Bootstrap Jumbotron Form
Introduction
In certain cases we need display a description loud and obvious from the very start of the page-- such as a promotion information, upcoming party notice or just about anything. In order to create this kind of sentence loud and clear it is actually likewise probably a great idea situating them even above the navbar as sort of a standard subtitle and sentence.
Including these kinds of elements in an attractive and most significantly-- responsive manner has been certainly considered in Bootstrap 4. What recent edition of one of the most famous responsive framework in its own current fourth version should run into the necessity of specifying something along with no doubt fight in front of the web page is the Bootstrap Jumbotron Style element. It becomes styled with large size message and some heavy paddings to receive clean and attractive visual appeal. ( additional resources)
How you can utilize the Bootstrap Jumbotron Form:
To include this sort of element in your webpages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly created your Jumbotron element-- still clear so far. By default it becomes designated having kind of rounded corners for friendlier visual appeal and a light grey background colour - now everything you require to do is simply covering several content just like an attractive
<h1><p>Examples
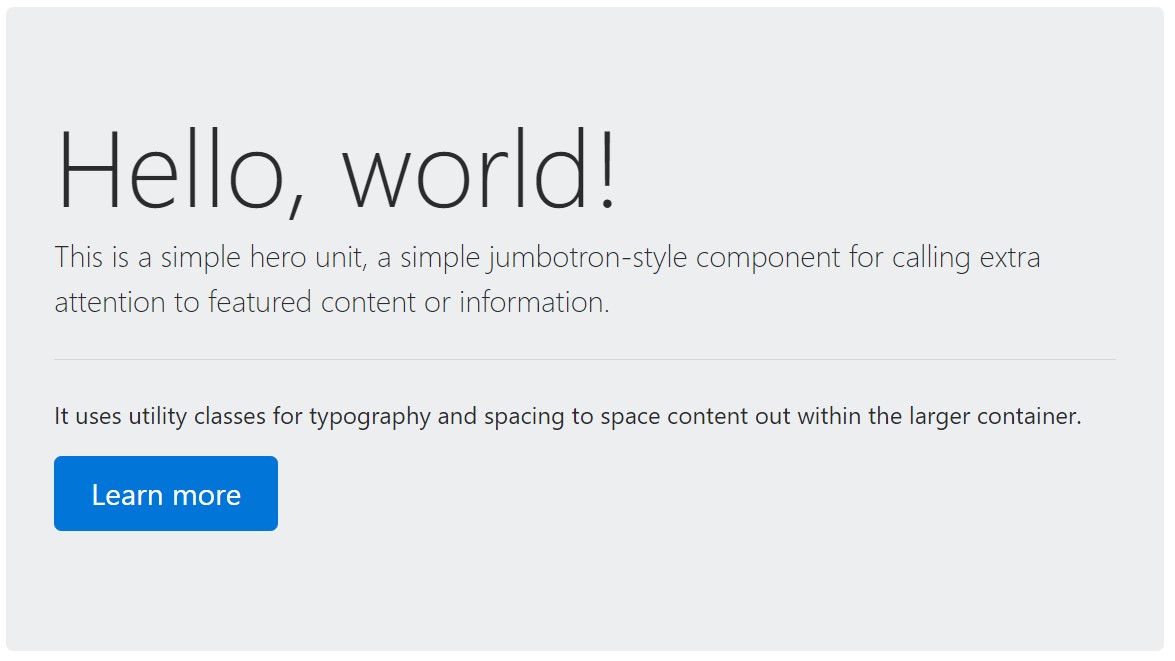
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To produce the jumbotron complete width, and with no rounded corners , put in the
.jumbotron-fluid.container.container-fluid
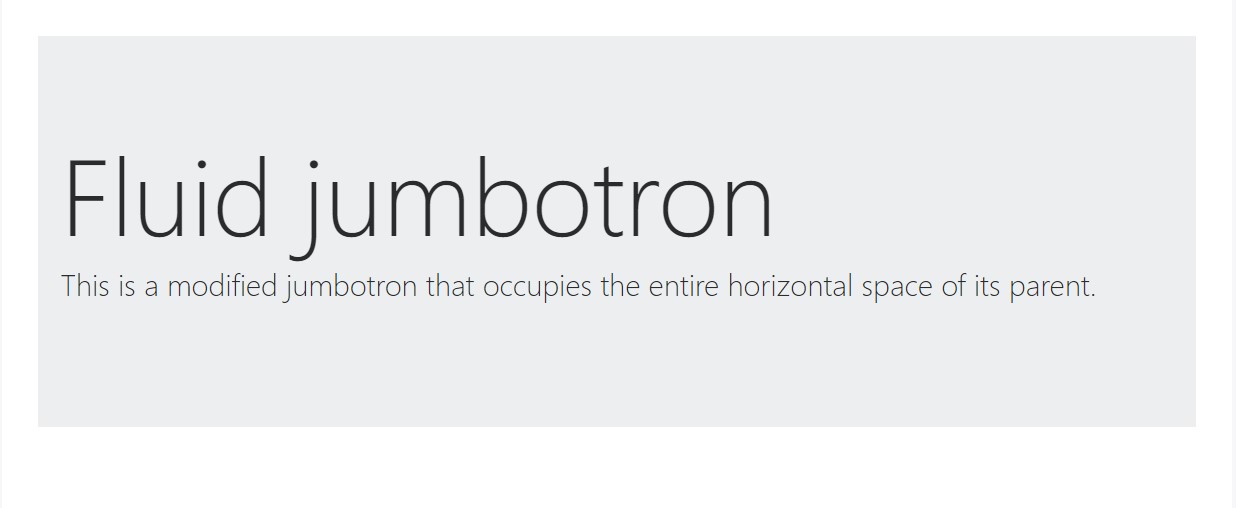
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to observe
This is really the easiest solution delivering your site visitor a sharp and deafening message using Bootstrap 4's Jumbotron element. It needs to be carefully utilized once more taking into account all the possible widths the page might just show up on and especially-- the smallest ones. Here is why-- just as we discussed above basically certain
<h1><p>This combined with the a bit bigger paddings and a several more lined of text content might just trigger the components filling in a smart phone's whole entire display screen highness and eve spread beneath it which might just ultimately confuse or perhaps irritate the visitor-- primarily in a rush one. So once again we get back to the unwritten requirement - the Jumbotron notifications should certainly be clear and short so they hook the website visitors in place of pushing them elsewhere by being extremely shouting and aggressive.
Conclusions
And so right now you find out precisely how to build a Jumbotron with Bootstrap 4 and all the achievable ways it have the ability to affect your audience -- currently the only thing that's left for you is mindfully considering its own material.
Review a few youtube video guide relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron article

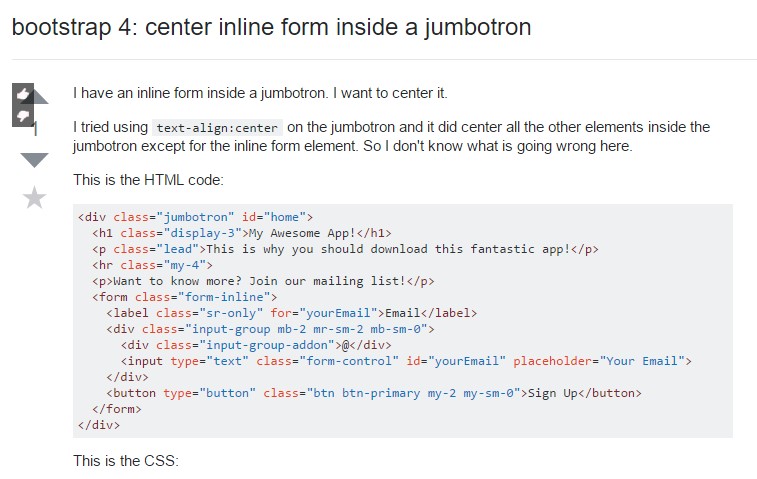
Bootstrap 4: centralize inline form within a jumbotron