Bootstrap Modal Popup Form
Introduction
Quite often, if we generate our pages there is this kind of web content we don't desire to occur on them until it's really wanted by the visitors and once that time occurs they should have the ability to simply just take a uncomplicated and automatic action and obtain the needed information in a matter of moments-- quickly, convenient and on any sort of display dimension. Whenever this is the instance the HTML5 has just the best feature-- the modal. ( read more here)
Essential details to think about:
Just before starting having Bootstrap's modal element, be sure to read the following considering that Bootstrap menu decisions have already changed.
- Modals are developed with HTML, CSS, and JavaScript. They are really set up over everything else inside the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly finalize the modal.
- Bootstrap typically holds one modal screen at once. Embedded modals aren't provided as we think them to remain weak user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusContinue reviewing for demos and usage instructions.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Content. To achieve the identical effect, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to make use of the Bootstrap Modal Popup Set:
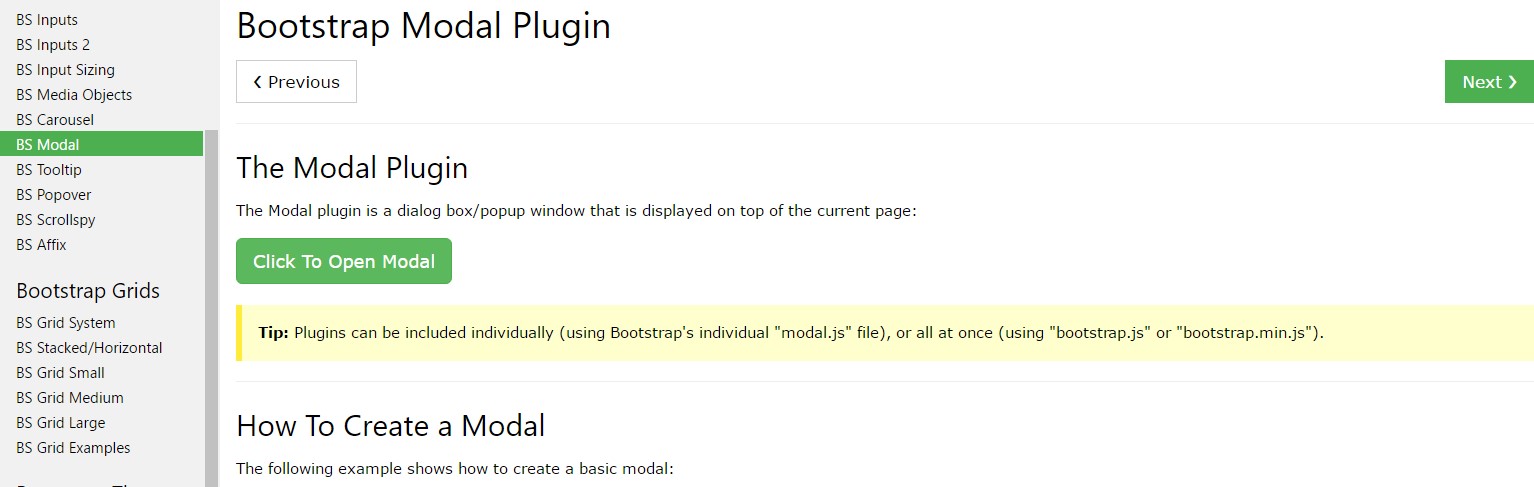
Modals are fully maintained in recent fourth version of easily the most well-known responsive framework-- Bootstrap and can easily also be designated to display in several sizes inning accordance with developer's requirements and visual sense yet we'll go to this in just a moment. Initially let us view effective ways to create one-- bit by bit.
To start with we require a container to easily wrap our concealed content-- to get one develop a
<div>.modal.fadeYou desire to incorporate some attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal material having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it's time for producing a wrapper for the modal content -- it must take place alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been generated it is certainly time for establishing the element or elements that we are going to employ to launch it up or in shorts-- create the modal come out in front of the viewers as soon as they make the decision that they need to have the relevant information brought within it. This generally gets done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Triggers your information as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the caller before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has really been hidden (i.e. just before the
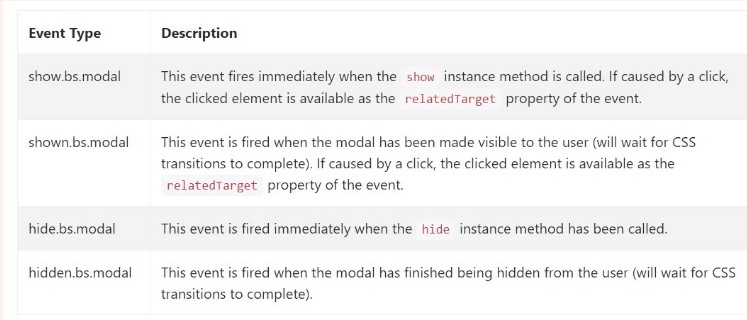
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a number of events for netting inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is really all the vital factors you should take care about once setting up your pop-up modal element with newest 4th edition of the Bootstrap responsive framework-- now go search for an item to cover up inside it.
Look at a few video clip tutorials regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: article guide

One more handy post regarding to Bootstrap Modal Popup