Bootstrap Carousel Slide
Overview
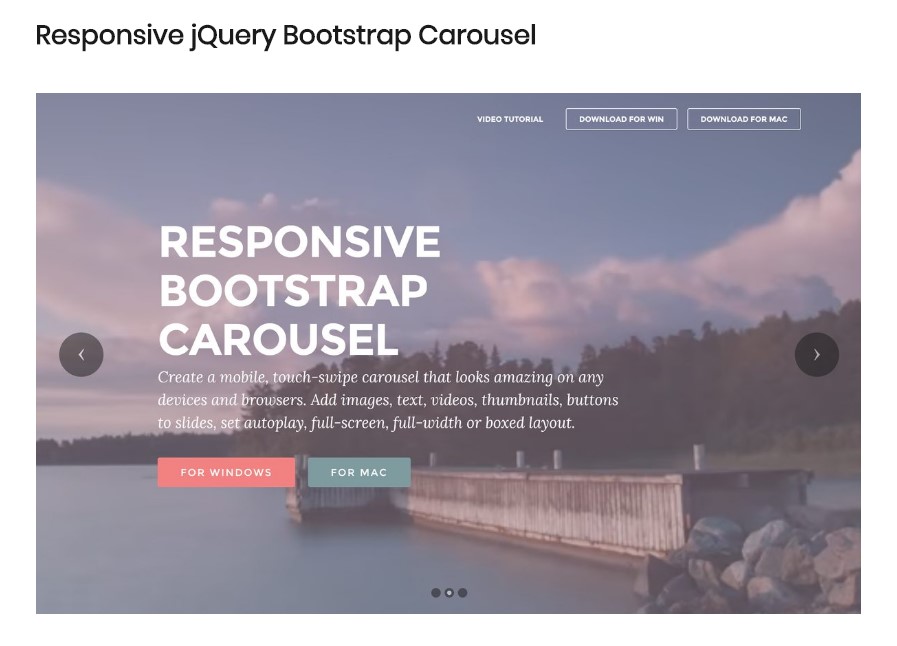
Exactly who doesn't like shifting pics plus a number of cool underlines and text making clear things that they mean, better relaying the message or else why not really even more useful-- also featuring a handful of buttons as well asking the visitor to have some action at the very beginning of the web page since these are commonly localized in the start. This stuff has been really handled in the Bootstrap system through the installed carousel component that is perfectly supported and really simple to obtain along with a plain and clean design.
The Bootstrap Carousel Position is a slideshow for cycling within a variety of information, created with CSS 3D transforms and a some JavaScript. It collaborates with a series of illustrations, text, or custom made markup. It also includes assistance for previous/next directions and indications.
The best ways to apply the Bootstrap Carousel Image:
All you really need is a wrapper element along with an ID to provide the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels really don't systematically stabilize slide proportions. Because of this, you may possibly will need to put into action additional tools or custom-made styles to appropriately shape material. Though slide carousels uphold previous/next regulations and signs, they are actually not clearly involved. Custom and incorporate considering that you see fit.
Don't forget to make a special id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Position along with slides only . Note the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You have the ability to additionally establish the time every slide becomes featured on webpage via putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show along with manipulations
The site navigation around the slides gets done simply by specifying two url elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to guarantee the directions will work the right way but to also assure the website visitor realises these are there and knows exactly what they are doing. It additionally is a great idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the main aspect-- positioning the actual pictures that should materialize within the slider. Each and every picture feature have to be wrapped within a
.carousel-item.item classProviding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing hints
You can absolutely as well incorporate the hints to the carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
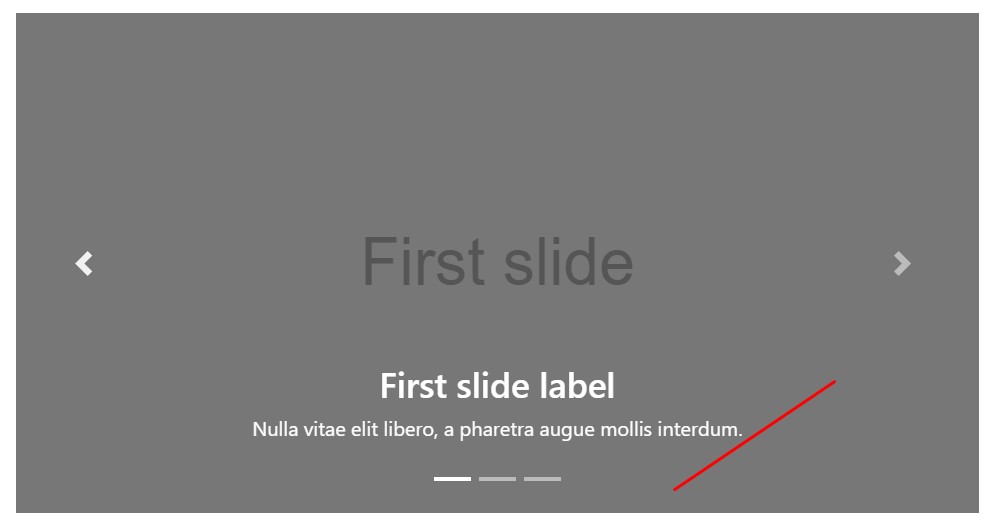
</div>Incorporate some subtitles in addition.
Provide underlines to your slides effectively through the .carousel-caption feature within any .carousel-item.
To add various titles, definition and also keys to the slide add an additional
.carousel-captionThey can surely be simply covered on smaller sized viewports, as presented here, together with extra screen utilities. We conceal all of them firstly through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A cute technique is if you prefer a url or else a switch in your page to lead to the slide carousel on the other hand in addition a special slide within it being detectable at the time. You may definitely doing so through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By using data attributes
Employ data attributes in order to quickly direct the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel personally through:
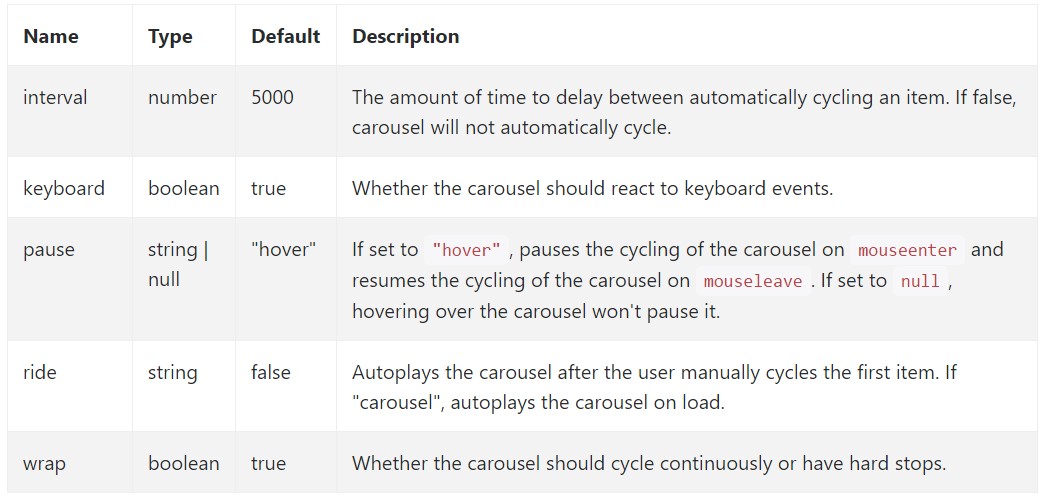
$('.carousel').carousel()Features
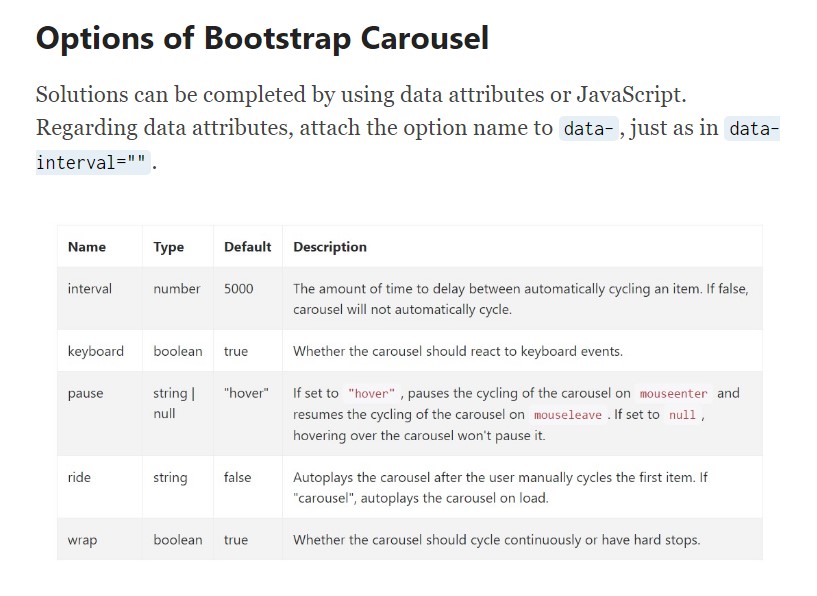
Opportunities can be passed via data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
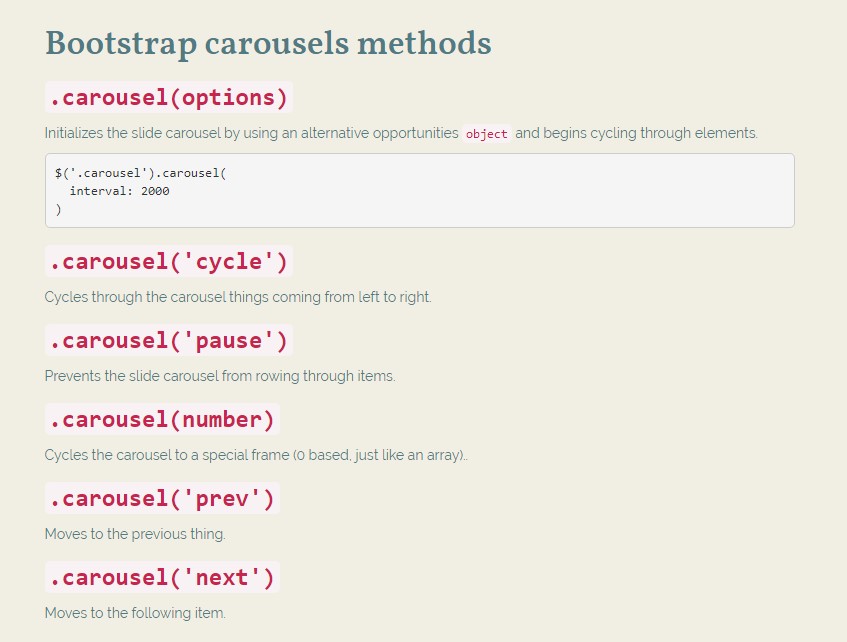
Practices
.carousel(options)
.carousel(options)Initializes the carousel using an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next item.
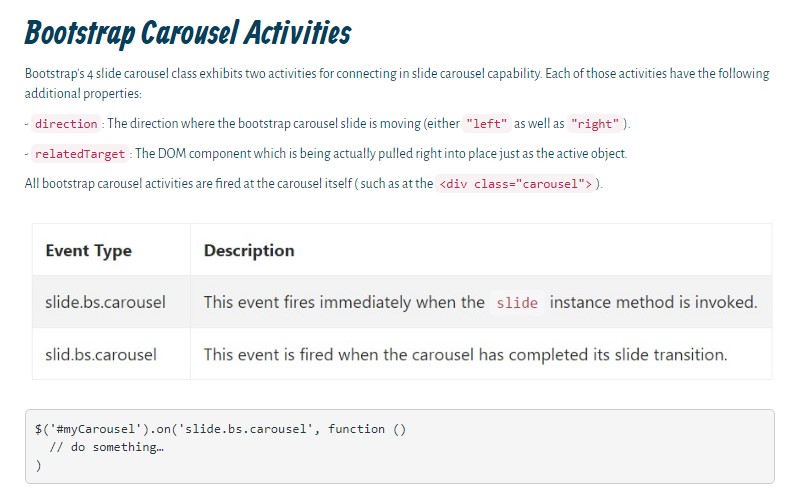
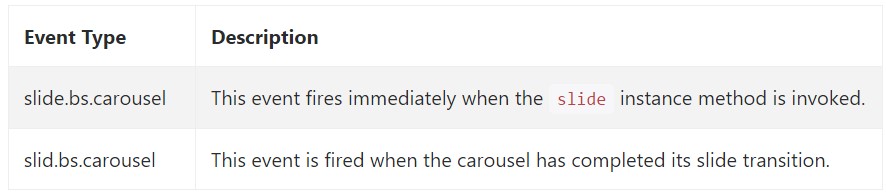
Occasions
Bootstrap's carousel class uncovers two activities for connecteding in to carousel useful functionality. Each ofthose activities have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel occasions are ejected at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the way the carousel element is structured in the Bootstrap 4 framework. It's uncomplicated and also really elementary . Still it is quite an useful and eye-catching method of feature a ton of web content in less space the slide carousel feature should however be used carefully thinking about the readability of { the text message and the site visitor's satisfaction.
Too much pics might be missed being observed with scrolling down the web page and in case they move too speedy it might become very difficult certainly noticing all of them or review the messages which might just at some point confuse or frustrate the page visitors or an essential call to activity might be missed-- we definitely don't want this to happen.
Check out several video tutorials relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official information

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue