Bootstrap Checkbox Input
Overview
In some instances the elementary features might actually get extremely vital-- specifically as you get to need them. For example just how do your site visitors interact with the web pages you set up specifying a basic Boolean action-- simply just yes or no relating to a couple of the issues you want to request, precisely how they do confirm the conditions and terms or perhaps line up a few of the possible choices they might have. We most likely surpass this without paying very much of an attention to the component responsible for these types of activities yet the Bootstrap Checkbox HTML is actually a very serious feature-- one our forms can't actually complete without.
Inside the most updated fourth version of the Bootstrap platform we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to use the Bootstrap checkbox:
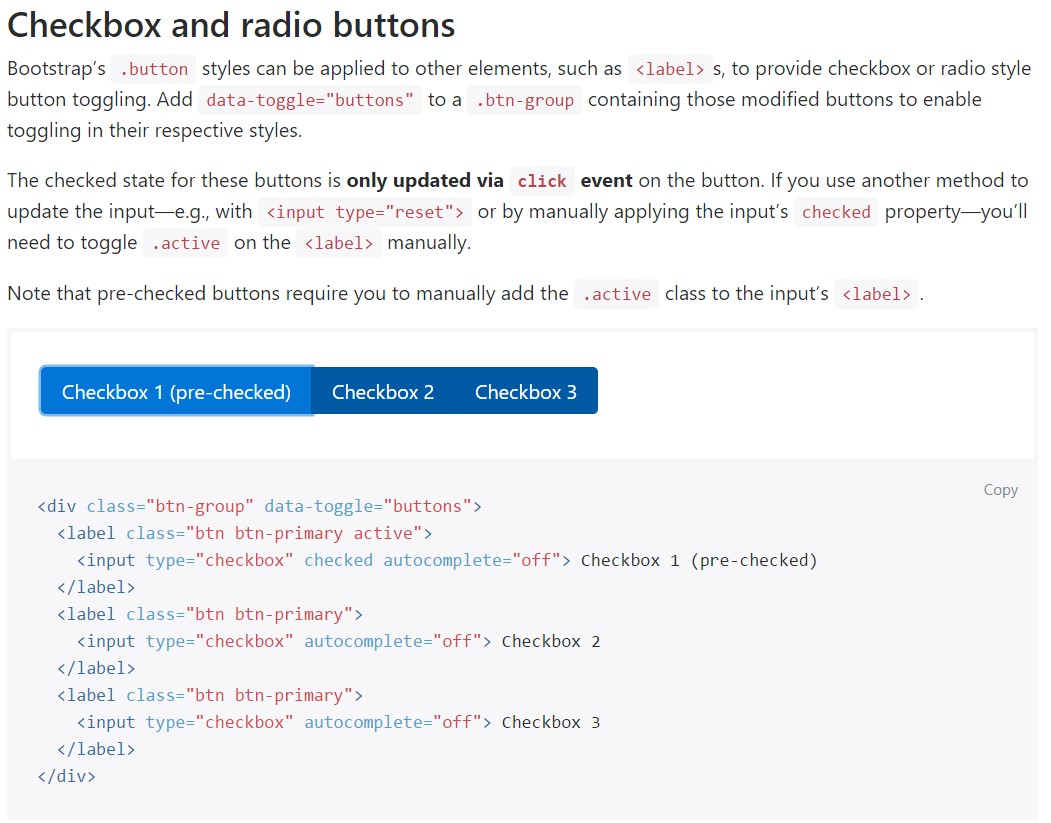
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want to have the checkboxes to arrive in our forms without the user really can make some action selecting them-- that's where exactly the disabled option comes in.
Just to disable effectively a checkbox in Bootstrap 4 employing the basic HTML attribute
disabledIn case you really like the idea and really would like to carry this out you must assign the
.disabled.form-checkAnother scenario
Anytime you are utilizing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>As well employ two
<span>.custom-control-indicator.custom-control-description
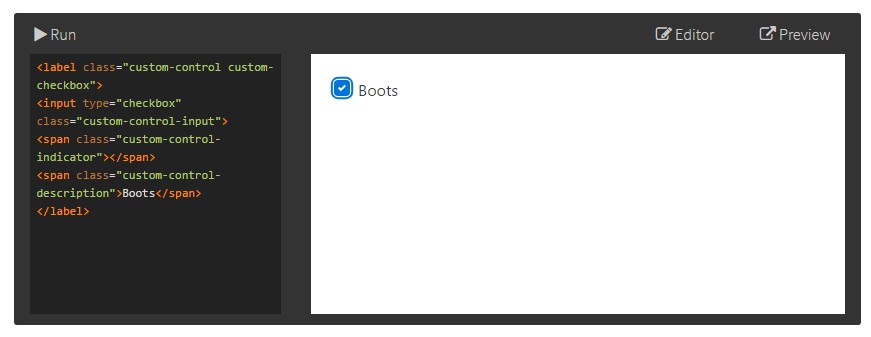
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox HTML forms
Default radios and checkboxes are developed upon with the assistance of
.form-checkDisabled checkboxes and radios are supported, however, to give a
not-allowed<label>.disabled.form-checkA new element for the Bootstrap version 4 system is the release of the so called custom made form elements. These are actually the similar elements we are known in practicality though designated way more attractive and in the Bootstrap method. By having them you have the ability to provide special excitement and charm to your information through just selecting a couple of extra classes to the controls you provide in your forms.
If you want to utilize custom checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's nearly all that you require to execute in order to insert a checkbox feature within your Bootstrap 4 powered websites and provide some customized flavor to it including it a cool appearances. Currently everything you need to do is repeat the drill till you've inspected all of the checkboxes needed are readily on the web page.
Look at a couple of youtube video tutorials relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative information

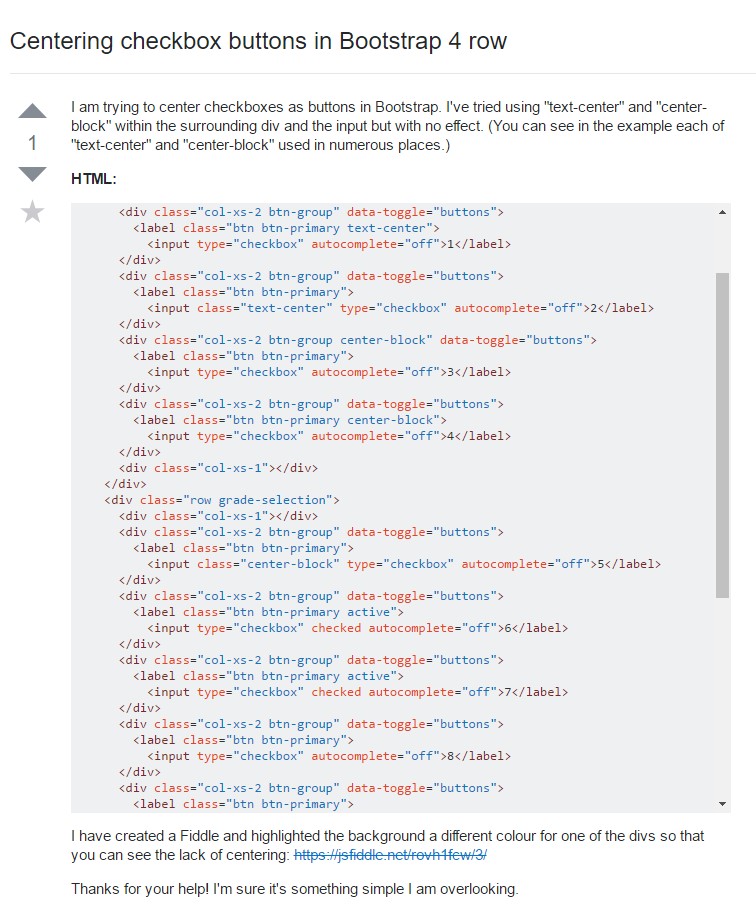
Centering checkbox buttons in Bootstrap 4 row

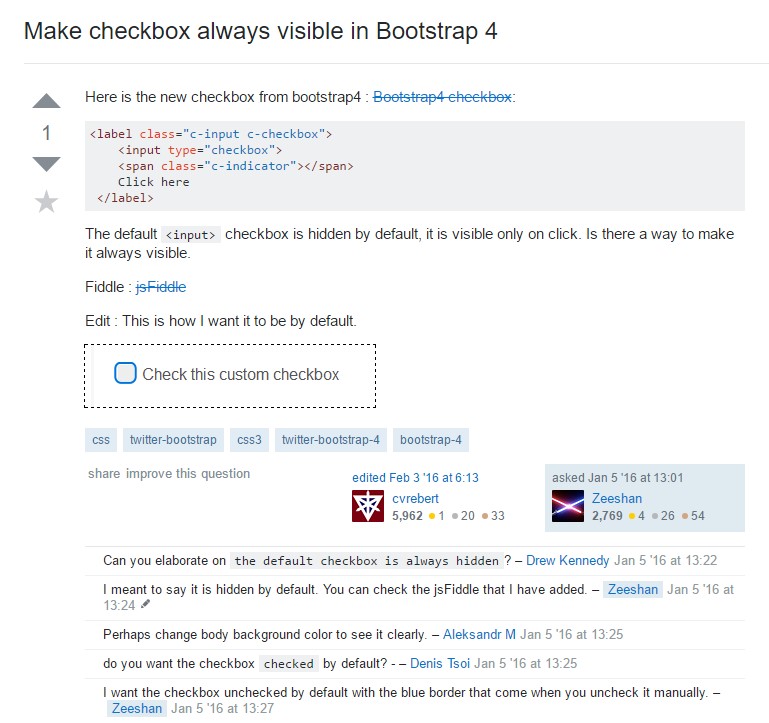
Make checkbox always visible in Bootstrap 4