Bootstrap Textarea Example
Intro
Inside the pages we make we utilize the form components in order to receive several relevant information coming from the site visitors and return it back to the internet site owner completing numerous purposes. To accomplish it effectively-- suggesting obtaining the proper responses, the appropriate questions must be questioned so we architect out forms system cautiously, thinking about all the achievable situations and types of relevant information really needed and possibly supplied.
But regardless of exactly how correct we operate in this, certainly there always are some situations when the info we desire from the user is somewhat blurry right before it gets in fact delivered and has to disperse over much more than simply the normal a single or else a number of words commonly filled in the input fields. That's where the # element arrives-- it's the irreplaceable and only component in which the website visitors may easily write back several lines providing a reviews, sharing a reason for their activities or simply just a couple of notions to hopefully help us creating the services or product the webpage is about even better. ( additional reading)
Ways to put into action the Bootstrap textarea:
In the most recent version of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is totally assisted automatically adapting to the width of the screen page becomes displayed on.
Creating it is pretty uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive element by default it spreads out the whole width of its parent element.
A bit more suggestions
On the other side of coin-- there are actually a number of circumstances you would definitely wish to limit the responses presented within a
<textbox>maxlenght = " ~ some number here ~ "For examples
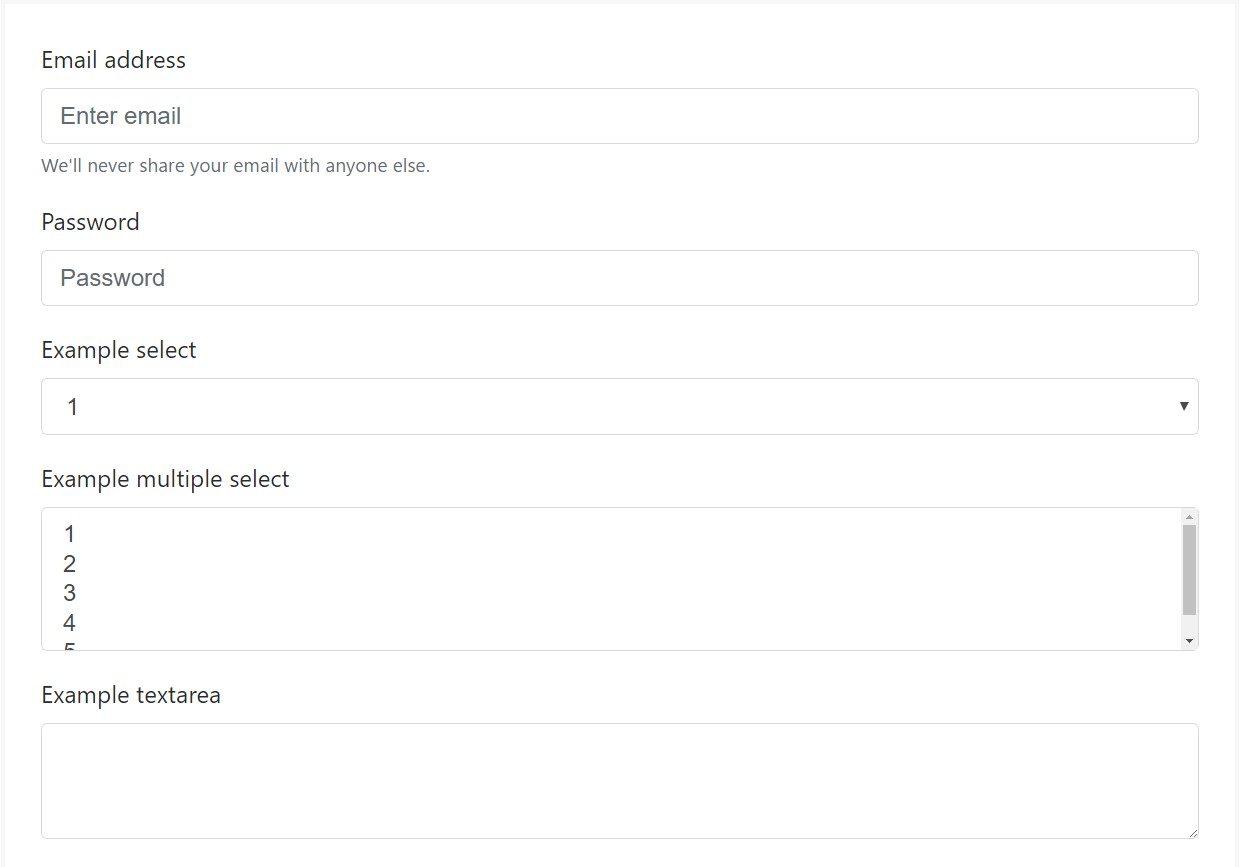
Bootstrap's form manages expand on Rebooted form styles with classes. Operate these particular classes to opt right into their customized displays for a extra regular rendering around browsers and devices . The example form below illustrates typical HTML form elements which receive improved designs from Bootstrap with extra classes.
Just remember, considering that Bootstrap employs the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
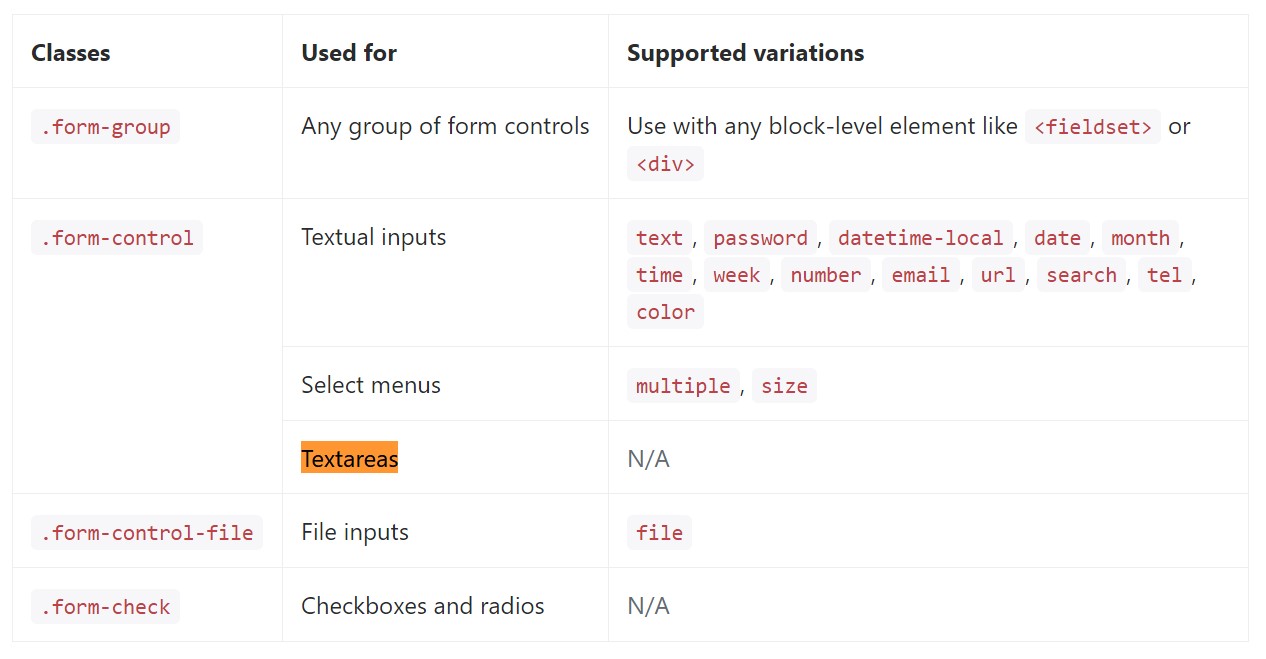
</form>Listed below is generally a complete listing of the specific form controls maintained simply by Bootstrap and the classes that modify them. Supplemental documentation is provided for every group.

Final thoughts
And so right now you realize effective ways to set up a
<textarea>Check out a few video clip guide regarding Bootstrap Textarea Line:
Connected topics:
Principles of the textarea

Bootstrap input-group Textarea button using

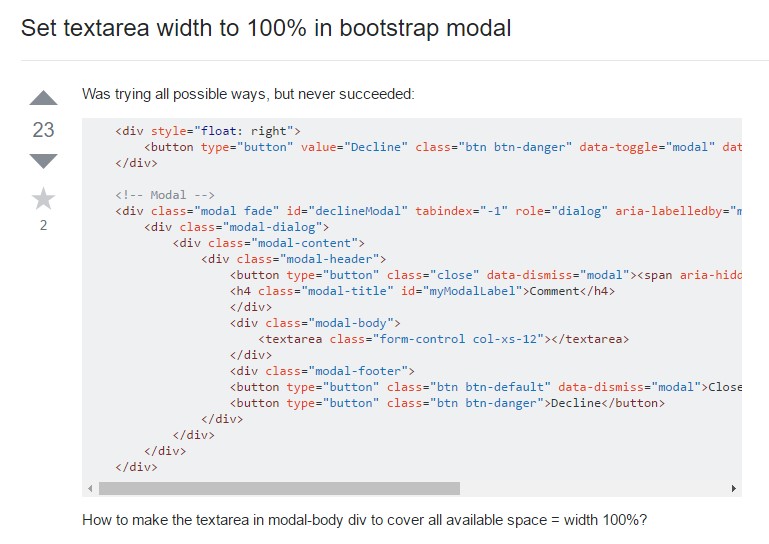
Set Textarea size to 100% in Bootstrap modal