Bootstrap Row Class
Intro
Exactly what do responsive frameworks handle-- they deliver us with a practical and working grid environment to put out the web content, making sure if we determine it right so it will work and display correctly on any type of gadget despite the dimensions of its screen. And exactly like in the building each framework featuring some of the most prominent one in its own latest version-- the Bootstrap 4 framework-- involve just a handful of major features that made and merged properly are able to help you design nearly any type of beautiful visual appeal to match your style and visual sense.
In Bootstrap, generally, the grid setup becomes constructed by three primary features which you have most likely already encountered around checking out the code of several pages-- these are actually the
.container.container-fluid.row.col-In the case that you're pretty new to this entire thing and in some cases get to think about which was the suitable method these three has to be applied inside your markup right here is a practical tip-- all you have to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And as you'll briefly adapt spotting the columns as the innermost component it is actually not change probable you would misjudgment what the first and the last C means. ( read more)
Few words with regards to the grid system in Bootstrap 4:
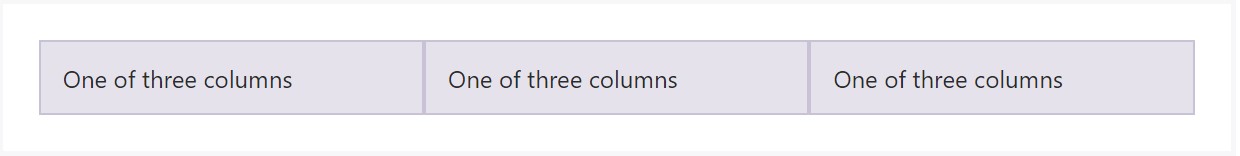
Bootstrap's grid method utilizes a variety of rows, containers, and columns to style as well as straighten content. It's developed by using flexbox and is completely responsive. Listed below is an example and an in-depth take a look at precisely how the grid interacts.
The aforementioned sample produces three equal-width columns on small-sized, middle, large, and also extra large size gadgets utilizing our predefined grid classes. Those columns are centralized in the page having the parent
.containerHere's how it works:
- Containers present a method to focus your web site's items. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are actually arranged appropriately. We apply the negative margin method with regards to
.row- Material should really be positioned within columns, and only columns can be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns without having a determined width is going to automatically design with equivalent widths. As an example, four instances of
.col-sm- Column classes identify the amount of columns you 'd like to utilize out of the potential 12 per row. { So, in the case that you really want three equal-width columns, you can utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, normal, large size, and extra large size.
- Grid tiers are built on minimal widths, meaning they relate to that one tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes or else Sass mixins for additional semantic markup.
Take note of the restrictions along with problems around flexbox, like the failure to employ a number of HTML elements as flex containers.
Even though the Containers give us fixed in max width or expanding from edge to edge straight space on display with small useful paddings across and the columns supply the means to distributing the display screen space horizontally-- again with several paddings about the actual web content giving it a space to take a breath we're planning to aim our consideration to the Bootstrap Row element and all the cool ways we can surely use it for styling, coordinating and delivering its components using the brilliant new to alpha 6 flexbox utilities that are actually several classes to include to the
.row-sm--md-How you can make use of the Bootstrap Row Set:
Flexbox utilities can be utilized for developing the structure of the components positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placing that in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional options are adjusting the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of thus far maintain separate grid tiers infixes-- put them right before the last word of the comparable classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally just how this crucial however at first look not so customizable element-- the
.rowInspect some video clip tutorials relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official information

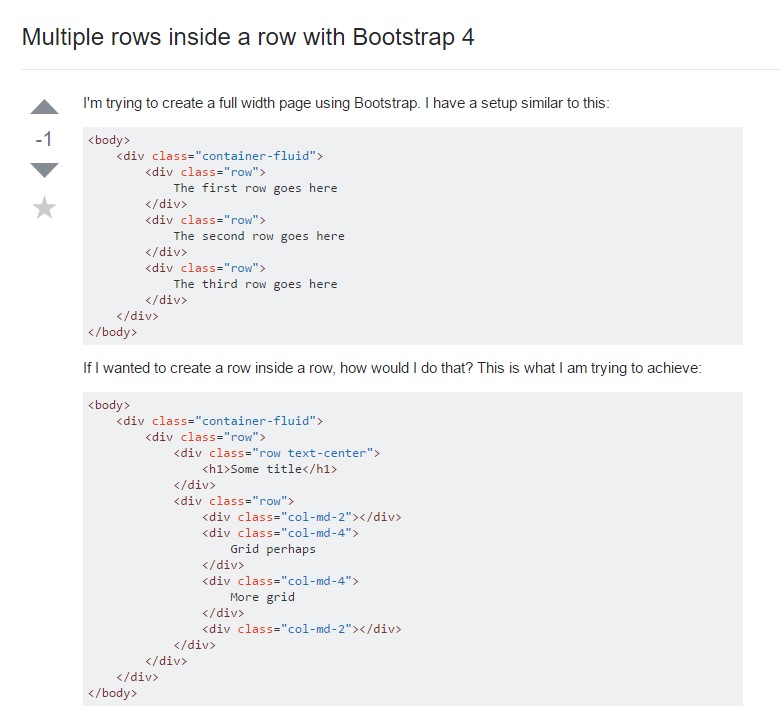
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row