Bootstrap Layout Guide
Overview
In the last few years the mobile devices developed into such considerable element of our daily lives that almost all of us cannot really think of just how we had the ability to get around without them and this is actually being stated not only for getting in touch with some people by talking like you remember was really the original role of the mobile phone but in fact connecting with the entire world by having it directly in your arms. That's the reason that it also turned into very necessary for the most normal habitants of the World wide web-- the web pages must display just as fantastic on the compact mobile display screens as on the normal desktops which in the meantime got even larger making the size difference also greater. It is supposed somewhere at the beginning of all this the responsive frameworks come down to pop up delivering a convenient approach and a variety of brilliant tools for having webpages act despite the gadget viewing them.
However what's very likely most important and stocks the bases of so called responsive website design is the strategy in itself-- it is actually totally unique from the one we used to have indeed for the corrected width web pages from the very last decade which subsequently is very much just like the one in the world of print. In print we do have a canvas-- we prepared it up once in the starting point of the project to modify it up possibly a several times since the work proceeds yet at the bottom line we end up with a media of size A and also art work with size B installed on it at the pointed out X, Y coordinates and that is really it-- if the project is done and the sizes have been corrected all of it ends.
In responsive web design even so there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so setting up a fixed value for an offset or a size can be great on one display but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its newest fourth version provide is certain creative ways the web site pages are being generated so they systematically resize and also reorder their specific parts adapting to the space the viewing display screen provides and not moving far from its width-- through this the site visitor gets to scroll only up/down and gets the content in a helpful scale for browsing without needing to pinch focus in or out in order to see this part or another. Let's discover ways in which this basically works out. ( recommended reading)
Efficient ways to put into action the Bootstrap Layout Template:
Bootstrap incorporates various elements and solutions for setting out your project, consisting of wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the web page's content. In case you are actually just starting this the abbreviation keeps it simpler to keep in mind considering that you will probably in some cases question at first what element contains what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes intended for making the webpages responsive. Each responsive website page consists of containers keeping generally a single row along with the required quantity of columns inside it-- all of them together making a significant material block on page-- similar to an article's heading or body , listing of product's features and so forth.
Let us have a glance at a single web content block-- like some features of what ever being listed out on a webpage. First we are in need of covering the whole feature in a
.container.container-fluidNext inside of our
.container.rowThese are utilized for taking care of the arrangement of the material features we set inside. Given that the most recent alpha 6 version of the Bootstrap 4 framework utilizes a designating solution termed flexbox with the row element now all sort of alignments ordering, distribution and sizing of the web content can possibly be attained with just bring in a basic class but this is a complete new story-- meanwhile do know this is actually the element it's performed with.
And finally-- within the row we should apply some
.col-Basic configurations
Containers are actually probably the most essential format component inside Bootstrap and are demanded if operating default grid system. Select from a responsive, fixed-width container ( indicating its
max-width100%As long as containers can be nested, many Bootstrap Layouts formats do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Considering that Bootstrap is developed to be mobile first, we use a variety of media queries to make sensible breakpoints for designs and user interfaces . These types of breakpoints are primarily based on minimum viewport sizes and make it possible for us to size up elements as the viewport changes .
Bootstrap mostly uses the following media query ranges-- or else breakpoints-- in Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, all of Bootstrap media queries are simply obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that work in the other direction (the given display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a single segment of screen sizes using the lowest and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical display scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts use
z-indexWe really don't suggest customization of these particular values; you alter one, you very likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which make it possible for click-dismissing-- usually reside on a lesser
z-indexz-indexExtra recommendation
Utilizing the Bootstrap 4 framework you can easily establish to five separate column looks according to the predefined in the framework breakpoints but typically two to three are quite sufficient for getting best appeal on all of the display screens. ( learn more here)
Final thoughts
And so currently hopefully you do have a fundamental thought just what responsive web site design and frameworks are and ways in which one of the most favored of them the Bootstrap 4 framework manages the page web content in order to make it display best in any screen-- that is certainly just a short glimpse yet It's believed the knowledge how items work is the greatest basis one needs to step on just before looking in to the details.
Inspect several video guide relating to Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documents

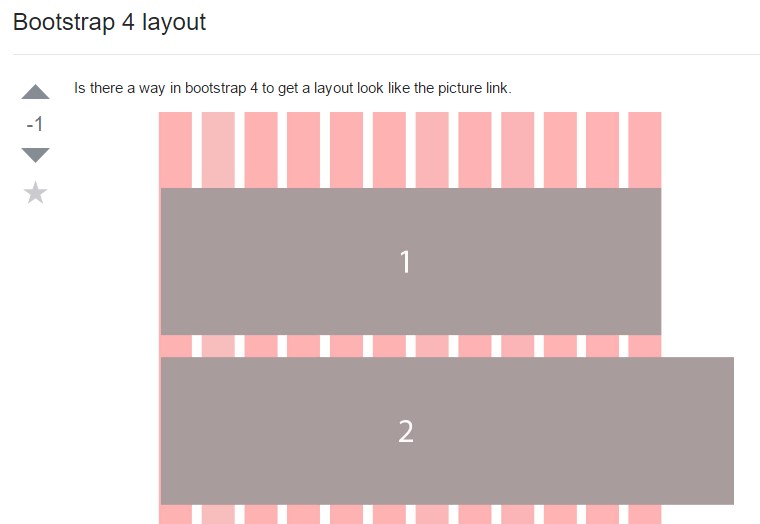
A way in Bootstrap 4 to determine a desired configuration

Format samples inside of Bootstrap 4