Bootstrap Breakpoints Working
Overview
Taking in concern each of the realizable screen widths in which our web pages could eventually present it is vital to form them in a manner offering undisputed sharp and impressive look-- typically applying the help of a effective responsive framework just like one of the most popular one-- the Bootstrap framework which latest edition is right now 4 alpha 6. But what it truly executes in order to help the webpages pop up fantastic on any screen-- why don't we check out and see.
The major concept in Bootstrap in general is putting some system in the unlimited practical gadget display screen sizes ( or else viewports) positioning them into a number of variations and styling/rearranging the material properly. These particular are additionally named grid tiers or else screen sizes and have progressed quite a little bit via the several versions of probably the most famous currently responsive framework around-- Bootstrap 4. ( useful reference)
Steps to make use of the Bootstrap Breakpoints Default:
Typically the media queries become determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 compared with its own predecessor there are 5 display widths yet because recent alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Considering that you probably realise a
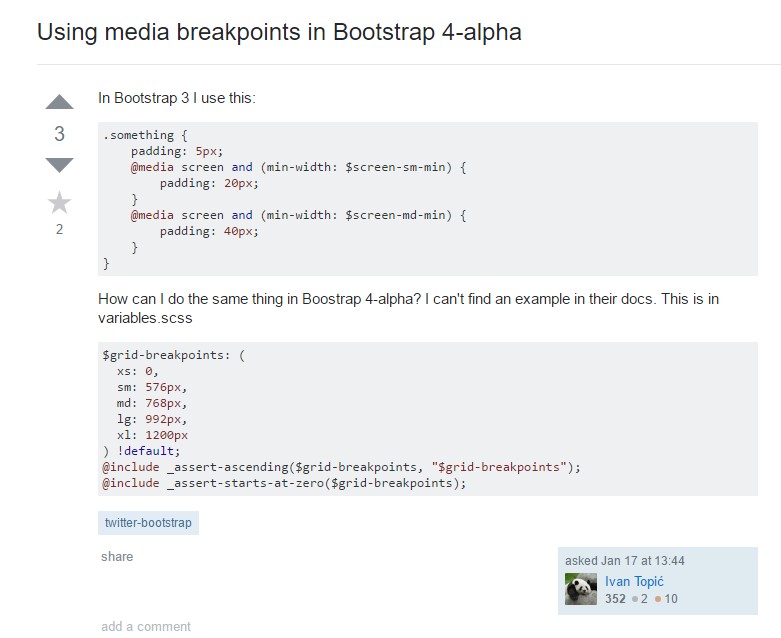
.row.col -Display proportions
The screen dimensions in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This screen in fact does not provide a media query however the styling for it instead gets added just as a standard regulations becoming overwritten due to the queries for the widths above. What's likewise brand-new in Bootstrap 4 alpha 6 is it basically does not operate any sort of dimension infix-- so the column layout classes for this display screen dimension get determined such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is really produced to be mobile first, we use a handful of media queries to develop sensible breakpoints for styles and user interfaces . These particular Bootstrap Breakpoints Grid are normally accordinged to minimum viewport widths and also help us to graduate up components just as the viewport changes. ( click here)
Bootstrap generally applies the following media query varies-- or breakpoints-- in source Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce resource CSS in Sass, all of media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases employ media queries that move in the other direction (the supplied display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one part of display screen scales employing the lowest and maximum Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With specifying the width of the page's features the media queries occur all over the Bootstrap framework ordinarily having determined through it
- ~screen size ~Look at a couple of video clip information about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documents

Bootstrap Breakpoints difficulty

Change media query breakpoint units from 'em' to 'px'