How To Create Github Pages
github Pages Help
Simplest means to organize your internet site on GitHub Pages
Normally in our work over the web we require solid and dependable companions to lean on-- like the post we dedicate out link with the globe, the information sites we trust to let us know what's vital or the cloud systems to look after our priceless documents and also jobs. Among these there is a very unique place committed for the trustworthy organizing provider we trust to bring the details providing us or our firms to the world-- an info which in days when the web is around around us can be crucial for the future of our endeavors.
Good news exists is a new reliable remedy for both developing mobile pleasant web pages as well as hosting them securely free of cost due to the great teamwork in between mobile web site design program and GitHub Pages.
Produced designers GitHub has quick quality web servers giving 99.9% uptime to the held content and also since this summer everything hosted on the GitHub Pages obtains transferred by safe and secure connection by default-- convenient as well as safe. As well as with the assistance of the instinctive as well as simple to utilize WebPage Builder creating terrific looking mobile friendly web pages and releasing them to the GitHub cost-free holding obtains virtually immediately without the requirement of recognizing anything about code.
So generally in order to show your content to the globe you should take simply a few easy actions:
Establish your hosting - Get cost-free GitHub account
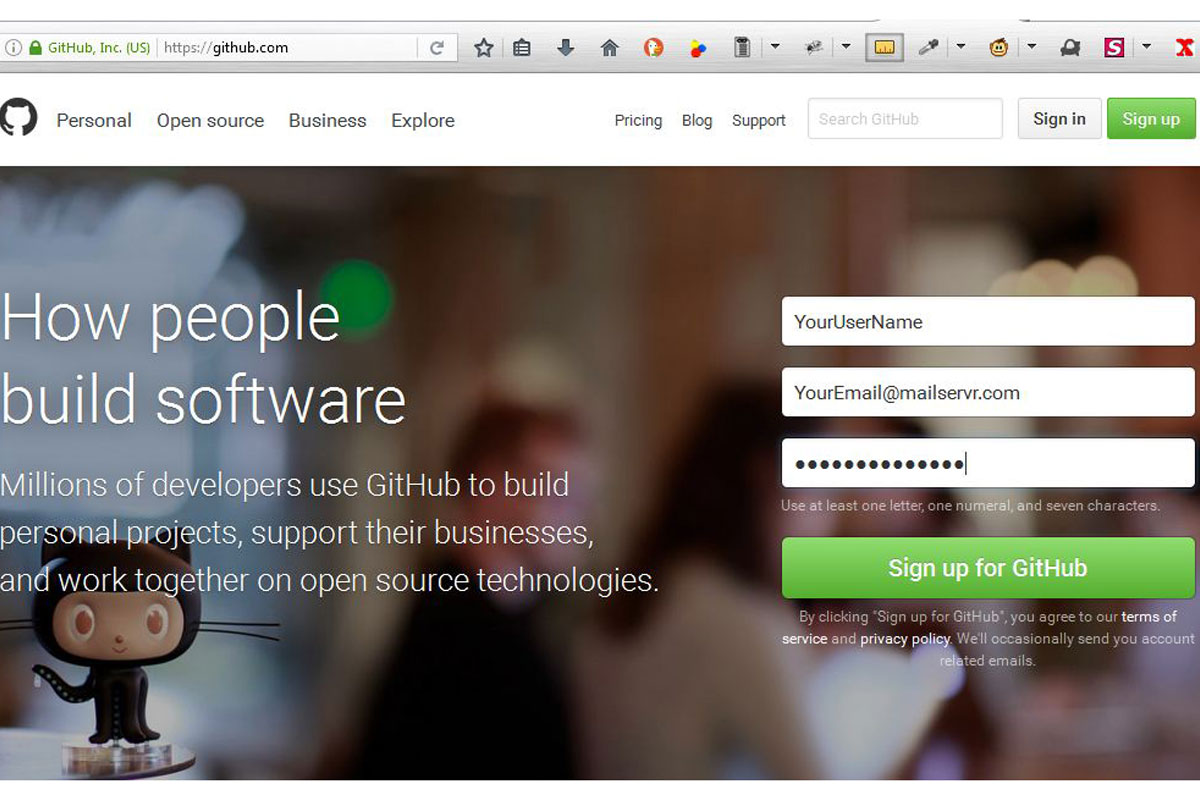
Go to
and also enter your recommended information picking up a username and also completing your email and password. Selecting your username do want it will certainly also be the name presenting in your GitHub pages domain name after that like:
username.github.io
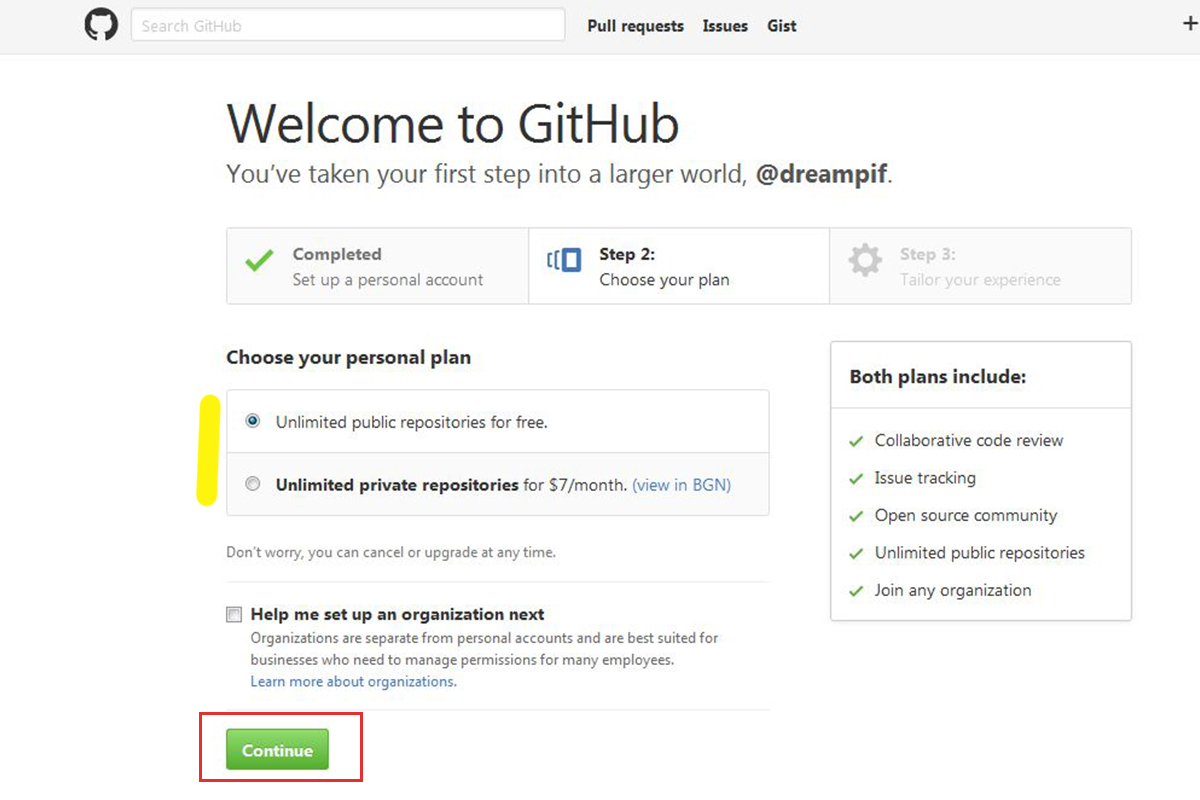
On the next screen validate you desire endless sources totally free and click on the Continue switch
By now you should have received a verification email asking you to validate your e-mail address-- just click the web link and also you're good to go up with your brand-new rapid and also safe complimentary organizing service.
Go to this site and click on the buttons responsive website design software
Internet Contractor is actually an offline website page property answer so you don't have to be actually linked to the internet to produce However only for posting the web content to your protected cost-free GitHub domain. After installing essence the archive as well as install like some other routine request.
After the setup is full you'll be actually asked to associate your email with a Page Builder profile-- it's quite straightforward-- only enter your email address as well as the code are going to be emailed to you
Make certain to review the entire e-mail given that together with the code this likewise includes some useful relevant information to help you begin even faster. After going through the email only copy your code and also insert that in. Right now feel it or not you're only a few clicks far from posting your impressive content.

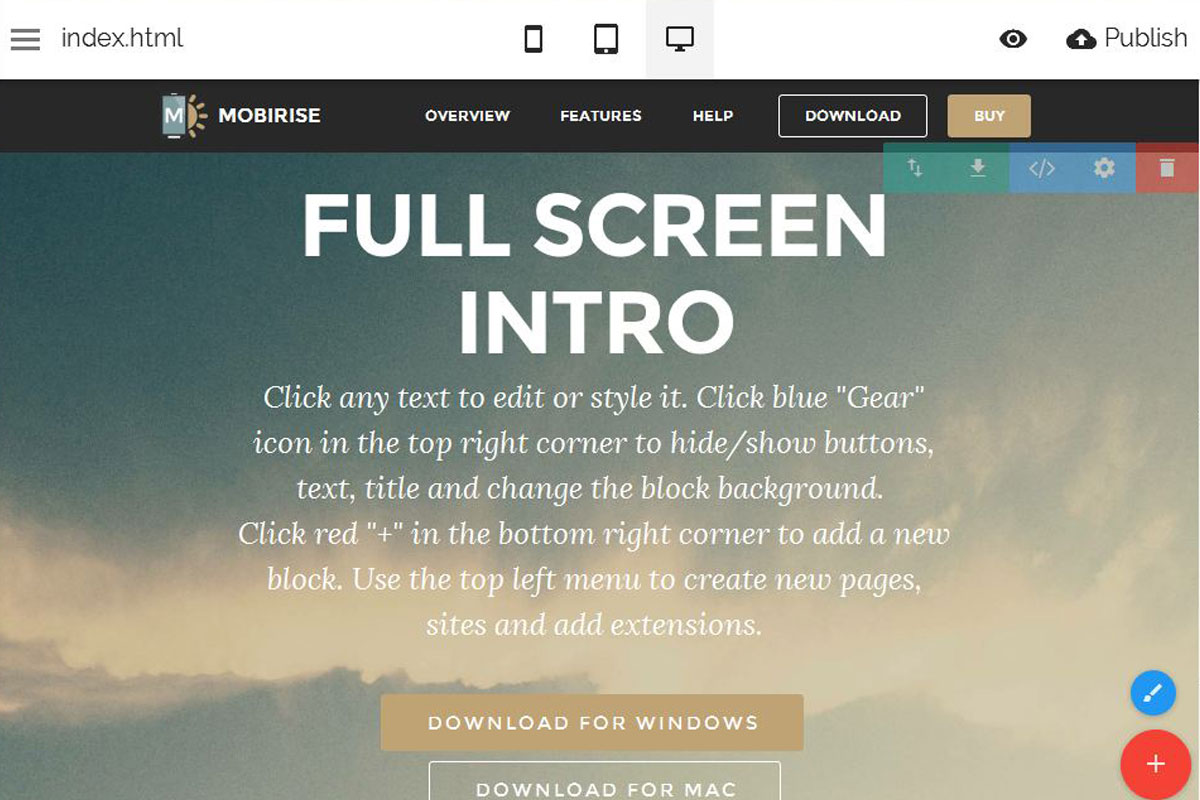
Dealing with the Web Builder is pretty quick and easy as well as instinctive-- you've received a comfy blocks scheme emerging coming from the right or your monitor when you click on the large reddish plus switch-- simply drag the blocks you presume will certainly match absolute best the content you think about and modify the components just like you will in your usual message redactor. Any block may be simply grabbed at an other location any time you choose this should be actually. Setting other styling and also appearance possibilities gets easily done via each block's Properties Panel.
What you view in Builder window is what actually receives shown when the webpage is going to be actually filled in internet browser. The blocks you insert immediately completely transform to match correctly the display screen of any sort of unit. You can easily examine the appearance on different units anytime through clicking the icons switching the viewpoint. Adding even more pages as well as establishing various choices for each and every web page and the task globally is carried out off the Hamburger switch in the leading left edge from the home window where you can likewise manage your registration as well as include additional attributes to your treatment and also coming from the Style publisher (heaven brush button) you could handle your whole entire site's appearance changing that completely in a few clicks on.
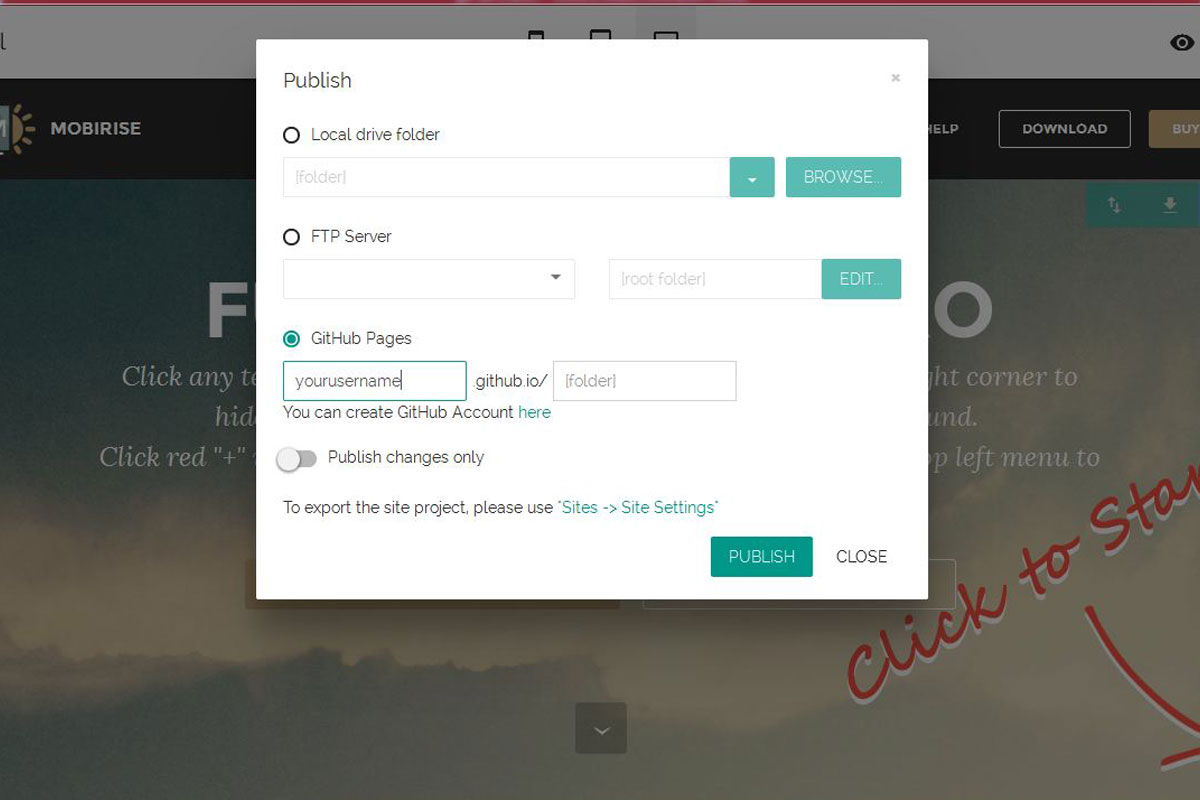
You can examine the end results of your job regionally in your web browser at any time making use of the sneak peek switch when you think this's ready to be revealed to the world off your safe complimentary hosting-- simply most likely to the Publish dialog package and decide on the GitHub alternative.
Commonly as you possibly have actually observed if you took some time checking out GitHub pages preliminary aid documents so as to be able to use your brand new quick throwing you have to produce a repository matching your consumer title initially. When producing your website page with Builder you may with ease omit this measure since the Builder performs this for you-- all you should carry out is actually enter your username and verify you have this account going into the code the very first time you utilize that for uploading
Optionally you may determine a subfolder to place your page in to in the event that you intend to multitude a number of ventures.
Everything obtains performed from The Page Builder interface-- you don't should have any sort of added actions other than describing the area to upload your pages when.
Upgrading your ventures becomes also easier because the Builder has kept in mind the setups you've utilized from the final upload and also instantly reapplies all of them-- all you must do is select the GitHub option as well as reached Upload-- that's it-- your upgraded web site will certainly feature online in simply a matter from moments.