Bootstrap Multiselect Plugin
Intro
Forms are a notable element of the pages we establish-- a priceless tactic we are able to get the viewers included in whatever we are exhibit and supply them an easy and practical way directing back some words, data as well as apply an order in the event we are simply working with the web page as an online store. Carefully crafting the form's design we are actually trying to picture just how the website visitor would locate it most simple and enjoyable getting an action on it since if it's too basic it could be hard to sum up the submissions and yet assuming that it's too complicated the site visitor can be really get tired and pushed away-- and so the balance really matters. Let's just imagine for example a fundamental product which in turn may be additionally set up with multiple additionals and the visitors gets asked to pick out which ones ought to happen. Would not it be really fantastic if this could be performed in a single component not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and most preferred Bootstrap framework in its own newest fourth version ( presently up to alpha 6) has you covered upholding all the natural HTML5 form elements presenting cool styling and format choices for a real design freedom however because it is certainly not a magic wand solution there are certainly certain quite specific and small things like the
<select>Effective ways to employ the Bootstrap Multiselect Set:
Let's get a short glimpse just how it functions:
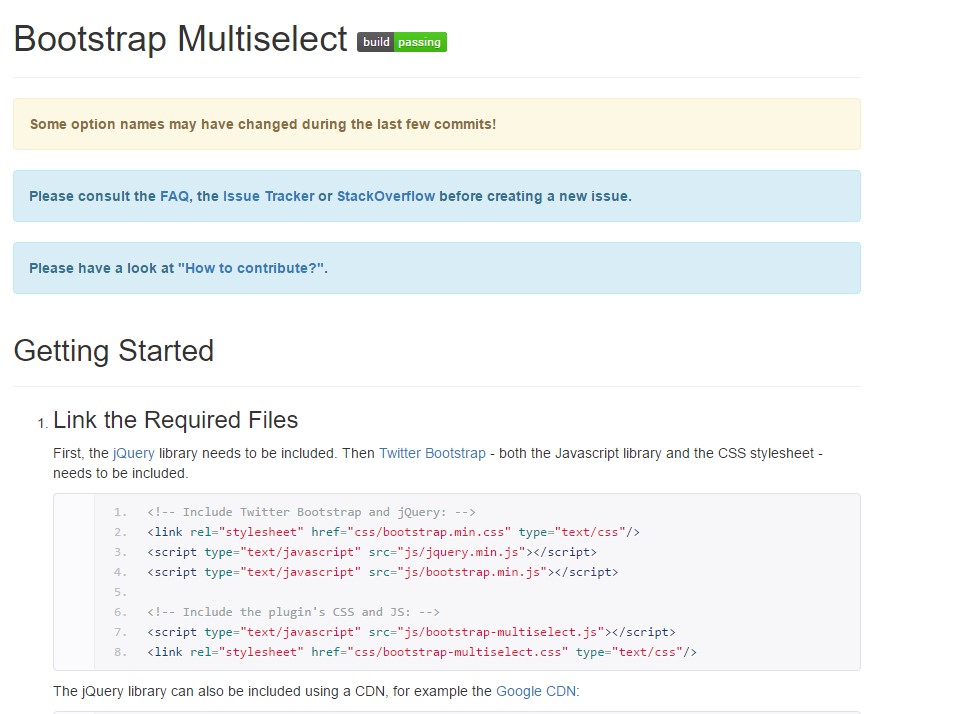
Adding it: In turn the plugin to function you need to include the jQuery Javascript library and do this prior to incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must occur in your
<head>Utilizing it: Like been said-- fairly simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to perform is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
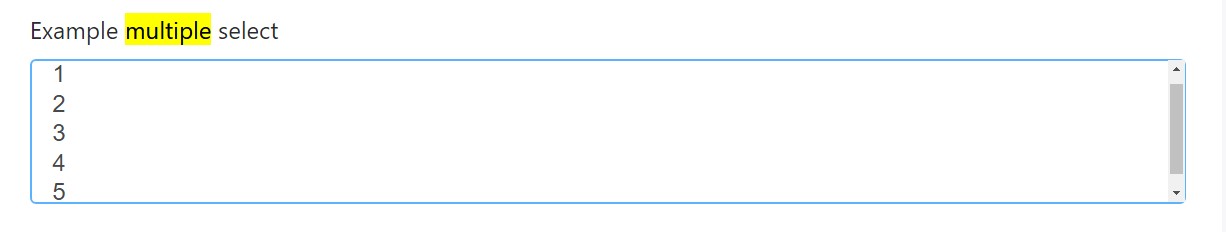
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
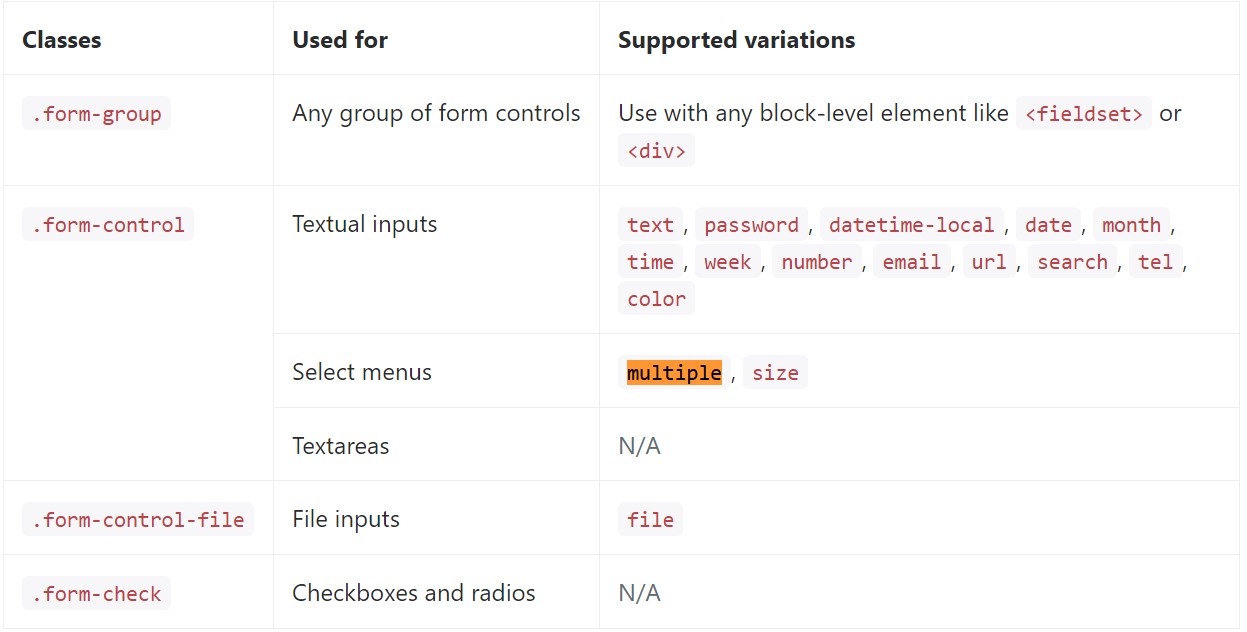
</div>Below is a whole selection of the specific form controls upheld through Bootstrap and the classes that personalize them. Supplementary information is obtainable for each group.

Conclusions
That's it-- you have a functioning and fairly great looking dropdown with a checkbox in front of each and every option-- all the users ought to do now is clicking on the ones they desire. In the case that you like to ensure things even more interesting-- take a look at the plugin's docs to view just how adding some uncomplicated parameters can surely spice the things up even further.
Take a look at a few on-line video short training relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually operate by using Bootstrap V4 alpha