Bootstrap Popover Template
Introduction
The versions
Bootstrap belongs to the highly handy and free open-source programs to create websites. Newest version of the Bootstrap operating system is known as the Bootstrap 4. The system is right now in its alpha-testing period and yet is available to internet builders around the world. You may also develop and show changes to the Bootstrap 4 just before its final version is launched.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you will create your website now much faster than ever before. At the same time, it is comparatively very much simpler to work with Bootstrap to develop your website than various other programs. Having the integration of HTML, CSS, and JS framework it is just one of the most well-known platforms for website improvement.
Some capabilities plus methods in Bootstrap 4
Some of the finest components of the Bootstrap 4 incorporate:
• An improvised grid complex that makes it possible for the user to make mobile device helpful using a fair amount of easiness.
• A number of utility instruction sets have been involved in the Bootstrap 4 to help with easy studying for starters in the field of web building.
Details to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand-new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been absolutely renounced. The designers have guaranteed that the Bootstrap 3 does get frequent improve and defect fixes in addition to renovations. It will be done even after the end launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The help for various web browsers along with running systems has been included in the Bootstrap 4
• The overall size of the font style is improved for relaxed viewing and web-site development experience
• The renaming of several components has been done to make sure a much faster and much more dependable web-site development method
• Using new customizations, it is achievable to develop a more active web site with minimal efforts
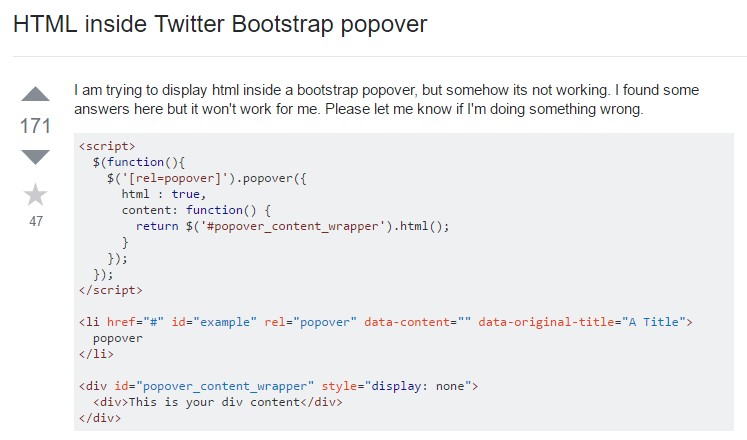
Bootstrap Popover HTML
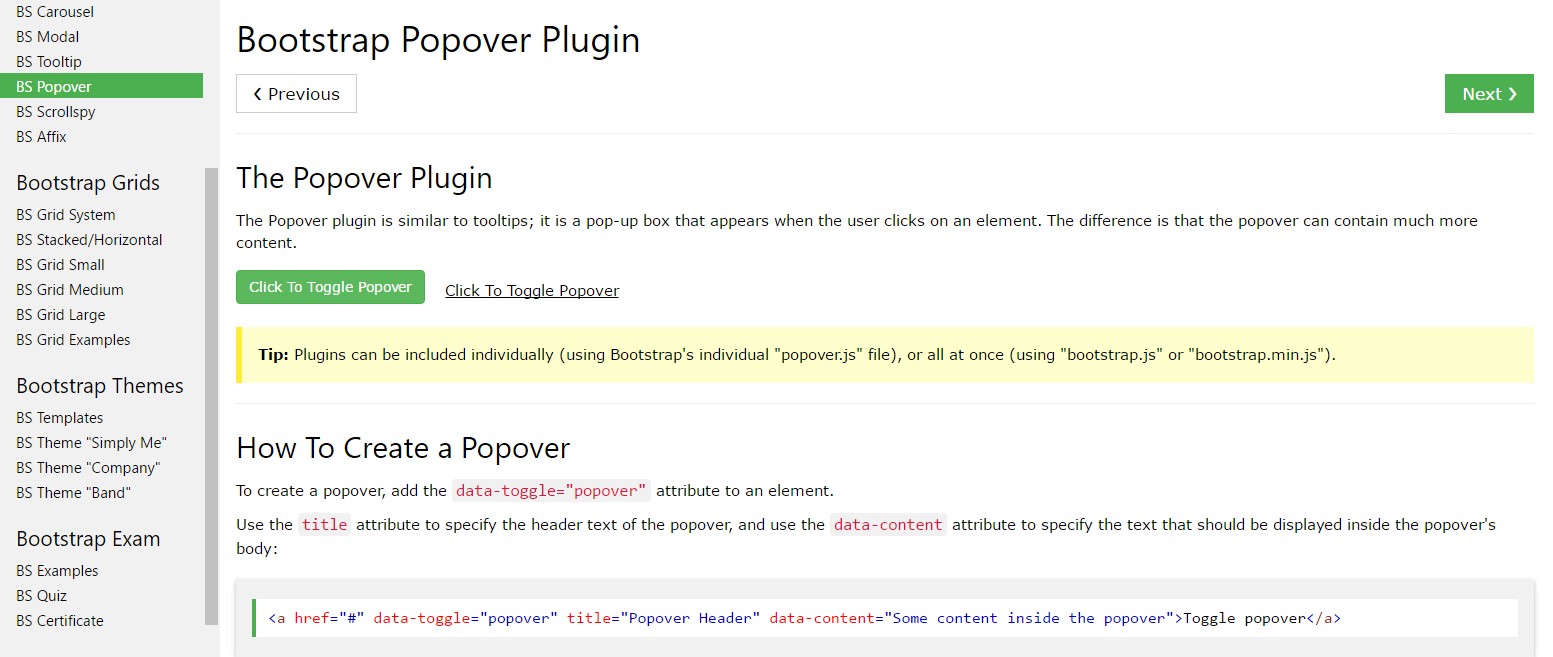
And now let us go to the main theme.
When you wish to provide various backup info on your internet site you can employ popovers - simply put in small overlay content.
Ways to employ the popover plugin:
- Bootstrap Popover Form depend at the Third side library Tether for fixing. You must absolutely provide tether.min.js right before bootstrap.js in order for popovers to perform!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functionality factors, so that you will need to activate them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Triggering popovers on hidden components will just not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Wonderful, let us discover precisely how they work along with some cases. ( more helpful hints)
You will need to feature tether.min.js right before bootstrap.js needed for popovers to perform!
For example: Enable popovers everywhere
One solution to initialize each of popovers in a web page would definitely be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Applying the container method
Anytime you contain several designs on a parent component which conflict with a popover, you'll really want to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
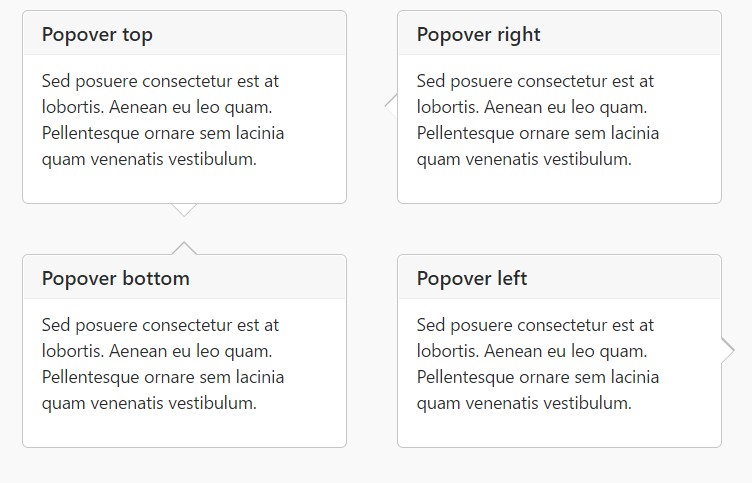
)Static popover
Four alternatives are offered: high point, right, lowest part, and left lined up.
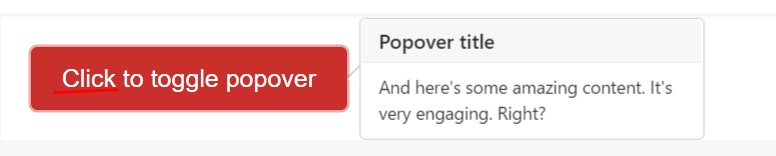
Live demonstration

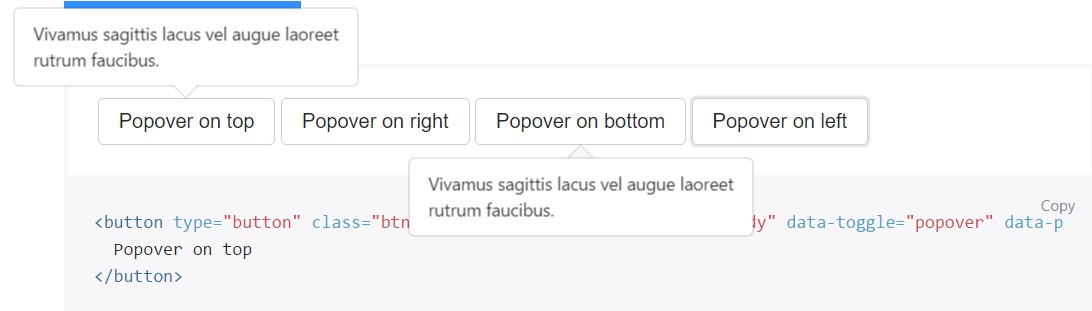
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following mouse click
Use the
focusSpecific markup required for dismiss-on-next-click
For appropriate cross-browser plus cross-platform behavior, you need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Enable popovers through JavaScript
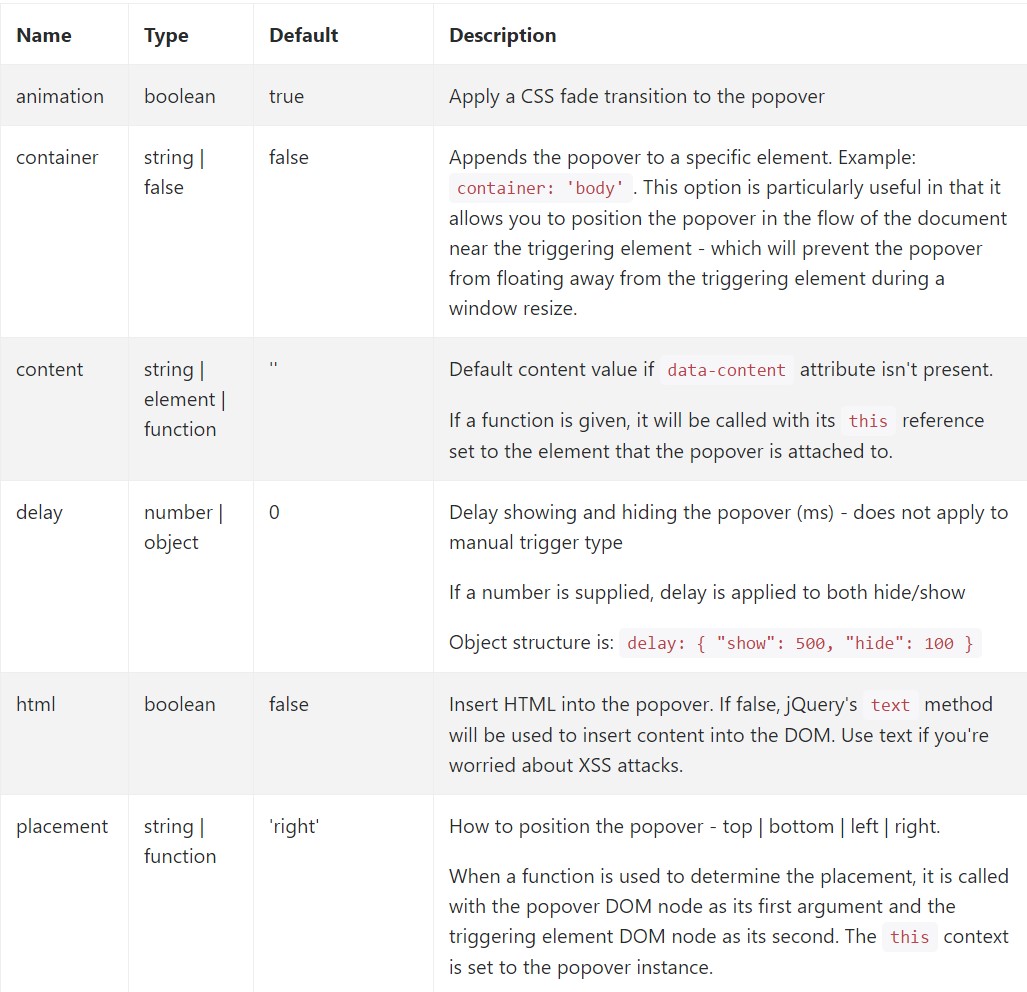
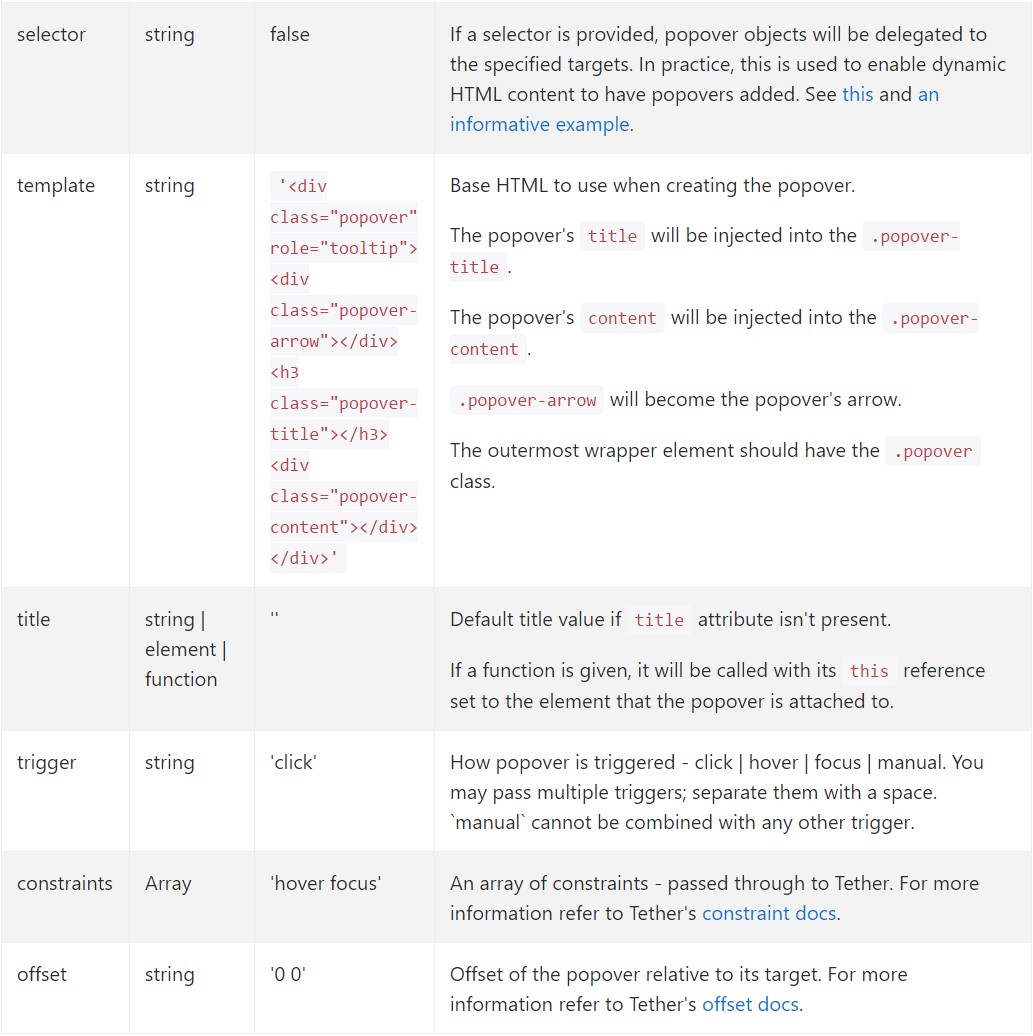
$('#example').popover(options)Features
Selections can possibly be successfully pass with data attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for separate popovers
Selections for separate popovers are able to additionally be defined with the usage of data attributes, being described above.
Solutions
$().popover(options)
Initializes popovers with regard to the component variety.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the user just before the popover has actually been displayed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller prior to the popover has really been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the caller prior to the popover has in fact been displayed or taken cover (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers that work with delegation (which are built working with the selector option) can not be separately destroyed on descendant trigger features.
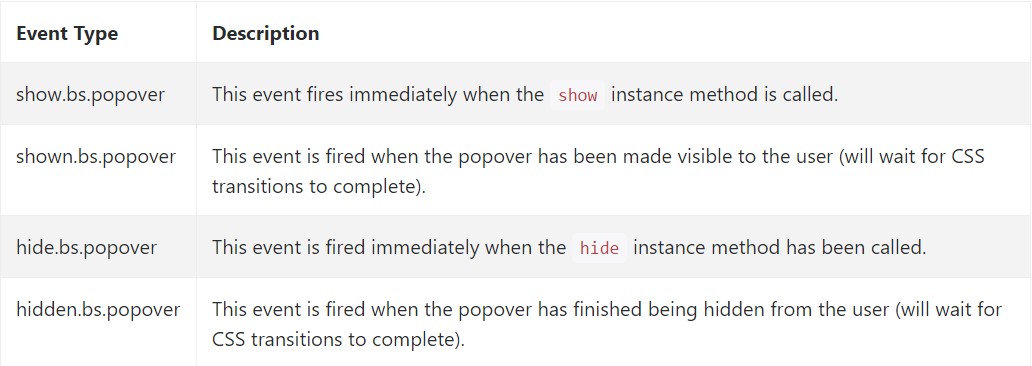
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out some video clip guides about Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative information

Bootstrap popovers tutorial

Bootstrap Popover difficulty