Bootstrap Grid Table
Overview
Bootstrap includes a strong mobile-first flexbox grid technique for establishing layouts of any contours and proportions . It is actually founded on a 12 column configuration and provides numerous tiers, one for each media query range. You can surely use it along with Sass mixins or of the predefined classes.
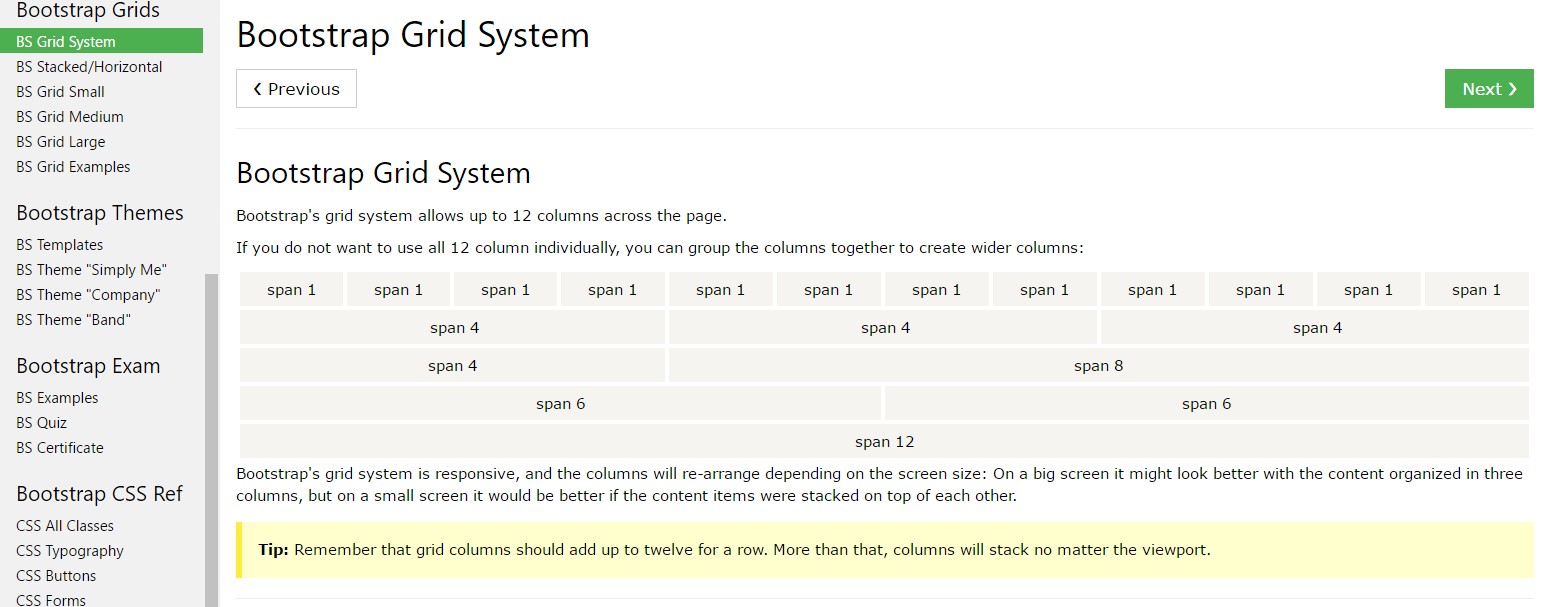
One of the most crucial component of the Bootstrap framework enabling us to create responsive page interactively enhancing to constantly fix the size of the screen they get displayed on yet looking nicely is the so called grid system. The things it normally handles is giving us the ability of generating complex layouts putting together row and a specific variety of column components kept inside it. Imagine that the viewable width of the screen is split up in twelve same elements vertically.
The way to apply the Bootstrap grid:
Bootstrap Grid HTML utilizes a series of columns, containers, and rows to layout plus fix material. It's developed by having flexbox and is entirely responsive. Below is an example and an in-depth look at just how the grid interacts.
The aforementioned example makes three equal-width columns on small-sized, middle, big, and extra large size gadgets working with our predefined grid classes. All those columns are centered in the web page with the parent
.containerHere's in what way it operates:
- Containers provide a way to centralize your site's elements. Utilize
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are really lined up correctly. We make use of the negative margin method with regards to
.row- Web content needs to be inserted inside of columns, and simply just columns may be immediate children of rows.
- Due to flexbox, grid columns without a set width is going to by default design using equal widths. As an example, four instances of
.col-sm- Column classes reveal the variety of columns you 'd like to use from the possible 12 per row. { Therefore, if you need three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, medium, large size, and extra large.
- Grid tiers are founded on minimum widths, indicating they relate to that one tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or else Sass mixins for extra semantic markup.
Be aware of the limitations and failures about flexbox, like the incapability to apply a number of HTML components as flex containers.
Looks good? Great, let us proceed to viewing everything with an instance. ( click here)
Bootstrap Grid Panel possibilities
Typically the column classes are really something like that
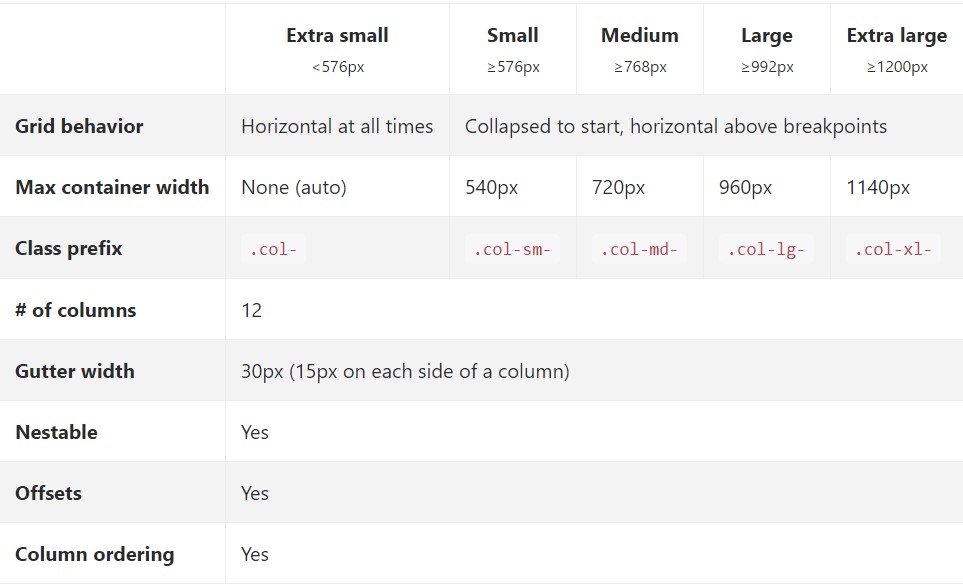
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid HTML sizings-- all of the realizable widths of the viewport ( or else the visible area on the display) have been simply split up to five selections just as comes after:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap applies
emrempxCheck out the way in which components of the Bootstrap grid system perform across multiple gadgets with a helpful table.

The updated and various from Bootstrap 3 here is one added width range-- 34em-- 48em being designated to the
xsAll the components designated with a specific viewport width and columns maintain its size in width for this viewport plus all above it. If the width of the display screen gets below the represented viewport size the features stack above each other stuffing the whole width of the view .
You may also designate an offset to an aspect via a defined amount of columns in a specified display screen scale and on top of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to think of anytime constructing the markup-- the grids containing columns and rows really should be set into a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each and every breakpoint you really need and each and every column will certainly be the equivalent width.
Identical size
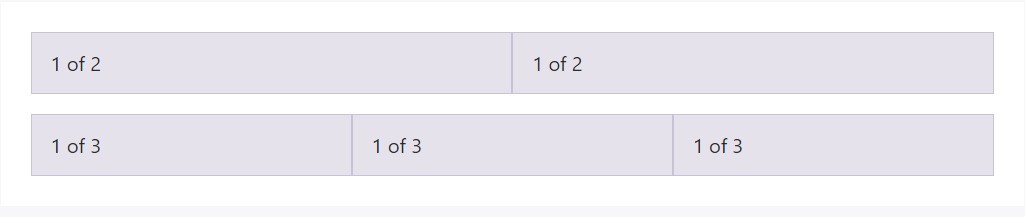
For instance, listed below are two grid layouts that put on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
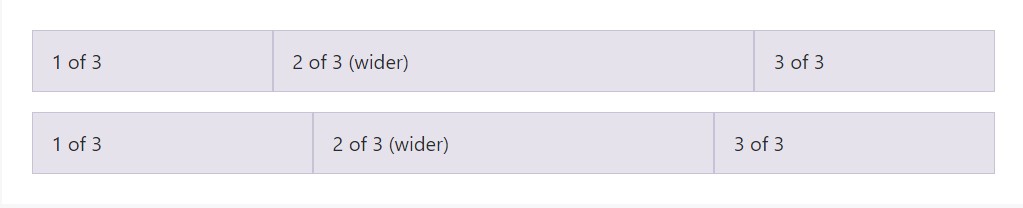
Auto-layout for the flexbox grid columns also shows you have the ability to put the width of one column and the others are going to quickly resize around it. You may apply predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
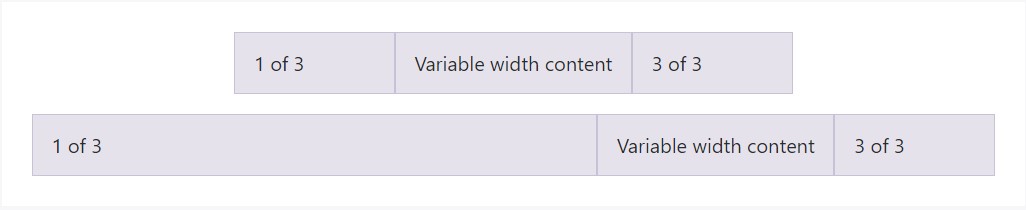
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
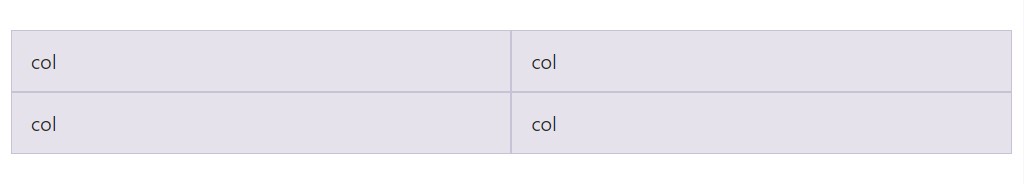
</div>Equivalent width multi-row
Make equal-width columns that go across multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive formats. Modify the proportions of your columns upon extra small, small, medium, large, or perhaps extra large devices however you choose.
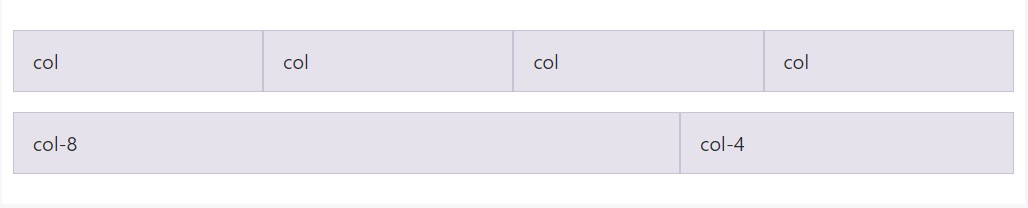
All of the breakpoints
For grids that are the very same from the tiniest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
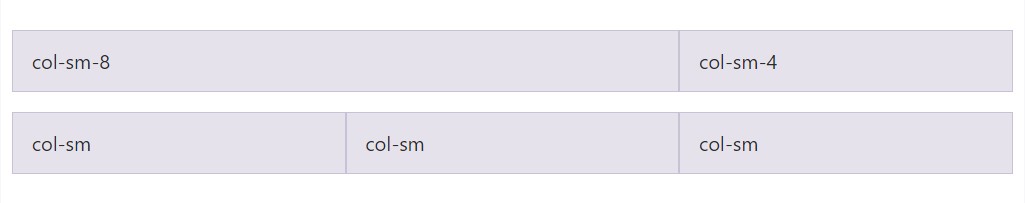
</div>Stacked to horizontal
Utilizing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
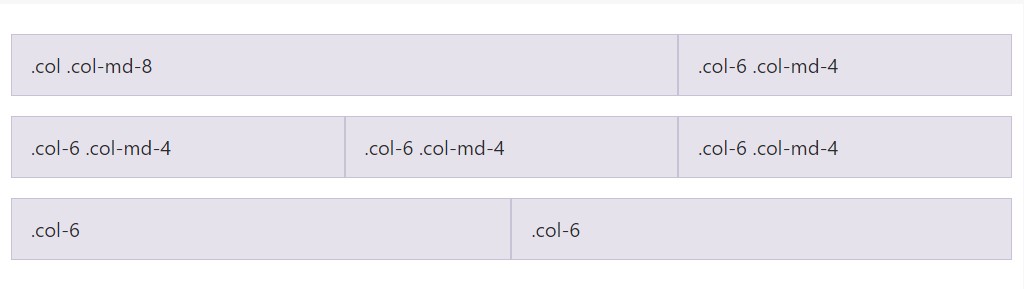
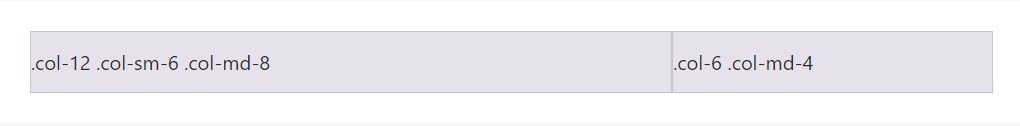
</div>Mix and fit
Do not wish your columns to just pile in some grid tiers? Utilize a mixture of separate classes for every tier as desired. Check out the situation listed below for a more suitable idea of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Employ flexbox positioning utilities to vertically and horizontally line up columns. ( discover more)
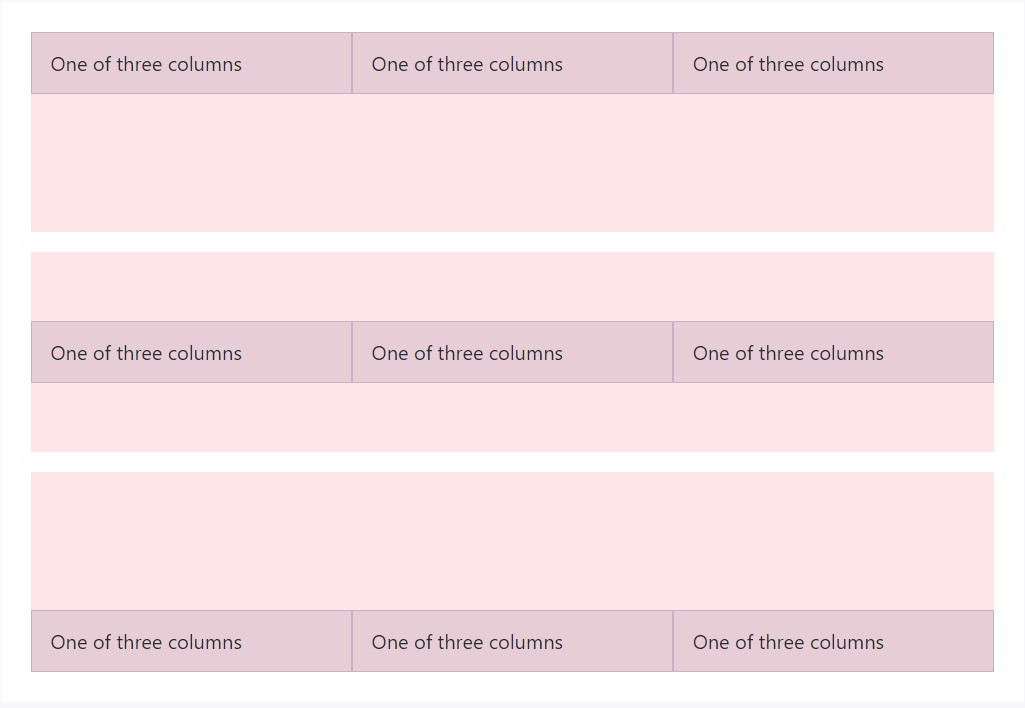
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
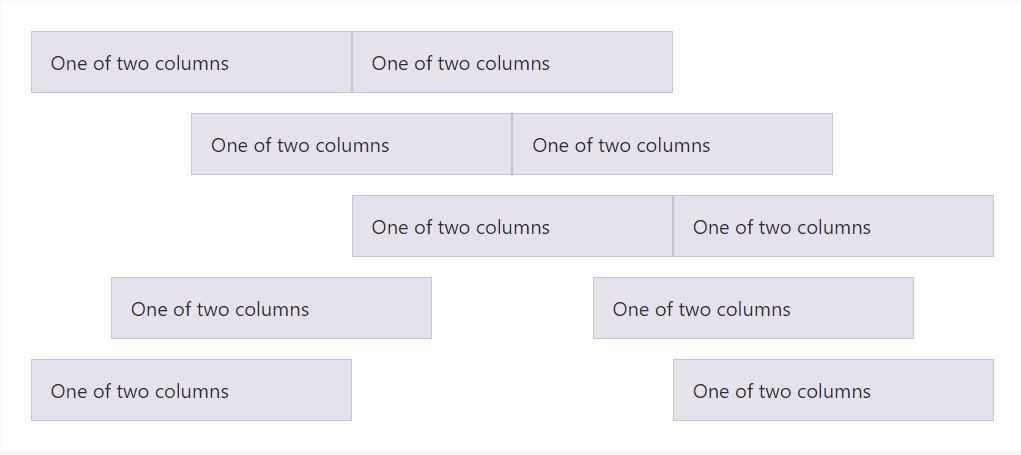
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns inside our predefined grid classes may be cleared away with
.no-guttersmargin.rowpaddingHere's the source code for generating such varieties. Take note that column overrides are scoped to only the first children columns and are focused via attribute selector. Although this provides a more particular selector, column padding can easily still be extra customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it displays. Bear in mind you are able to remain to apply this along with all of the other predefined grid classes ( involving column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
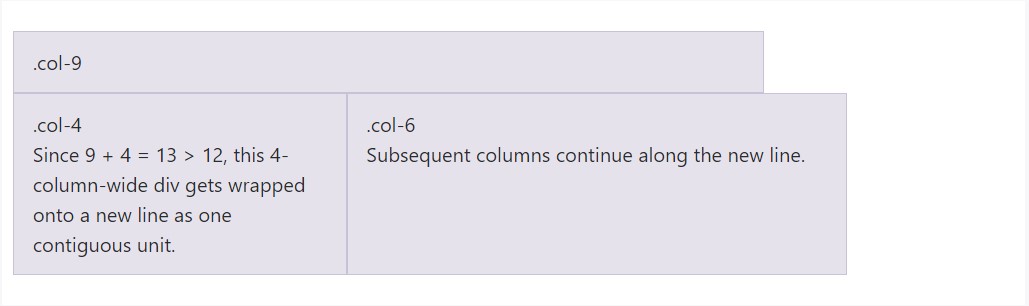
</div>Column covering
If in excess of 12 columns are inserted within a single row, each and every set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
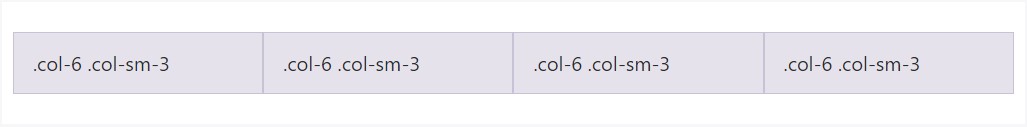
</div>Reseting of the columns
Having the fistful of grid tiers offered, you are actually expecteded to bump into concerns where, at specific breakpoints, your columns do not clear quite appropriate being one is taller in comparison to the other. To fix that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
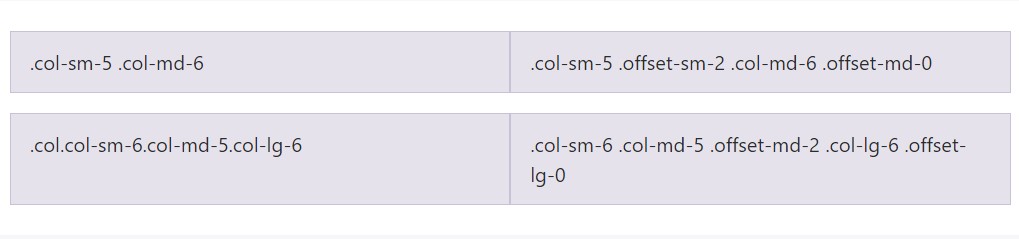
</div>Apart from column clearing at responsive breakpoints, you may perhaps need to reset offsets, pushes, and pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
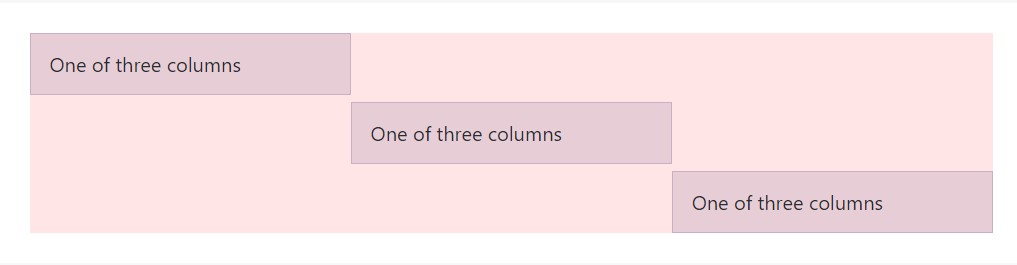
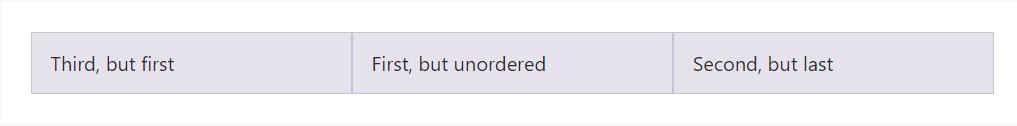
</div>Re-ordering
Flex order
Work with flexbox utilities for managing the visional ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
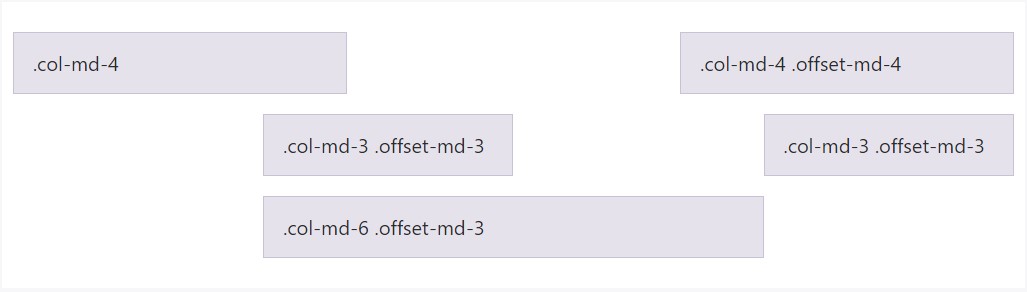
</div>Offsetting columns
Relocate columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
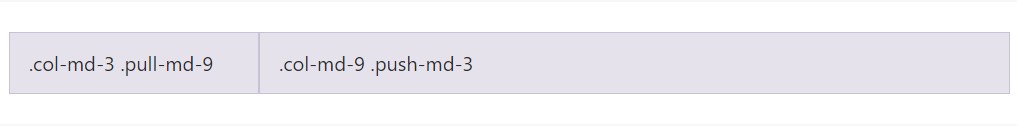
</div>Pushing and pulling
Conveniently switch the setup of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content positioning
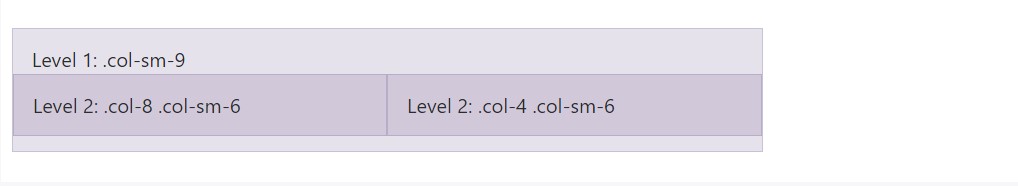
To nest your content along with the default grid, incorporate a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass data
When applying Bootstrap's source Sass files, you have the option of employing Sass variables and mixins to develop custom, semantic, and responsive web page styles. Our predefined grid classes employ these identical variables and mixins to deliver a whole set of ready-to-use classes for fast responsive styles .
Options
Variables and maps control the quantity of columns, the gutter width, as well as the media query factor. We use these to generate the predefined grid classes recorded above, and also for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You are able to modify the variables to your personal custom-made values, or else simply just use the mixins having their default values. Here is simply an example of using the default modes to produce a two-column design with a space between.
See it practical in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our integral grid Sass variables and maps , it is certainly achievable to fully modify the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) may possibly be modified by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going beyond the columns themselves, you can as well customize the variety of grid tiers. Supposing that you wanted simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When developing any sort of changes to the Sass variables or maps , you'll require to save your changes and recompile. Accomplishing this will certainly out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be updated to use the custom made breakpoints.
Final thoughts
These are practically the primitive column grids in the framework. Employing special classes we can tell the particular components to span a specified number of columns depending on the definite width in pixels of the exposed zone in which the page becomes revealed. And since there are actually a several classes defining the column width of the items as an alternative to looking at everyone it is certainly better to try to understand ways in which they in fact become developed-- it's quite easy to remember featuring simply just a couple of things in mind.
Check out some video guide relating to Bootstrap grid
Related topics:
Bootstrap grid main records

W3schools:Bootstrap grid tutorial

Bootstrap Grid column