- we likewise have the
.clearfixFinal thoughts
So now you find out what the # within Bootstrap 4 indicate-- do have it in mind when you run into unexpected appearance of certain wrappers providing floated elements however the most ideal thing to perform is truly using com time checking out at the way the new star in town-- flexbox creates the things completed given that it supplies a variety of pretty neat and simple style sollutions in order to get our pages to the very next level.
Take a look at a number of on-line video tutorials about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved information

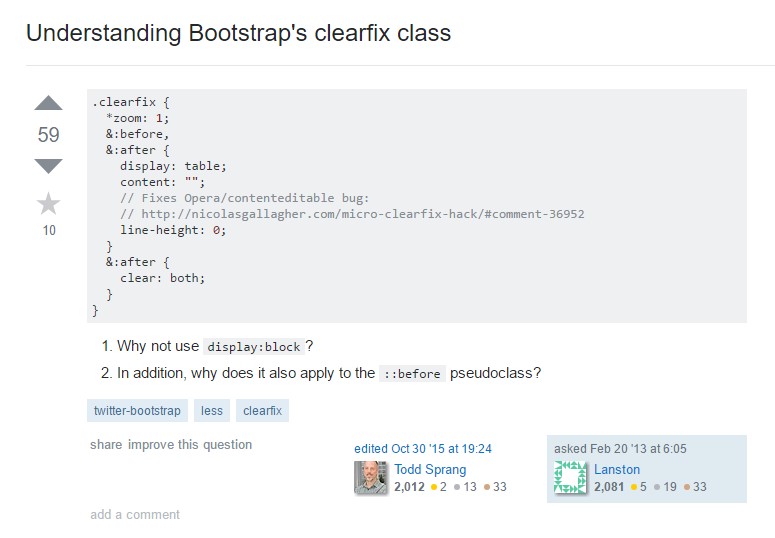
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes