Bootstrap Offset Class
Introduction
It is certainly great whenever the web content of our webpages just fluently extends over the entire width offered and suitably switches dimension and order when the width of the screen changes but in certain cases we need giving the features some area around to breath without excess components around them considering that the balance is the secret of purchasing helpful and light appeal quickly delivering our web content to the ones browsing through the page. This free area as well as the responsive activity of our pages is actually an essential feature of the layout of our web pages .
In the recent version of the best famous mobile friendly framework-- Bootstrap 4 there is really a specific set of instruments assigned to situating our components precisely wherever we require them and modifying this placement and visual appeal baseding on the size of the screen webpage gets presented.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-Ways to use the Bootstrap Offset Usage:
The basic syntax of these is quite simple-- you have the action you require to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor set up results
.offset-md-3.offsetRepresentation
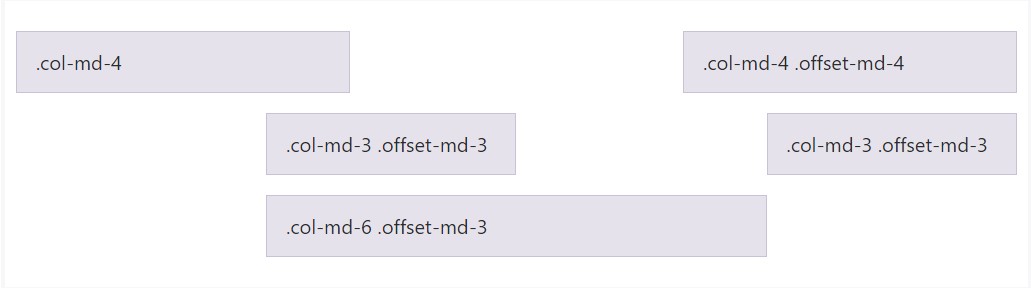
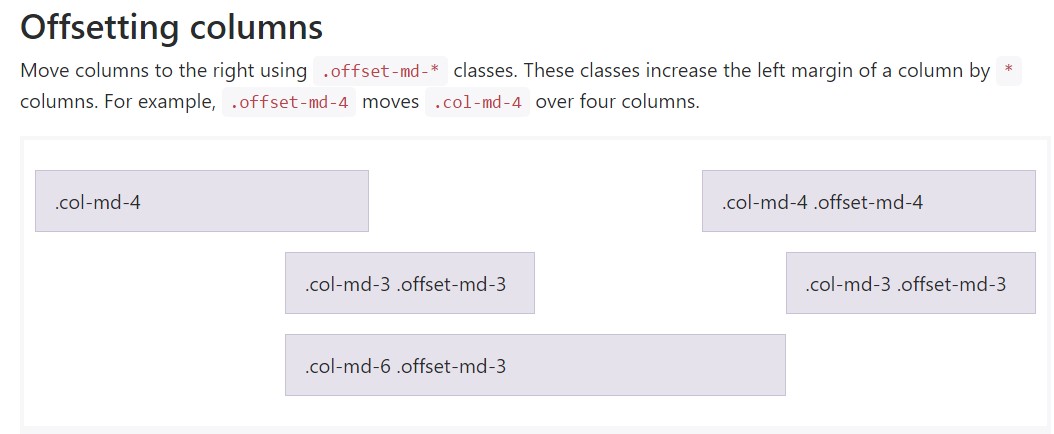
Move columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful factor
Important thing to bear in mind right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique operates in instance when you need to design a particular element. On the occasion that you however for some kind of cause want to displace en element baseding upon the ones neighboring it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you are able to in addition utilize these for reordering your content adding classes like
.flex-first.flex-lastFinal thoughts
So basically that's the solution ultimate necessary components of the Bootstrap 4's grid system-- the columns get appointed the preferred Bootstrap Offset Example and ordered exactly like you desire them despite the way they arrive in code. However the reordering utilities are really effective, what should certainly be showcased first ought to at the same time be defined first-- this will certainly in addition keep it a lot simpler for the guys checking out your code to get around. However of course it all relies on the particular case and the goals you are actually intending to achieve.
Check some on-line video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset official information

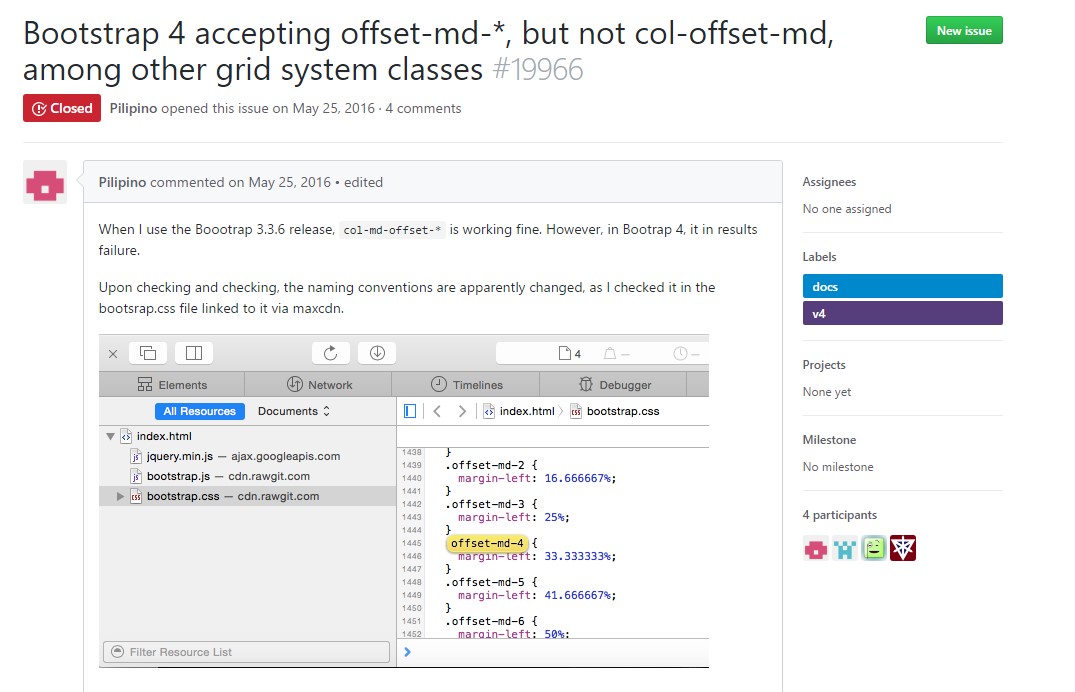
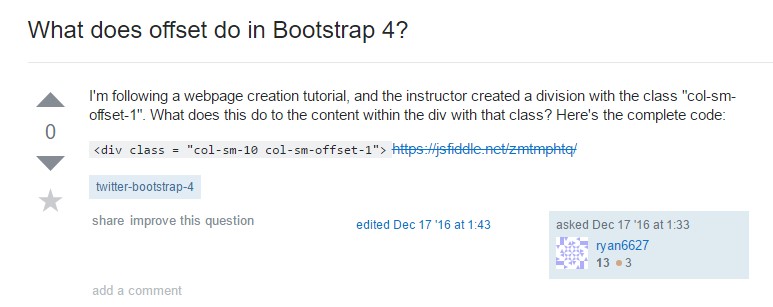
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub