Bootstrap Select Style
Introduction
Bootstrap is the most popular system for generating totally responsive sites for the numerous number of years presently and it gets increasingly efficient, user-friendly and well thought with every fresh edition aiming to stay up to date with the website design directions and web developer's requires. The brand new Bootstrap 4 edition is much faster and much easier to apply compared to its forerunner which in turn became the absolute favorite once it concerns mobile friendly. It is though still simply a wonderful thought set of styling regulations and classes and not a magical stick capable of providing almost anything a website creator might possibly visualize or a site visitor might potentially require-- no framework could ever handle that. ( more tips here)
That is simply the key reasons why eventually different plugins get created just to fill in the little intervals satisfying the desire of certain appeal and activity with this rare situations while the primary framework just can't complete the job. This really is a good approach given that normally we simply incorporate the key framework information for finest look and functionality and the plugins arrive and get loaded via internet browser only if really needed providing the ideal server load and speed for our webpages.
Over here we're heading to have a quick look at some of those plugins-- the Bootstrap Select Tab. It supplies a considerable increase to the default
<select>Exactly how to work with the Bootstrap Select Dropdown Plugin:
The webpage you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you can spot the CDN web links in case you make a choice not to self-host. Right after you have linked it in your web page you can conveniently have use of it selecting the class
.selectpicker<select>You have the ability to single out the attainable opportunities inside of the dropdown menu to a few groups-- simply wrap the
<option><optgroup>label= “ “A few solutions might be marked additionally-- a thick shows up next to the ones you want inside of the page-- if you require this type of behavior simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great function is providing a useful search box on the high point of the dropdown-- by doing this in the event of a definitely vast selection of alternatives the user can simply narrow the list down by simply just typing a couple of letters of the name of the wanted one-- the selection instantly becomes cleaned. To receive his capability you need to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply just a couple of basic cases to provide you the whole thought specifically how you can certainly get the things performed-- normally, by just putting in a few words for custom-made attributes to the
.selectpickerInspect a number of video clip short training regarding Bootstrap Select CSS plugin:
Connected topics:
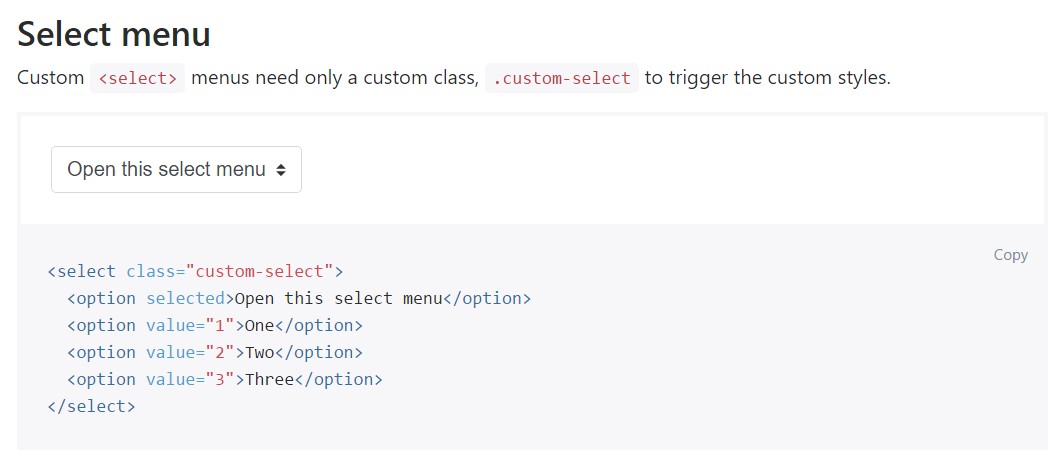
Example of the select menu

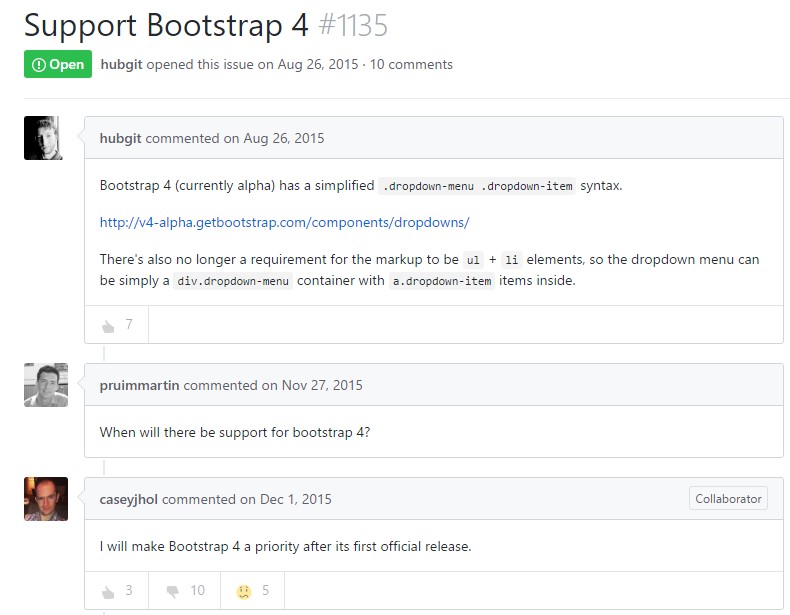
Select plugin difficulty

Common treatment of the select plugin