Bootstrap Columns Grid
Introduction
In the previous few years and most certainly the next ones to come the world of internet spreading more and a lot more extensively across every type of machines and so now practically fifty percent of the views of the web pages out there are performed not really on desktop computer and notebook screens but from different mobile machines with each and every kinds of small-sized display proportions. In this way on the occasion that a page will not show correctly-- indicating to resize and systematically find its own finest shape on the gadget utilized its probably will get browsed away to become switched out by a mobile phone friendly page providing similar product or service.
In addition-- the indexing engines just like Google produce the so called mobile-friendly test and indicate far down your pages in the search results. This pushing down is even deeper supposing that the search is carried out by a mobile machine-- the search engines feel this subject quite seriously. In this degree not providing a mobile phone friendly webpage practically means not possessing a page anyway.
The ways to use the Bootstrap Columns Grid:
Although what really a page getting responsive means-- basically-- fitting the whole width of the display that gets shown on introducing the features in legible and handy way at any sizing. To deal with this the Bootstrap framework works with so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a alteration occurs and the Bootstrap Columns Form become reordered to confidently fit in better. The earlier version used 4 breakpoints and the most latest Bootstrap 4 framework presents one extra so they get actually five. Here they are with the max value they stretch to. The exact boundary number in itself correlates to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra tips
The horizontal zone in Bootstrap 4 system becomes divided into 12 parts equivalent in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for each and every breakpoint you need to have and each and every Bootstrap Columns Form will certainly be the identical width.
Equal width
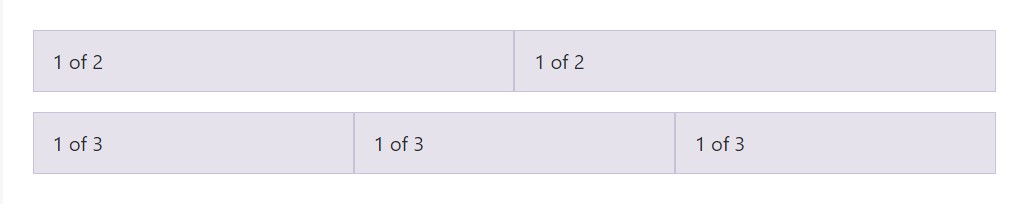
For example, here are two grid layouts that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
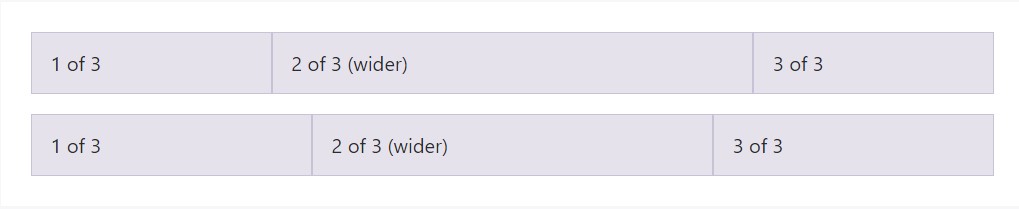
Auto-layout for flexbox grid columns as well signifies you can surely set the width of one column and the others will promptly resize around it. You may employ predefined grid classes ( just as demonstrated below), grid mixins, as well as inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
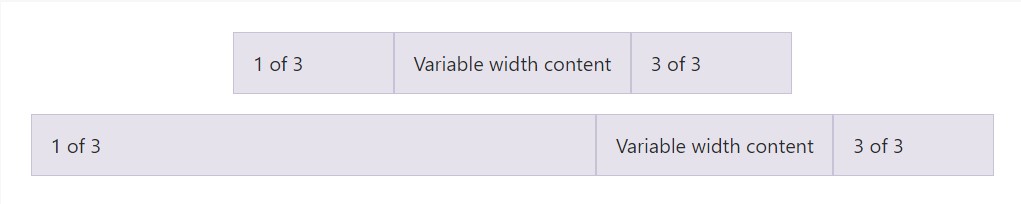
</div>Variable width web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
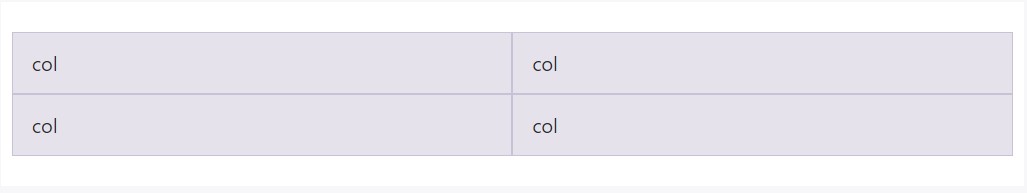
Generate equal-width columns that stretch over multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new detail
Another new thing among the recent Alpha 6 build of Bootstrap 4 is in the case that you add simply a handful of
.col-~ some number here ~Conclusions
So now you find out how the column components set up the design as well as responsive activity of the Bootstrap framework and all that is definitely left for you is creating something really great by using them.
Check a number of online video training regarding Bootstrap columns
Related topics:
Bootstrap columns main records

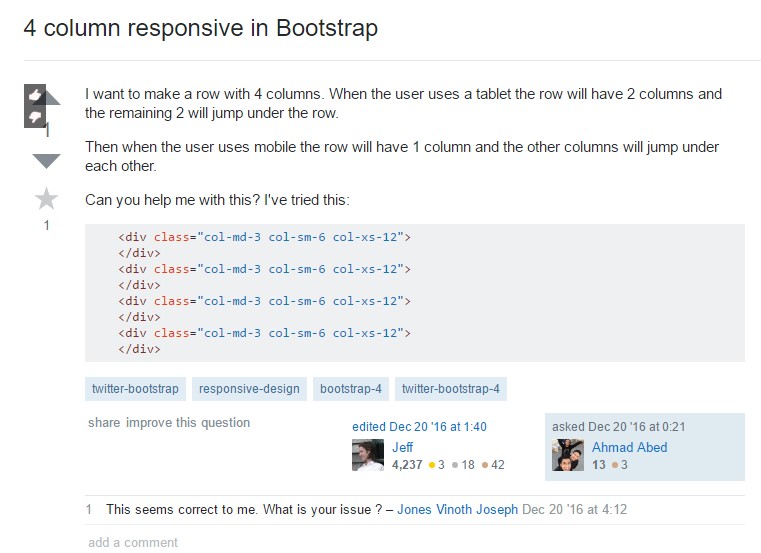
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns