Bootstrap Tooltip Button
Overview
Sometimes, specifically on the desktop it is a useful suggestion to have a suggestive callout together with certain tips coming out when the website visitor puts the computer mouse arrow over an element. This way we are sure the most suitable info has been certainly provided at the correct time and eventually greatly improved the user experience and comfort while employing our webpages. This kind of behaviour is taken care of by the tooltip element that has a consistent and cool to the entire framework format visual appeal in current Bootstrap 4 edition and it's truly convenient to add in and set up them-- let's discover exactly how this gets accomplished . ( learn more here)
Details to realise while using the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely on the 3rd party library Tether for placing . You ought to provide tether.min.js just before bootstrap.js so as for tooltips to operate !
- Tooltips are really opt-in for effectiveness factors, in this way you have to initialize them by yourself.
- Bootstrap Tooltip Function along with zero-length titles are never shown.
- Specify
container: 'body'elements (like input groups, button groups, etc).
- Triggering tooltips on concealed features will definitely not work.
- Tooltips for
.disableddisabled- Once triggered from hyperlinks that span numerous lines, tooltips are going to be centered. Apply
white-space: nowrap<a>Understood all that? Fantastic, let's see the way they work with several instances.
Steps to apply the Bootstrap Tooltips:
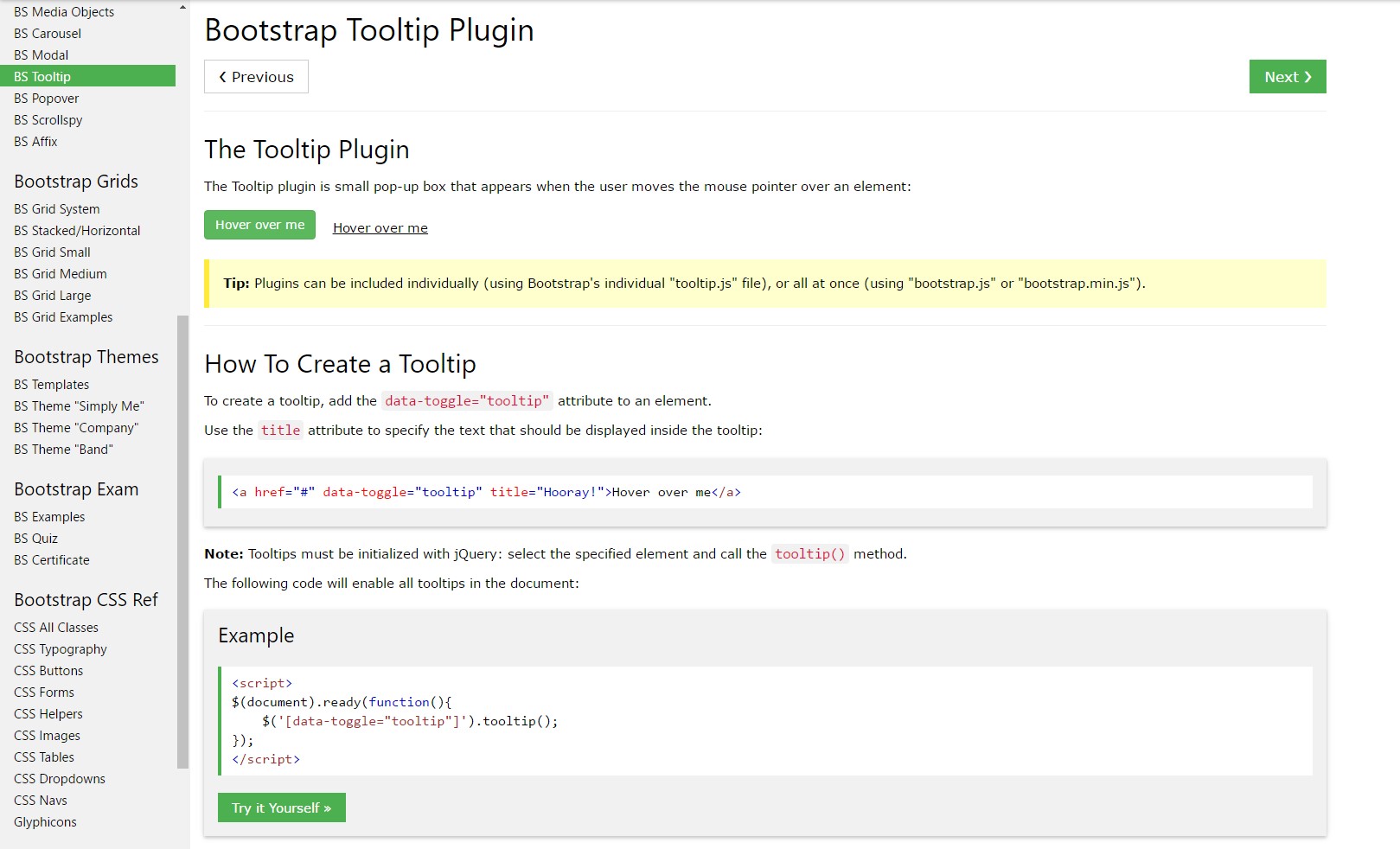
First of all to get use the tooltips functionality we need to allow it since in Bootstrap these features are not allowed by default and demand an initialization. To work on this bring in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is getting what is actually within an element's
title = ””<a><button>After you have switched on the tooltips functionality just to assign a tooltip to an element you require to provide two essential and only one alternative attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has stayed pretty much the exact same in both the Bootstrap 3 and 4 versions because these actually perform function very efficiently-- absolutely nothing much more to become called for from them.
Examples
One way to boot up all of the tooltips on a page would most likely be to choose them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
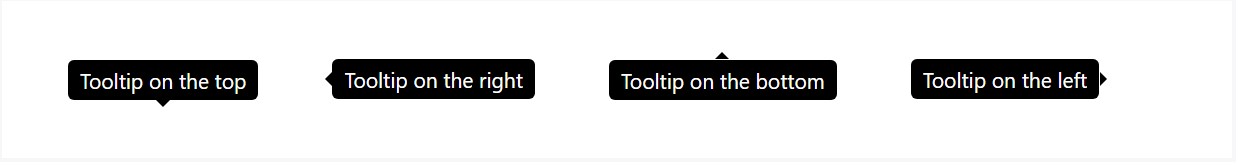
)Inactive Demo
Four selections are offered: top, right, bottom, and left aligned.
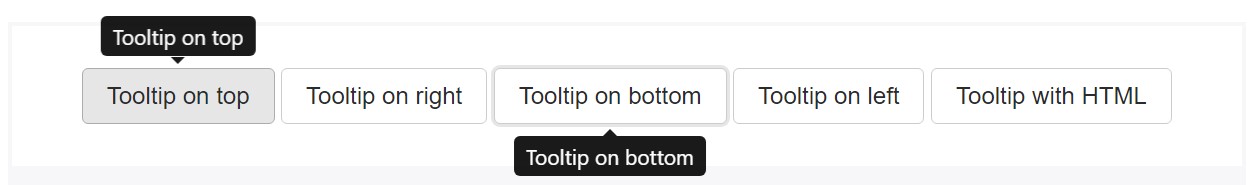
Interactive
Hover over the switches below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin brings in material and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopMaking tooltips perform for key board and assistive technology users.
You ought to only include tooltips to HTML elements that are really ordinarily keyboard-focusable and interactive (such as links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
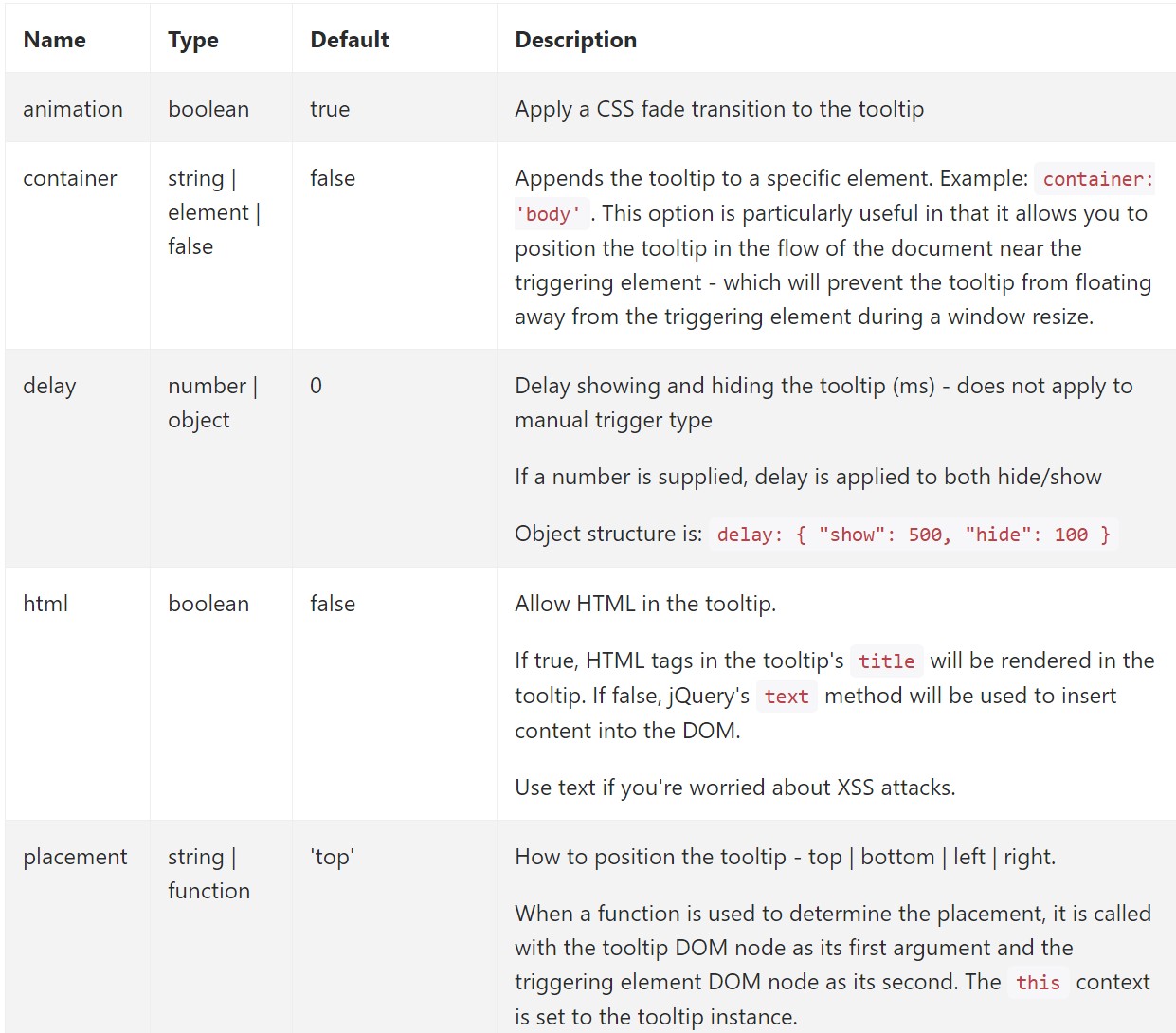
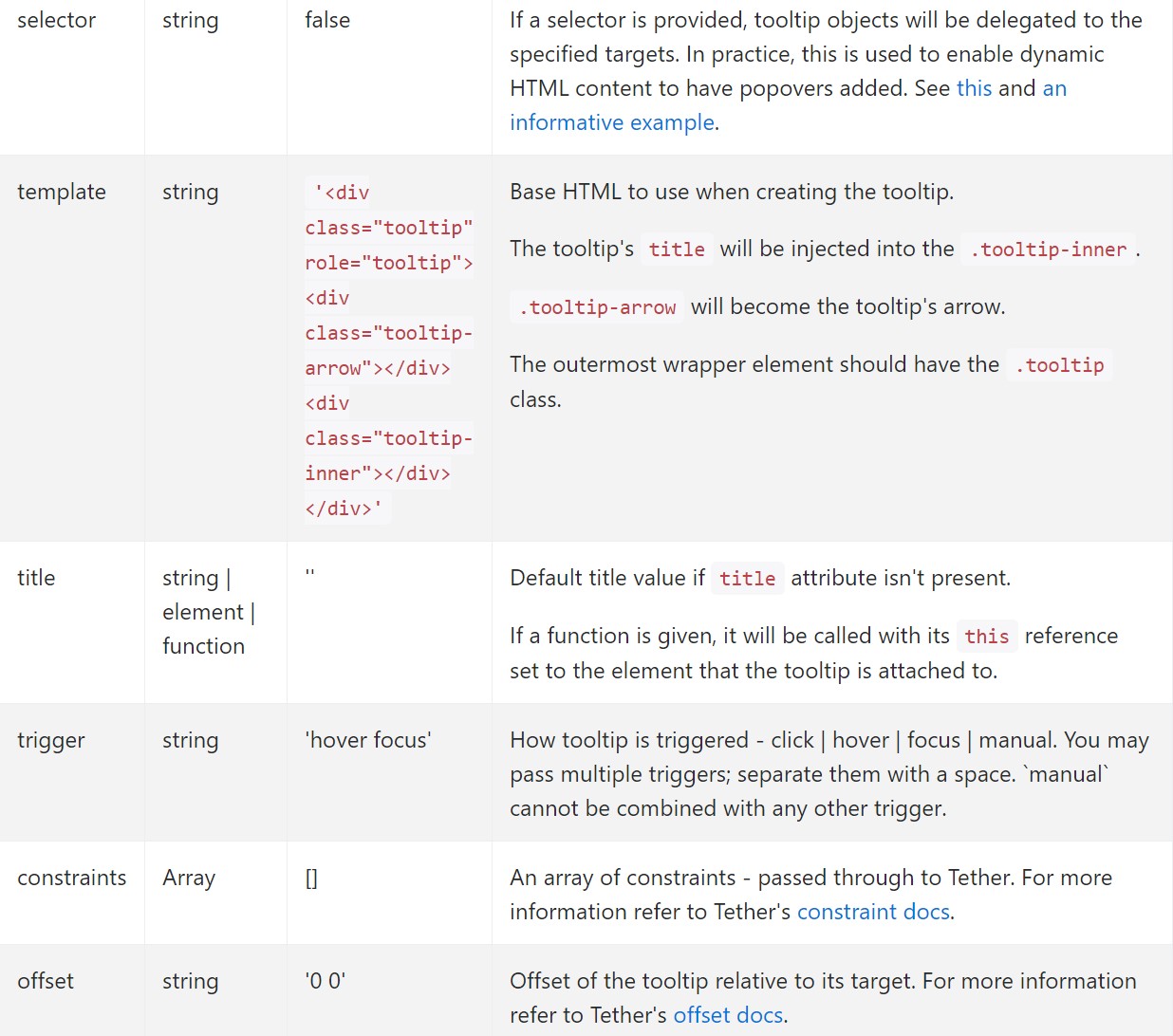
</div>Possibilities
Options can be pass by via data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for various tooltips
Alternatives for individual tooltips can additionally be specificed with the use of data attributes, just as explained mentioned above.
Ways
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the customer before the tooltip has actually been displayed (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the caller just before the tooltip has really been concealed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been presented or covered ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips which apply delegation (which are created employing the selector option) can not actually be individually eliminated on descendant trigger components.
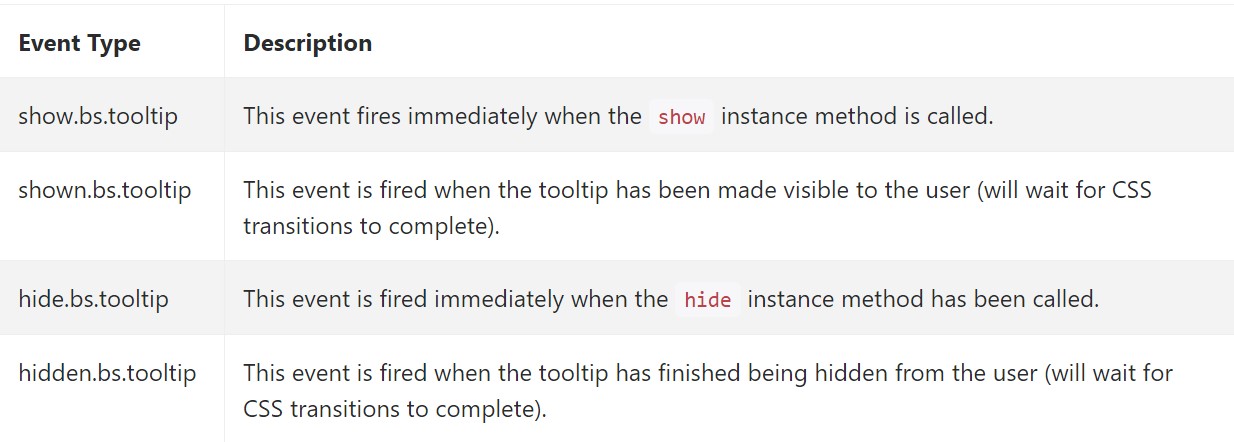
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the amount of info which goes to be installed inside the # attribute and ultimately-- the position of the tooltip baseding upon the placement of the main element on a display screen. The tooltips must be exactly this-- quick important suggestions-- inserting far too much details might even confuse the site visitor as opposed to support navigating.
Furthermore in case the main feature is extremely near to an edge of the viewport mading the tooltip alongside this very edge might possibly cause the pop-up content to flow out of the viewport and the information within it to become practically unusable. Therefore, when it concerns tooltips the balance in utilizing them is important.
Check out a number of video clip training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh