Bootstrap Menu Styles
Overview
Even the easiest, not speaking of the much more complicated webpages do need special type of an index for the site visitors to quickly get around and find the things they are searching for in the early few secs avter their coming over the web page. We have to regularly have in your thoughts a customer could be in a hurry, looking around multiple webpages briefly scrolling over them searching for a specific product or decide. In these cases the obvious and properly specified navigating menu might possibly make the contrast amongst one unique customer and the page being clicked away. So the building and behaviour of the web page navigating are important undoubtedly. In addition our web sites get increasingly more observed from mobiles so not owning a web page and a navigating in certain acting on smaller sreens basically equals not owning a webpage anyway and even a whole lot worse.
The good thing is the brand-new fourth edition of the Bootstrap system offers us with a strong device to manage the issue-- the so called navbar feature or the selection bar people got used checking out on the peak of many pages. It is a simple still efficient instrument for covering our brand's identification data, the webpages design and a search form or else a few call to action buttons. Why don't we see how this entire thing gets performed inside of Bootstrap 4.
Steps to put into action the Bootstrap Menu Working:
First and foremost we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also apply some of the contextual classes just like
.bg-primary.bg-warningYet another bright new feature presented in the alpha 6 of Bootstrap 4 system is you have to likewise specify the breakpoint at which the navbar will collapse to become exhibited once the selection button gets clicked. To perform this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next we must produce the so called Menu switch that will come into view in the place of the collapsed Bootstrap Menu Mobile and the users will definitely utilize to take it back on. To perform this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided content
Navbars arrived using built-in service for a fistful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of each of the sub-components involved in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
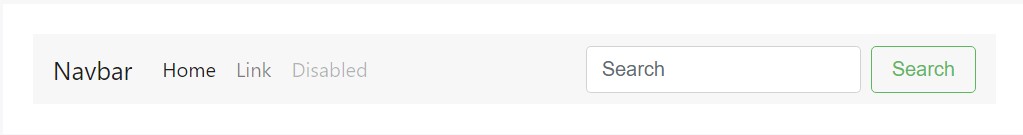
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
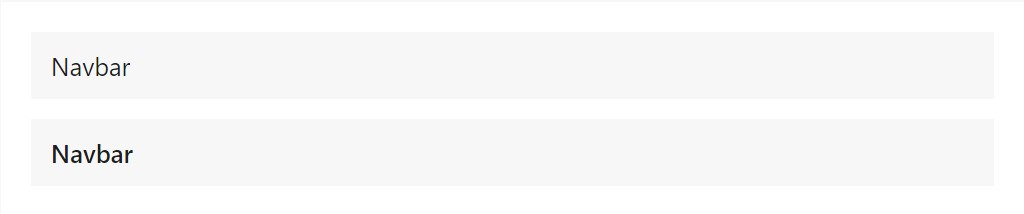
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
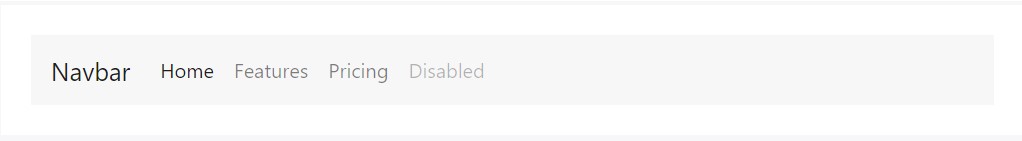
</nav>Nav
Navbar site navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form commands and elements within a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain pieces of text with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
Yet another brilliant fresh function-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to build the container for our menu-- it will develop it to a bar along with inline objects above the identified breakpoint and collapse it in a mobile phone view below it. To accomplish this build an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseLast part
And finally it is definitely moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the construction a navigational Bootstrap Menu Using in Bootstrap 4 need to come with -- it is actually intuitive and pretty easy -- promptly all that's left for you is considering the suitable structure and beautiful captions for your content.
Examine several on-line video information regarding Bootstrap Menu
Connected topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

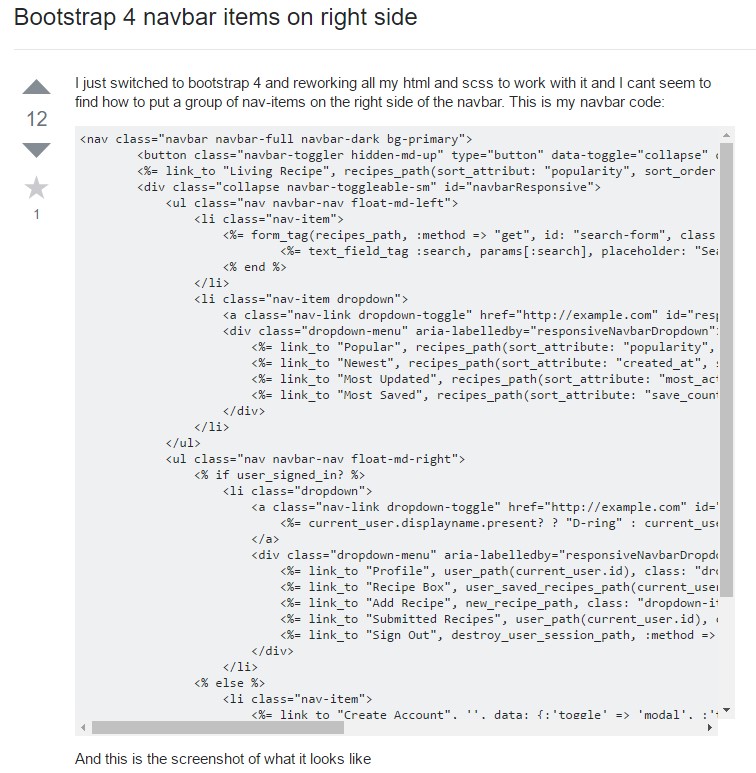
Bootstrap Menu on the right side