Bootstrap Media queries Usage
Introduction
Like we told before inside the modern-day web that gets surfed almost similarly through mobile phone and computer devices gaining your web pages aligning responsively to the screen they get revealed on is a condition. That is actually exactly why we own the highly effective Bootstrap framework at our side in its latest fourth version-- yet in growth up to alpha 6 introduced at this point.
However what exactly is this aspect under the hood that it in fact applies to execute the job-- precisely how the webpage's web content becomes reordered accordingly and just what produces the columns caring the grid tier infixes just like
-sm--md-Steps to utilize the Bootstrap Media queries Grid:
The responsive activity of the most popular responsive system located in its own newest 4th edition comes to function due to the so called Bootstrap Media queries Example. Things that they execute is taking count of the size of the viewport-- the display of the device or the size of the browser window supposing that the page gets displayed on desktop and applying various styling rules as required. So in standard words they follow the simple logic-- is the size above or below a certain value-- and pleasantly activate on or else off.
Every viewport size-- just like Small, Medium and more has its very own media query specified besides the Extra Small display screen scale which in the latest alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The basic syntax
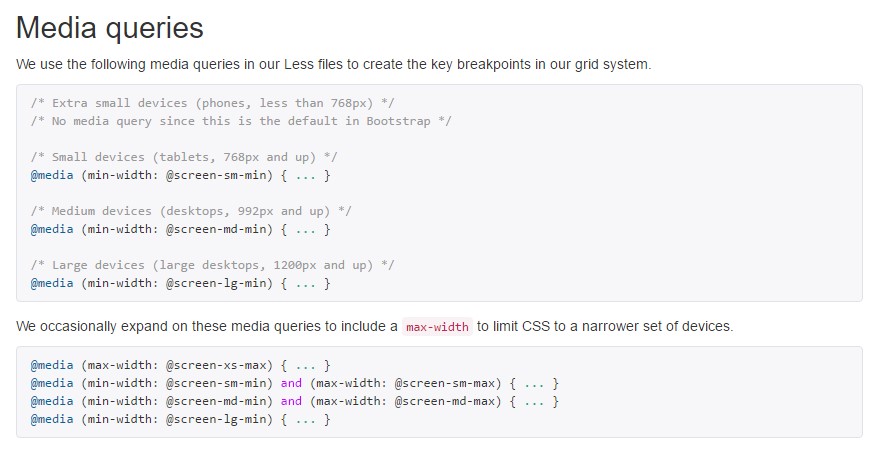
The fundamental syntax of the Bootstrap Media queries Css Usage in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to note
Helpful thing to notice here is that the breakpoint values for the different display screen dimensions change through a specific pixel depending to the fundamental that has been used like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Standard display dimension -
( min-width: 768px)( max-width: 767px),Large size display screen scale -
( min-width: 992px)( max-width: 591px),And Extra big display screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is certainly created to get mobile first, we apply a number of media queries to establish sensible breakpoints for styles and user interfaces . These types of breakpoints are mainly based on minimal viewport widths and make it possible for us to adjust up factors just as the viewport changes. (read this)
Bootstrap primarily uses the following media query ranges-- or breakpoints-- in source Sass documents for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, each media queries are really available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that move in the additional route (the supplied display scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are as well obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one part of screen scales employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display screen size variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider again-- there is certainly no
-xs-@mediaThis improvement is aspiring to brighten both the Bootstrap 4's design sheets and us as developers due to the fact that it complies with the normal logic of the method responsive material functions stacking up after a specific point and along with the losing of the infix there certainly will be less writing for us.
Look at a few video training about Bootstrap media queries:
Linked topics:
Media queries official information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics