Bootstrap Radio Event
Overview
In certain cases the compact aspects turn out to be the most necessary due to the fact that the full pic is actually a whole incorporating lots of tiny elements enhanced and compiled to display and view just as a well-oiled shiny machine. These kinds of powerful words might possibly appear a little bit too much when it comes down to form regulations yet if you just think about it for a little bit there is only a single component enabling the visitor to grab one out of a several accessible alternatives.So in the event you are actually having several forms with this kind of selections controls over your various websites does this mean they will all look equivalent? And most essentially-- would you settle for that?
Happily for us the most recent version of the most popular mobile friendly framework - Bootstrap 4 goes entirely packed with a bright new treatment to the responsive attitude of the Bootstrap Radio Button commands and what is bright new for this version-- the so called custom-made form commands-- a palette of predefined appearances you have the ability to simply just take and use just to incorporate the so wanted these days range in the visual performances of nearly boring form parts. In this way let's check it out exactly how the radio buttons are made to be described and styled in Bootstrap 4. ( read this)
Tips on how to apply the Bootstrap radio button:
For you to establish a radio button we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to characterize in the event that you wish the radio control to at first load as checked when the page gets loaded. Assuming that this is certainly what you are actually looking for-- in place of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Button good examples
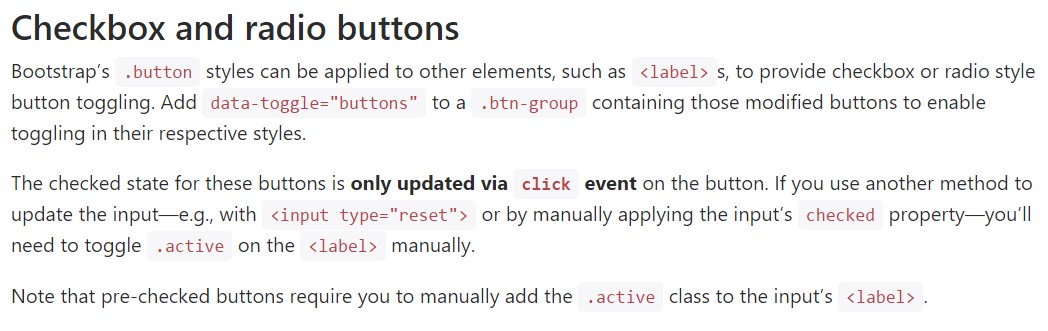
The inspected status for all these buttons is only updated by using click event on the button. If you put to use one other method to update the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually provide the
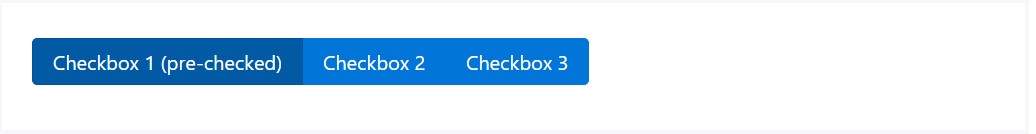
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
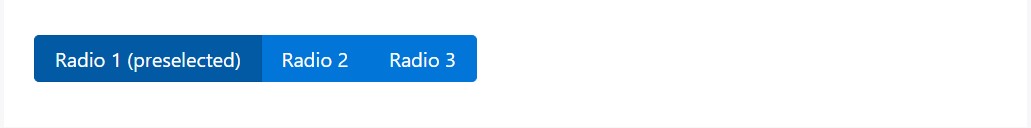
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
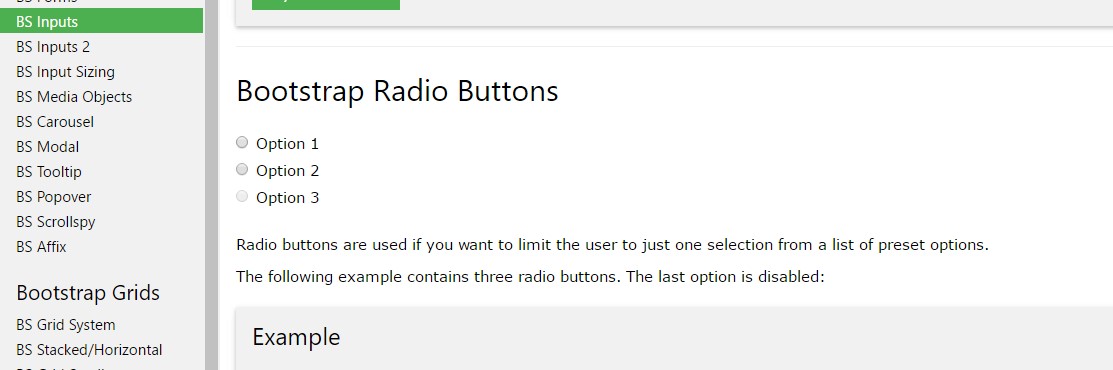
Anytime we like the site visitor to choose just one of a set of options, we may work with input components of the radio style. ( read more here)
When there is over a single feature of this type together with the same value inside the name attribute, only one can possibly be chosen.

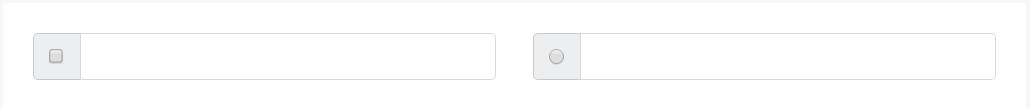
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the approach the default radio tabs get identified and perform throughout within Bootstrap 4-- right now everything you need to have are some opportunities for the users to choose from.
Take a look at a couple of online video guide regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal information

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling