Bootstrap Image Placeholder
Introduction
Opt your images in responsive behavior ( so that they never turn into larger than their parent components) and also add in light-weight designs to them-- all by using classes.
It doesn't matter just how impressive is the content showcased within our pages undoubtedly we need a few as strong images to back it up helping make the web content really shine. And since we are in the smart phones generation we also want those images serving accordingly for them to feature absolute best at any type of display screen sizing due to the fact that nobody wants pinching and panning around to be capable to certainly view what a Bootstrap Image Example stands up to show.
The gentlemans responsible for the Bootstrap framework are wonderfully informed of that and out of its beginning some of the most famous responsive framework has been supplying effective and easy instruments for ideal visual appeal and responsive behaviour of our illustration components. Listed below is precisely how it work out in the current edition. ( visit this link)
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth version applies the class
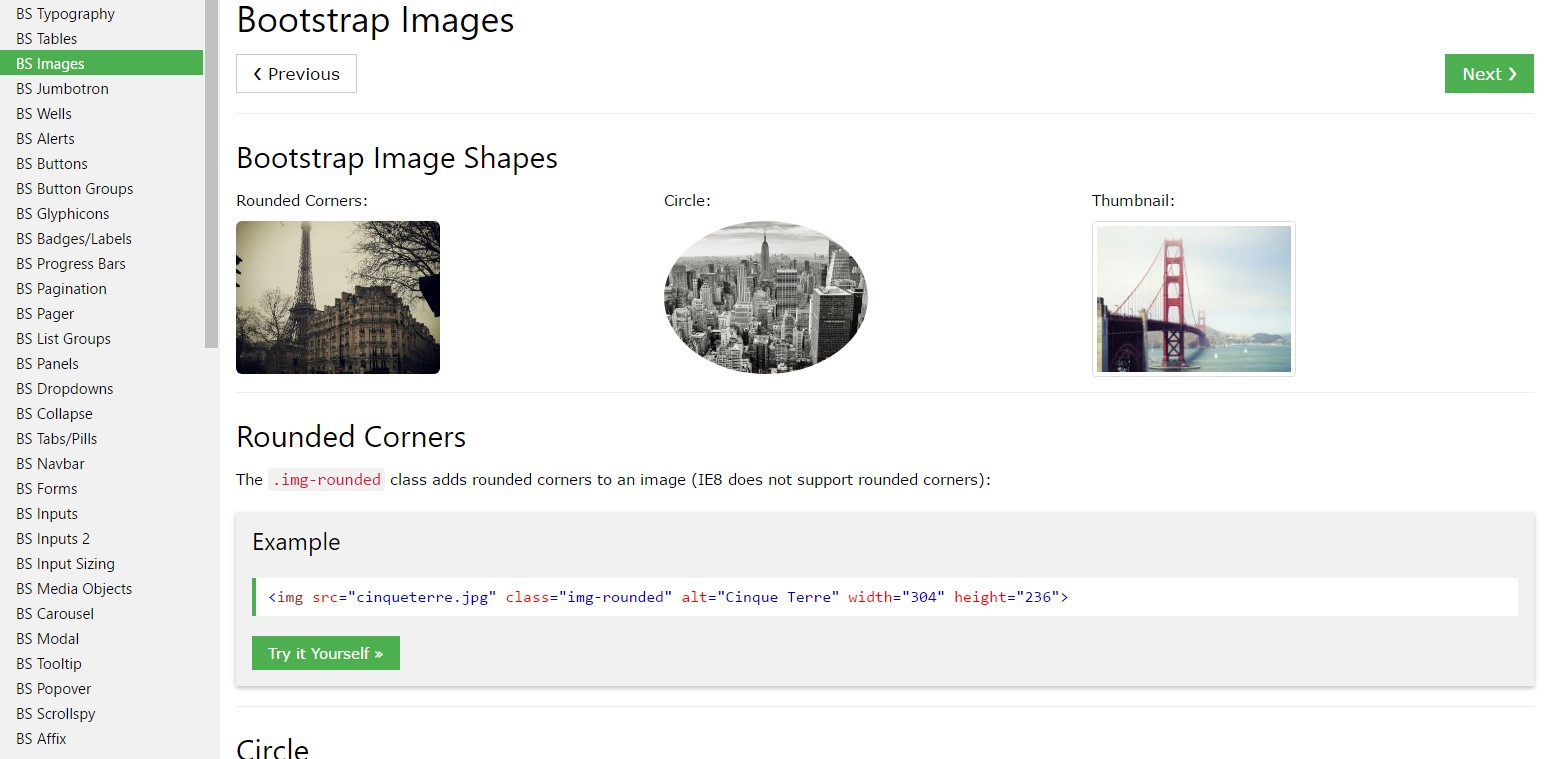
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally make use of the predefined styling classes developing a particular pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually generated responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can easily employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
If it goes to placement you can certainly take advantage of a handful of quite efficient methods like the responsive float assistants, message arrangement utilities and the
.m-x. autoThe responsive float devices could be operated to install an responsive image floating left or right and also transform this arrangement depending on the sizes of the present viewport.
This particular classes have utilized a number of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations in Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockRegulate illustrations by using the helper float classes or message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that's the way you may bring in simply just a few easy classes to get from standard images a responsive ones by using current build of the most prominent framework for developing mobile friendly web pages. Now everything that is simply left for you is picking the fit ones.
Check out a couple of youtube video information relating to Bootstrap Images:
Connected topics:
Bootstrap images formal records

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.