Bootstrap Login forms Popup
Introduction
Sometimes we require to defend our valuable material in order to give access to only several people to it or dynamically personalize a part of our websites baseding on the specific viewer that has been simply observing it. But just how could we possibly know each separate visitor's persona considering that there are simply a lot of of them-- we must look for an efficient and simple approach learning more about who is whom.
This is exactly where the visitor access control arrives primary engaging with the website visitor with the so knowledgeable login form component. Within newest fourth version of one of the most well-known mobile friendly website page design framework-- the Bootstrap 4 we have a plenty of features for setting up such forms so what we are certainly going to do here is looking at a certain sample how can a basic login form be developed employing the helpful tools the most recent version goes along with. ( read more)
The ways to apply the Bootstrap Login forms Code:
For starters we need to have a
<form>Inside of it certain
.form-groupTypically it's easier to use visitor's email as an alternative to making them determine a username to authorize to you since normally anyone knows his email and you can easily always ask your site visitors eventually to specifically provide you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
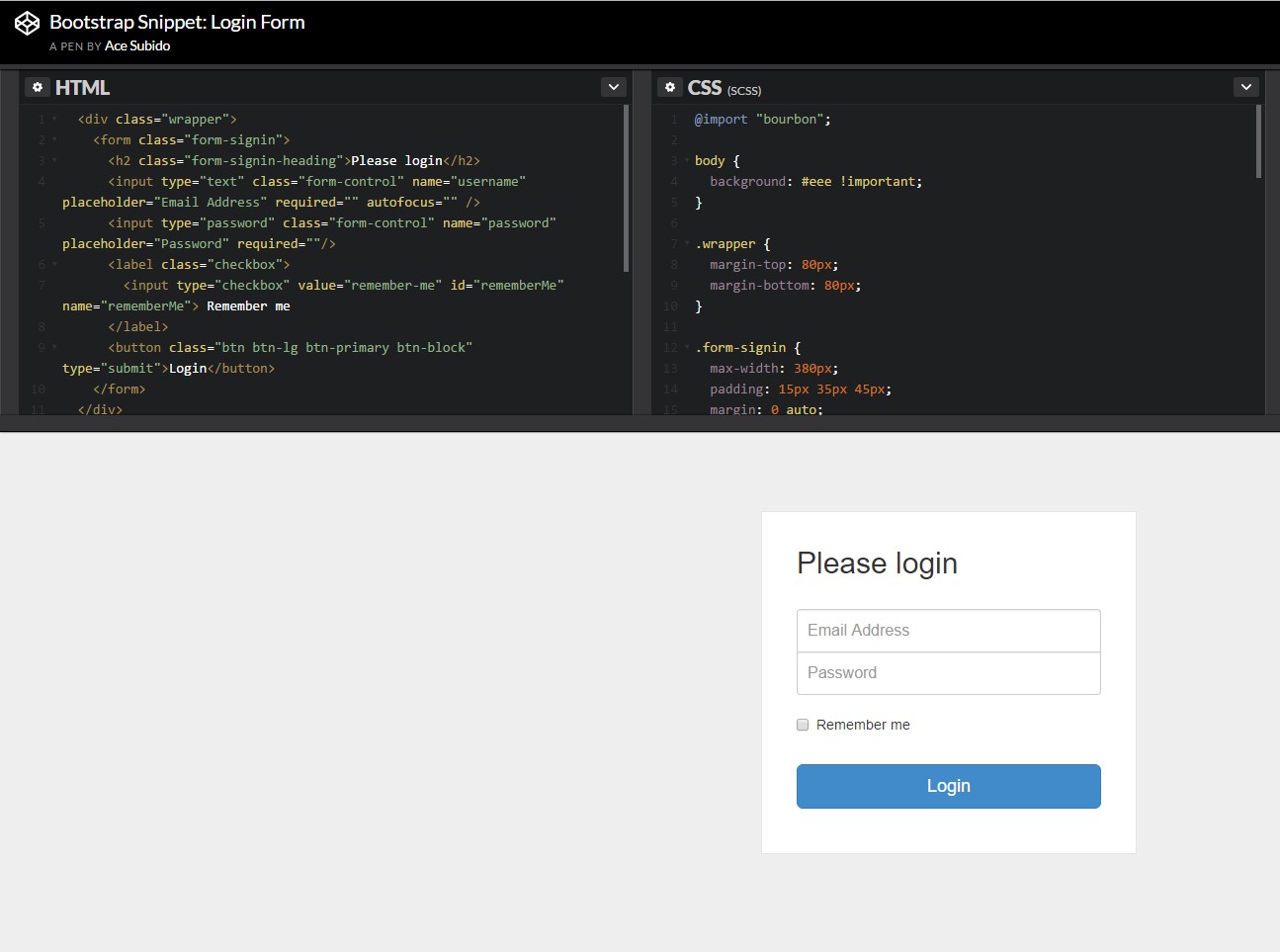
<button>type="submit"Some example of login form
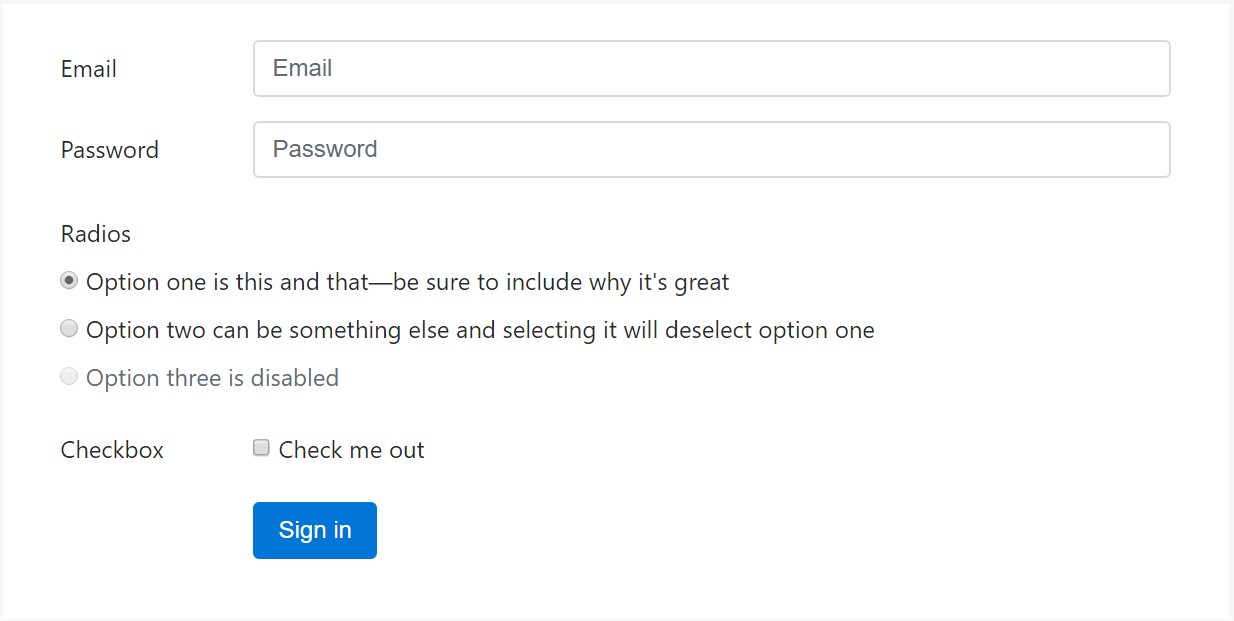
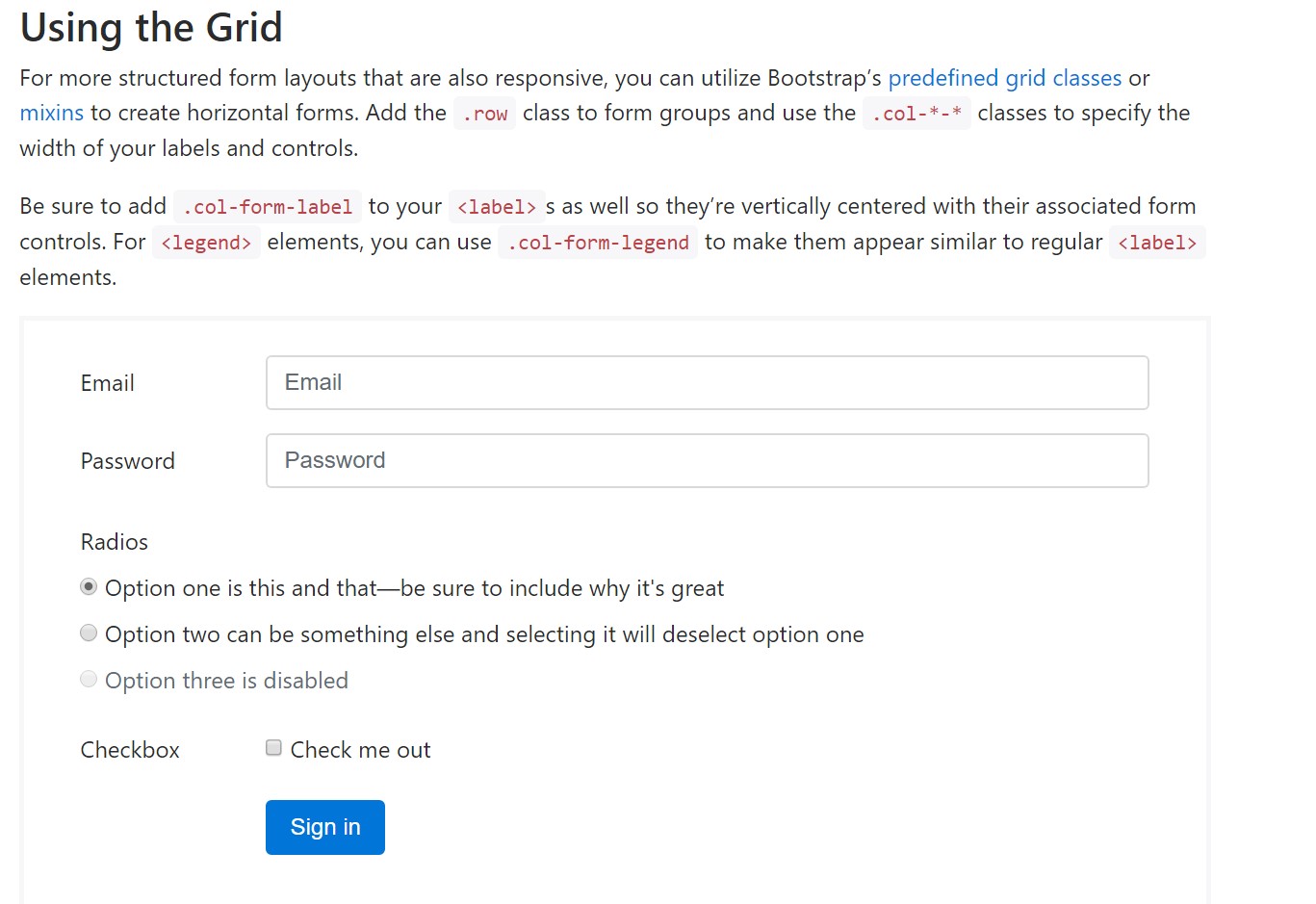
For additionally structured form layouts that are as well responsive, you can certainly make use of Bootstrap's predefined grid classes as well as mixins to build horizontal forms. Include the
. row.col-*-*Make certain to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental components you'll need in order to set up a simple Bootstrap Login forms Design with the Bootstrap 4 framework. If you seek some extra challenging looks you are simply free to take a full benefit of the framework's grid system setting up the components basically any way you would certainly believe they need to take place.
Inspect some online video short training relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form formal documentation

Tutorial:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form