Bootstrap Slider Template
Intro
Mobility is the most incredible thing-- it gains our focus and always keeps us evolved about for a while. For how much time-- well all of it accordings to what's definitely moving-- supposing that it's something fantastic and pleasing we look at it for a longer time, in case that it is truly uninteresting and dull-- well, there actually typically is the shut down tab button. So when you presume you have some awesome information available and would like it provided in your webpages the picture slider is typically the one you primarily consider. This component turned certainly so famous in the last couple of years so the web simply go flooded along with sliders-- simply just browse around and you'll notice almost every second page begins with one. That is generally why the latest web design tendencies inquiries display more and more designers are really striving to change out the sliders with other explanation means in order to incorporate a bit more personality to their pages.
Perhaps the golden ration exists someplace in between-- just like incorporating the slider component but not really with the good old filling up the entire element area images however perhaps some with opaque locations making them it such as a certain elements and not the whole background of the slider moves-- the option is wholly up to you and surely is varied for each project.
In any event-- the slider element continues to be the easy and very most useful alternative anytime it comes down to bring in some moving illustrations guided together with powerful message and call to action tabs to your webpages. ( see post)
Ways to put into action Bootstrap Slider Bar:
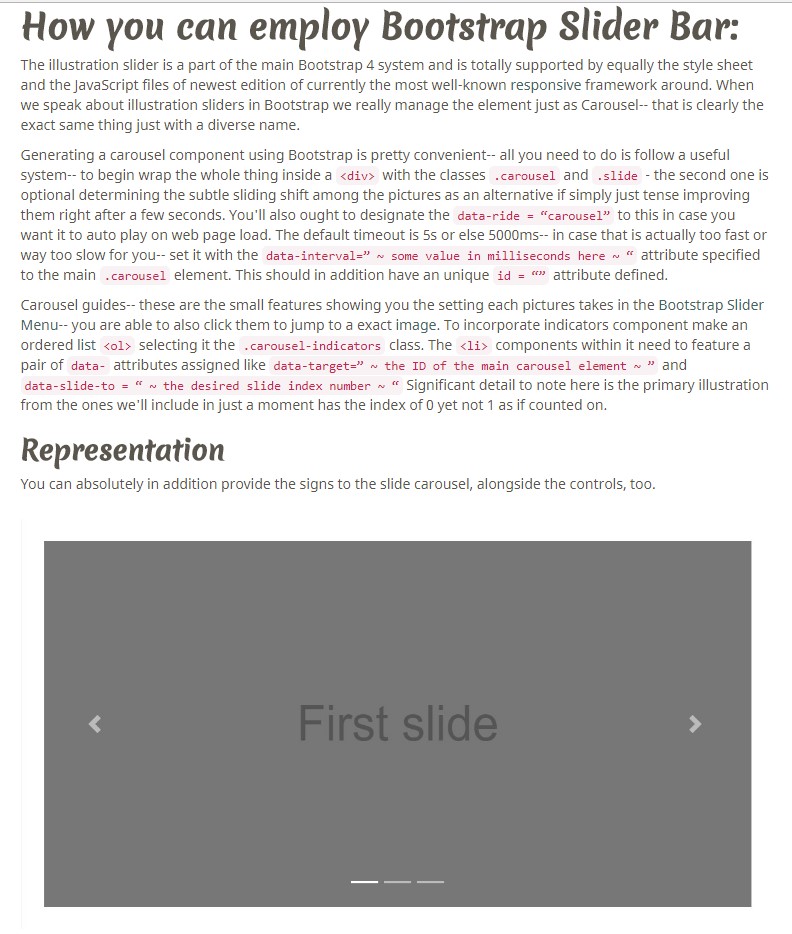
The image slider is a component of the principal Bootstrap 4 framework and is totally assisted by each the style sheet and the JavaScript files of the current edition of still some of the most popular responsive framework around. Each time we speaking about illustration sliders in Bootstrap we in fact address the element being Carousel-- that is just exactly the similar thing simply just using a diverse name.
Generating a carousel element utilizing Bootstrap is quite simple-- all you need to do is use a basic system-- to start wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the little features demonstrating you the position each pictures gets in the Bootstrap Slider Template -- you can as well select them to jump to a exact image. To add in indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
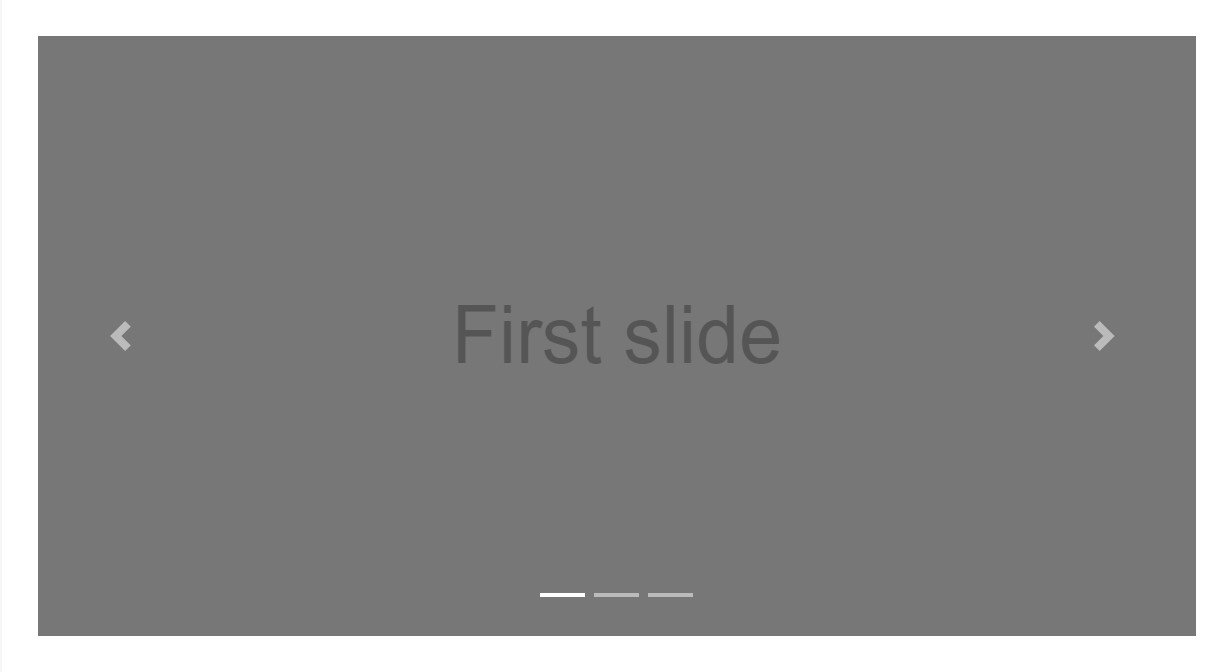
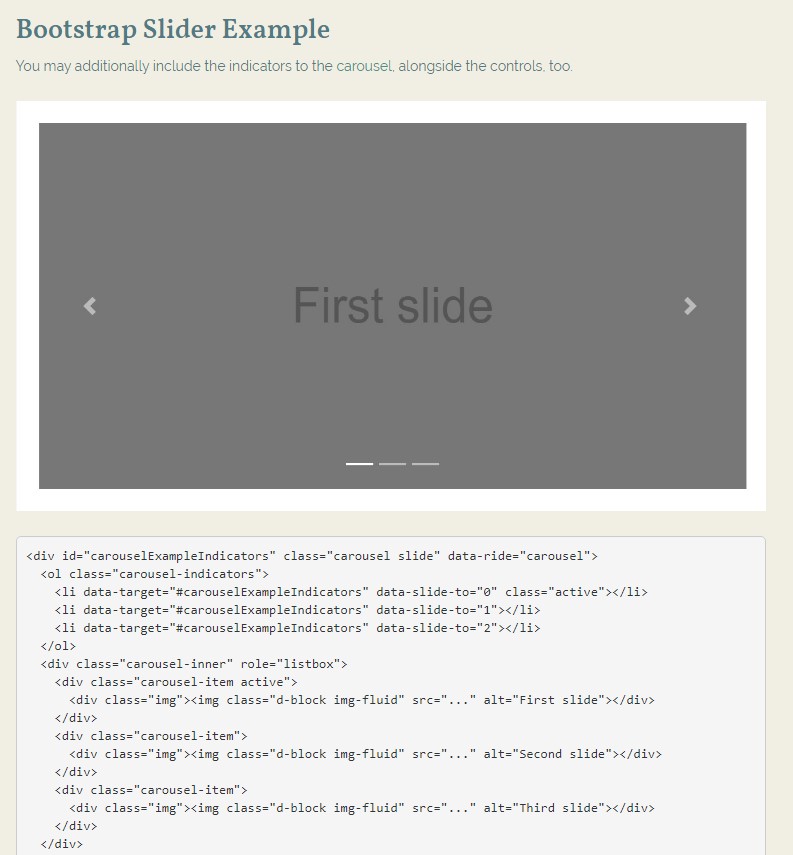
You may as well provide the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element required
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
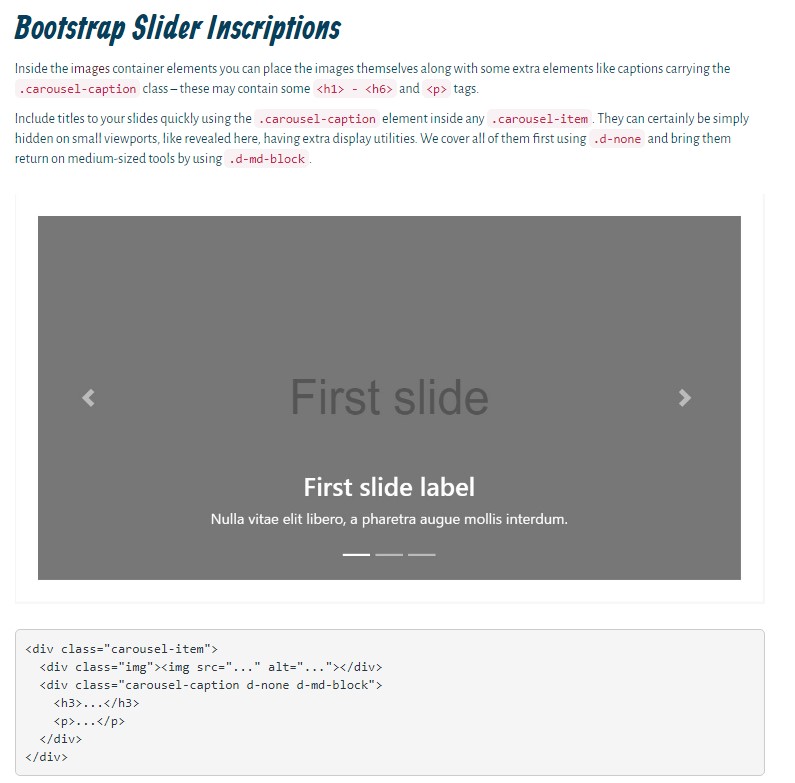
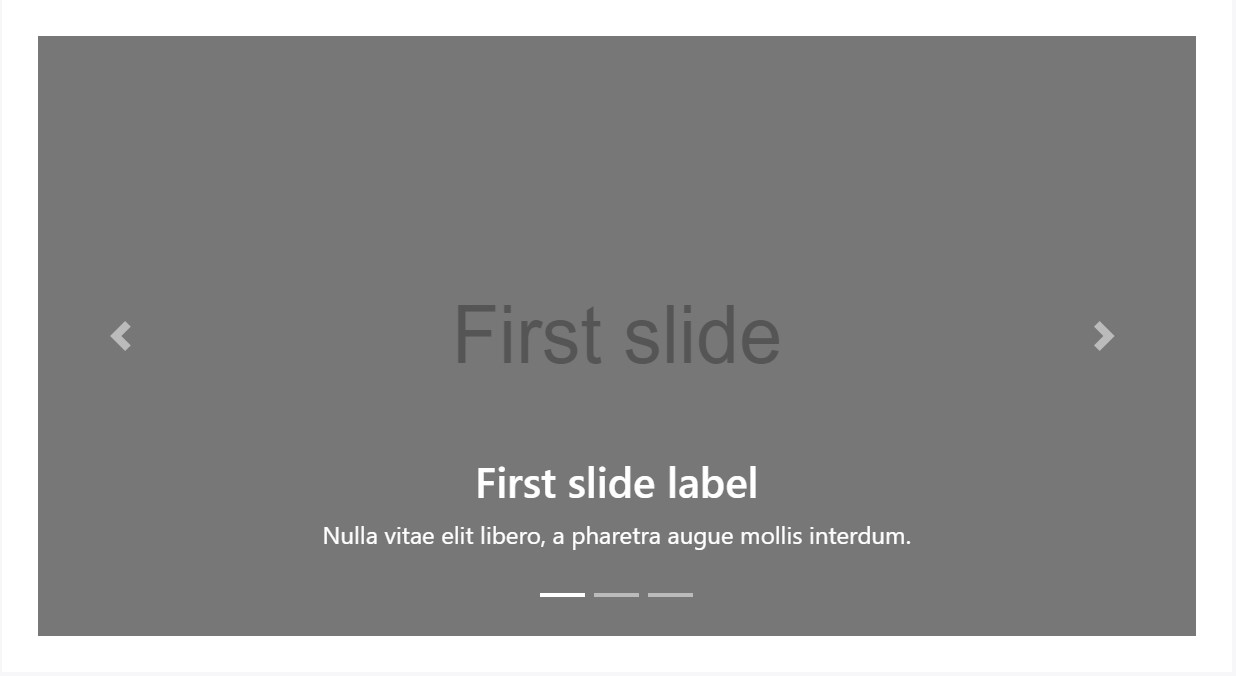
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate captions to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
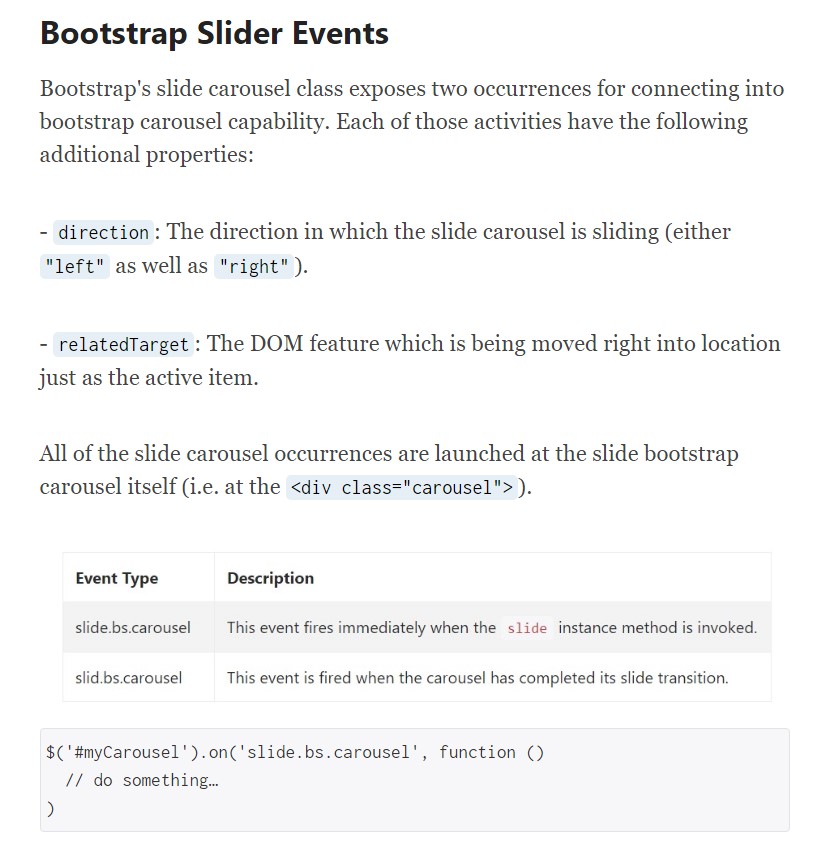
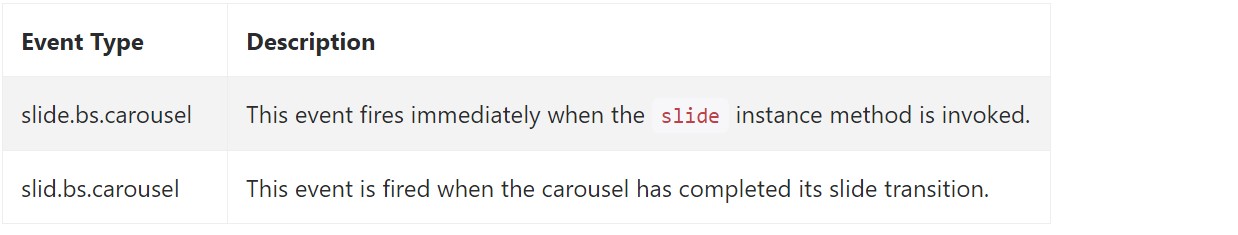
Bootstrap's carousel class presents two activities for hooking in to slide carousel useful functionality. Both activities have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel activities are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is actually the form an image slider (or carousel) must have using the Bootstrap 4 framework. Right now all you need to do is consider a few attractive pics and text message to set within it.
Inspect a couple of video training about Bootstrap slider:
Related topics:
Bootstrap slider official information

Bootstrap slider article

Mobirise Bootstrap slider