Bootstrap Button groups value
Intro
Inside of the webpages we generate we often have a few possible alternatives to display as well as a few actions that may be ultimately gotten worrying a specific item or a topic so it would be rather helpful supposing that they had an easy and handy way styling the controls causing the visitor taking one path or another within a compact group with common look and designing.
To manage this sort of cases the latest version of the Bootstrap framework-- Bootstrap 4 has complete help to the so knowned as Bootstrap Button groups set which typically are just exactly what the label mention-- bunches of buttons covered like a one feature with all the elements in seeming basically the same and so it is definitely simple for the visitor to choose the right one and it's less bothering for the eye because there is definitely no free area amongst the specific elements in the group-- it looks as a individual button bar with several alternatives.
The ways to work with the Bootstrap Button groups dropdown:
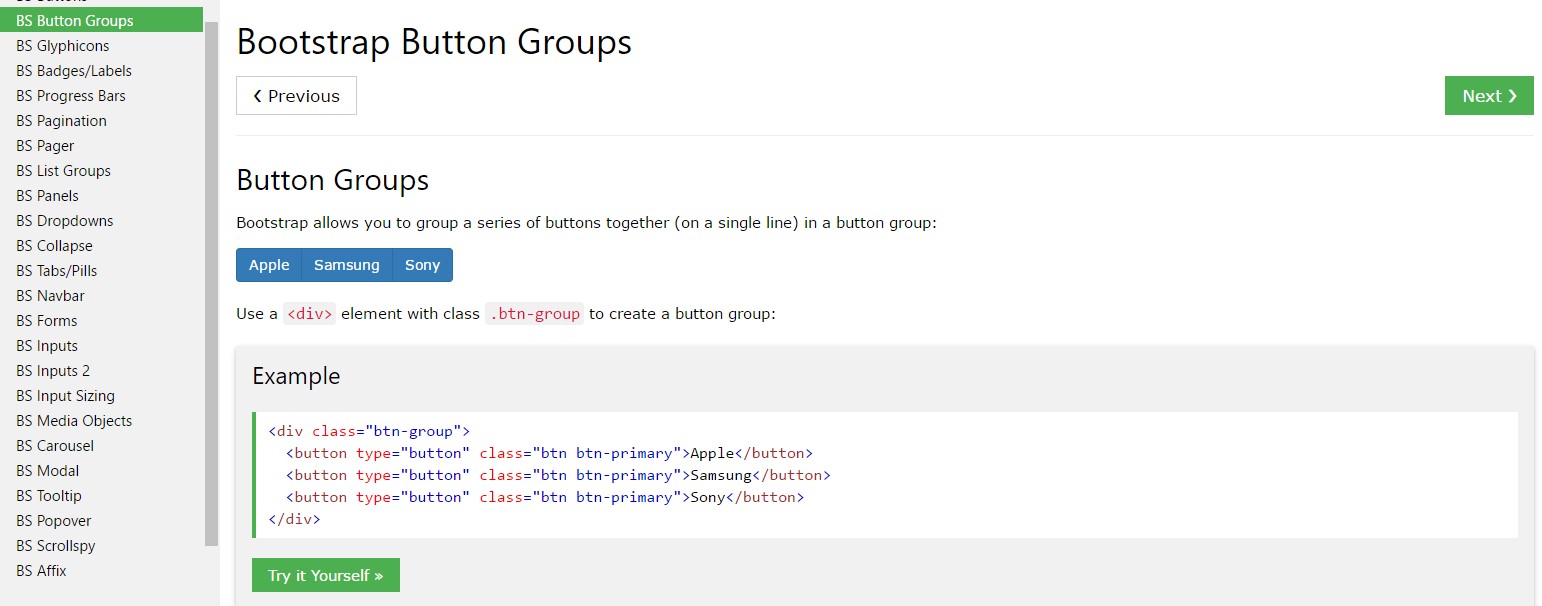
Creating a button group is certainly really easy-- all you really need is an element along with the class
.btn-group.btn-group-verticalThe overal size of the buttons inside a group can be universally controlled so using appointing a single class to the whole group you can easily acquire either large or small buttons inside it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
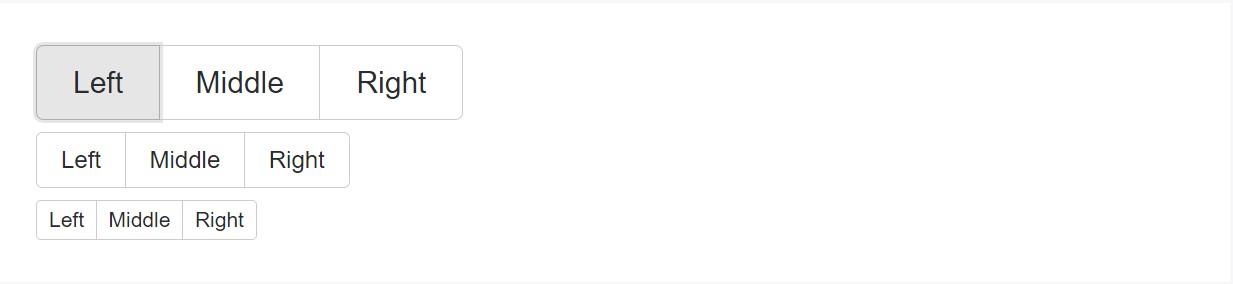
Cover a number of buttons using
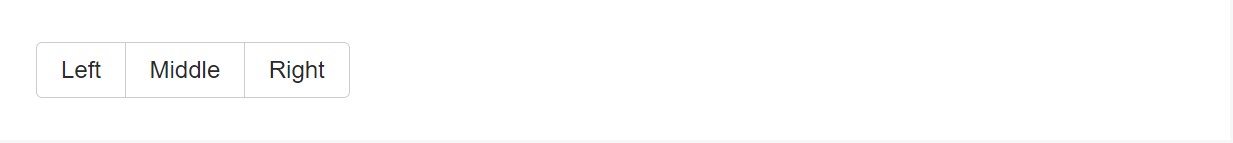
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
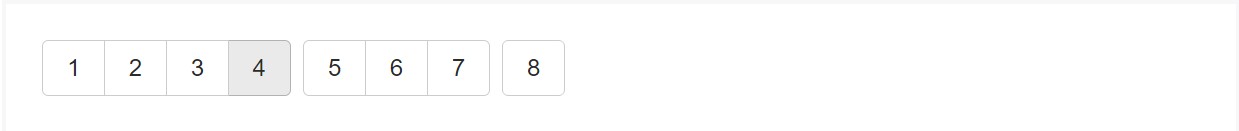
Combine bunches of Bootstrap Button groups list right into button toolbars for extra structure components. Work with utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
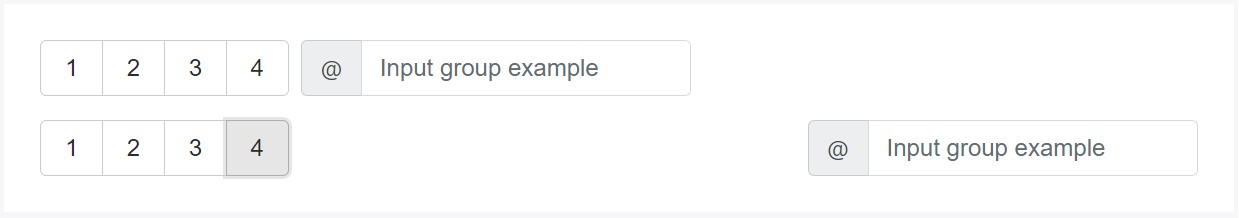
</div>Do not hesitate to mix input groups along with button groups in your toolbars. Similar to the example mentioned earlier, you'll very likely demand several utilities though to place features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of adding button sizing classes to every button inside of a group, simply just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
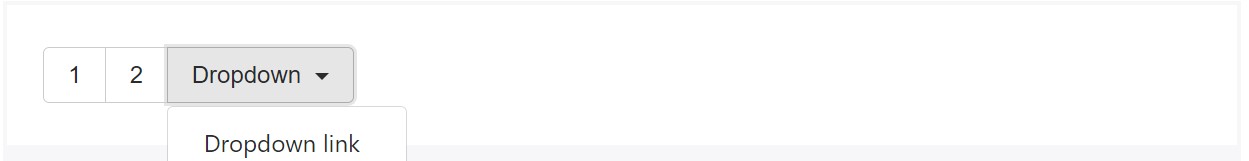
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
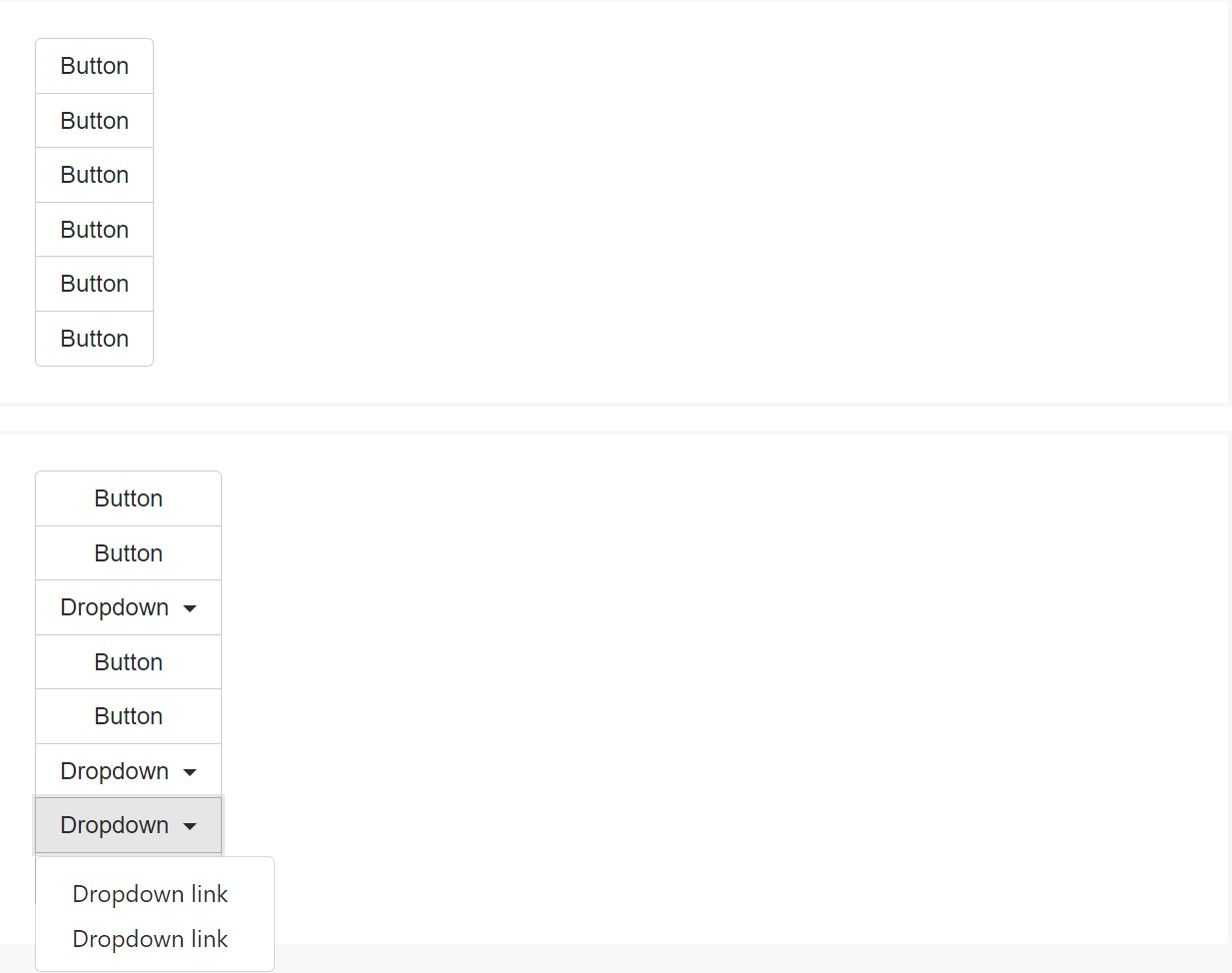
</div>Upright alternative
Create a set of buttons appear upright loaded rather than horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the special application (and additional components), a piece of specific casing is required for tooltips and also popovers inside button groups. You'll must define the option
container: 'body'Other factor to consider
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the approach the buttons groups become produced with help from the most famous mobile friendly framework in its current edition-- Bootstrap 4. These may be very effective not just display a couple of attainable options or a paths to take but additionally just as a secondary navigation items occurring at particular spots of your webpage coming with consistent appearance and easing up the navigating and complete user appeal.
Check out a number of video clip short training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group approved documentation

Bootstrap button group information

Establish buttons by Bootstrap v4