Bootstrap Alert Box
Introduction
The alerts are offered by all these components you even really don't think about till you truly get to need them. They are put to use for offering fast in time comments for the user having interaction with the web site hopefully aiming his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been submitted improperly, which is the proper format expected or which is the condition of the submission once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which can be used according the particular case in which the Bootstrap Alert has been displayed on screen. Due to the fact that it's an alert notice it is very important to grab user's interest but still keep him in the zone of comfort nevertheless it might even be an error message. ( click this)
This gets fulfilled by use of light pastel colors each being intuitively connected to the semantic of the message material like green for Success, Light Blue for fundamental info, Pale yellow aiming for user's focus and Mild red pointing out there is actually something wrong.
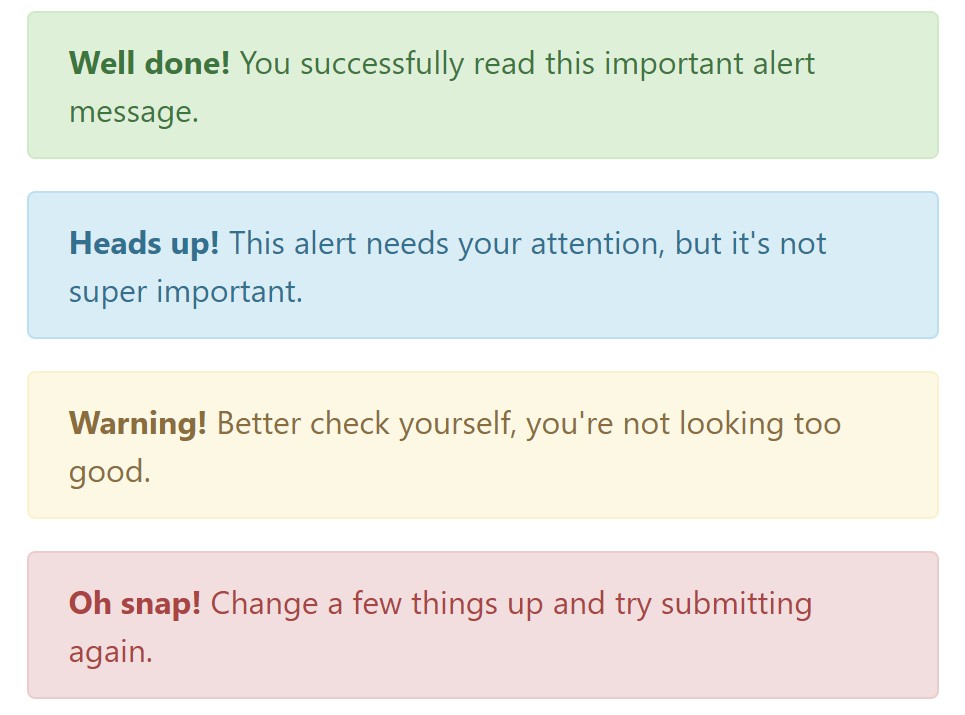
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
It really may not be noticed at a look but the font color option also is in fact following this color scheme as well-- just the color options are much much darker so get unconsciously taken dark but the truth is it's not exactly so.
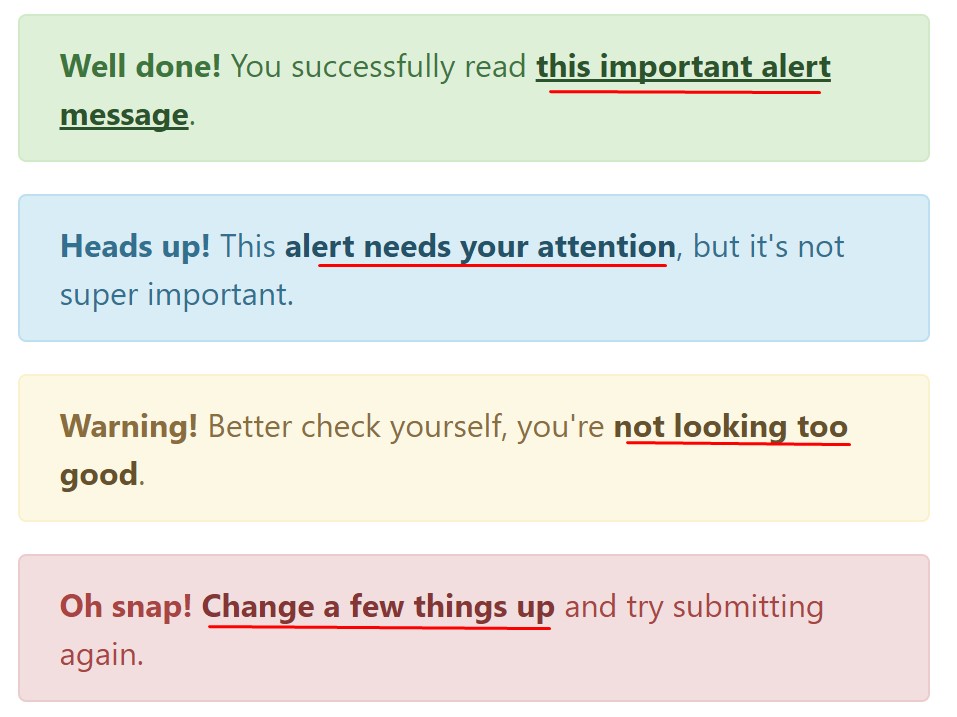
Same goes not only for the alert message itself but at the same time for the links provided in it-- there are link classes getting rid of the outline and painting the anchor elements in the proper color tone so they fit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More details for alerts
A aspect to keep in mind-- the color options come with their obvious interpretation just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
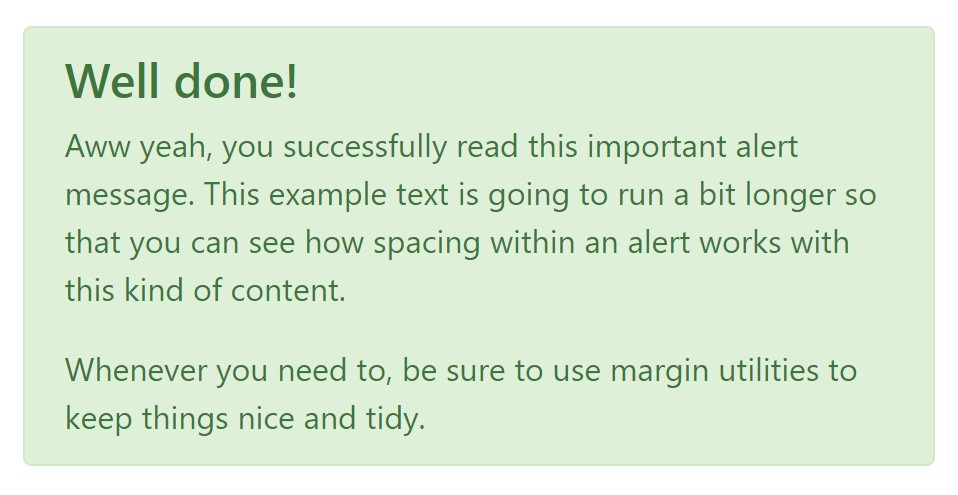
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you desire to present a bit longer information ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
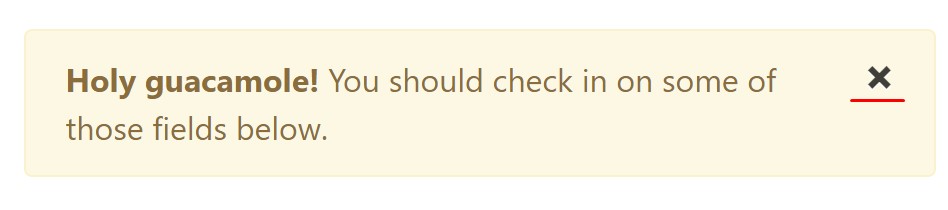
You can also put in an X icon to dismiss the alert and incorporate a cool transition to it to one more time assure the visual pleasure of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to narrow down the manner in which you're working with them-- these are simply a number of color schemes and the way they will be actually performed in your web site is entirely up to you and absolutely depends on the certain situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Design
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or with data features on a button inside the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for hooking inside alert features.
close.bs.alertclosed.bs.alertReview some online video tutorials regarding Bootstrap alerts
Connected topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue