Bootstrap Glyphicons Buttons
Introduction
In the prior several years the icons got a considerable section of the website page we got used to equally visiting and generating. Having the indicative and simple instinctive interpretations they basically immediately relay it got much easier to set a focus area, presenting, build up as well as reveal a full detail without loading losing tons of time searching or setting up suitable pics along with providing all of them to the load the browser must take each and every time the page gets shown on site visitor's display screen. That is generally reasons why eventually the so popular and handily provided in probably the most well-known mobile friendly system Bootstrap Glyphicons Css got a constant place in our approach of thinking when also sketching up the pretty following page we're about to develop.
More options
Still some things do move on and never return and by using existing Bootstrap 4 the Glyphicons got left due to the fact that already there are certainly several presentable upgrades for them giving a much improved selection in styles and appearances and the same easiness of use. So why narrow your creative imagination to simply just 250 symbols when you can surely have many thousands? In such wise the developer stepped back to have fun with the developing of a large assortments of completely free iconic font styles it has roused.
In this way in order to get use various pretty good looking icons together with Bootstrap 4 everything you desire is getting the selection fitting best for you plus feature it in your webpages either through its CDN web link or possibly by installing and holding it locally. The current Bootstrap version has being really thought wonderfully run together with all of them.
The ways to utilize
For performance reasons, all icons require a base class and specific icon class. To operate, put the following code nearly any place. Ensure to give a living space within the icon and message for effective padding.
Don't mix up with different components
Icon classes can not be straight added together with other types of elements. They should not be applied alongside some other classes on the exact same element. As an alternative, provide a embedded
<span><span>Strictly for use on empty elements
Icon classes must only be operated for features that incorporate no message material and feature no child elements. ( more info)
Improving the icon font specific location
Bootstrap suspects icon font files are going to be situated in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Make use of the connected Links possibility supplied with Less compiler.
- Shift the
url()Make use of just about any alternative best matches your certain development configuration.
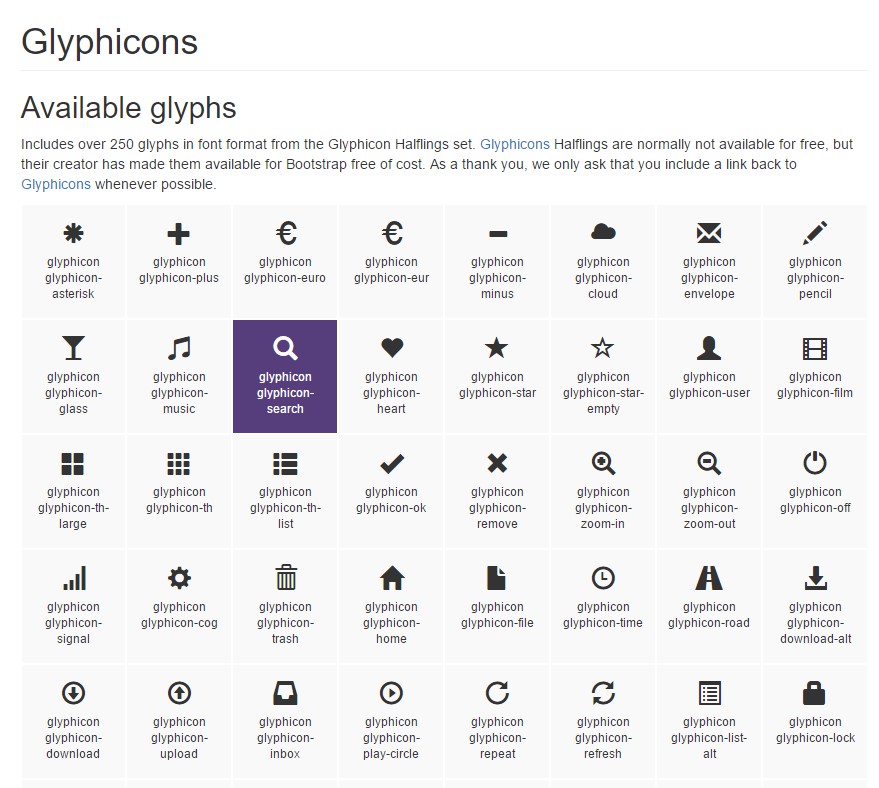
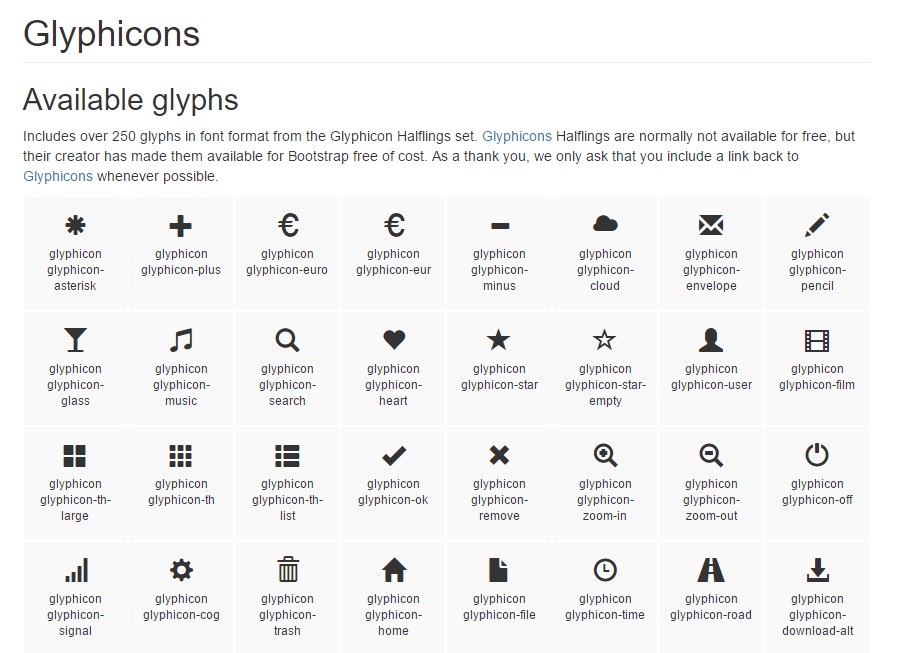
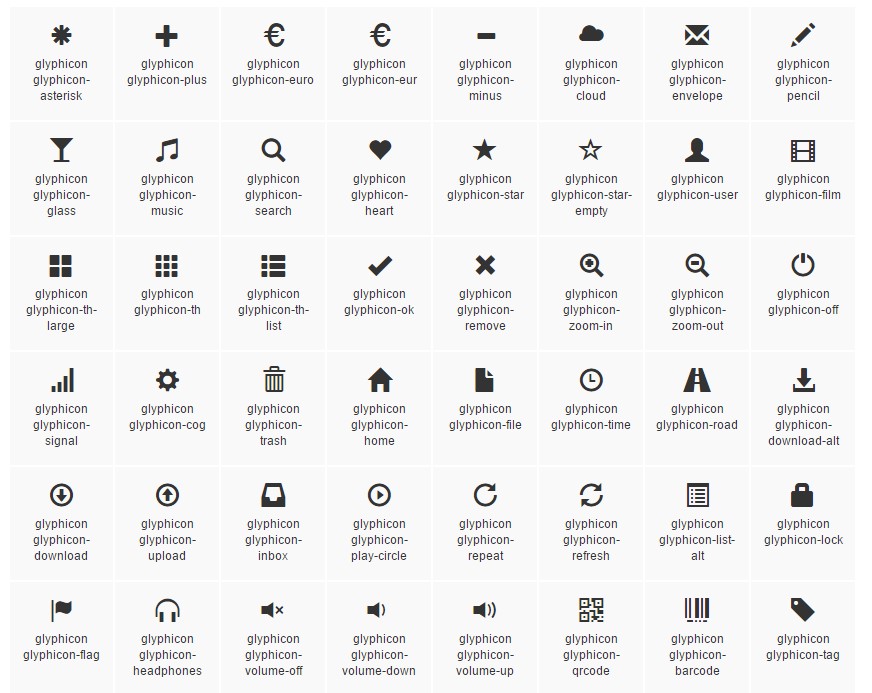
Usable icons
Innovative models of assistive systems will definitely release CSS generated information, together with particular Unicode personalities. To prevent confusing and unintended end result in display screen readers ( specially anytime icons are used just for decoration ), we hide them together with the
aria-hidden="true"In the case that you are actually using an icon to share meaning (rather than only as a decorative feature), be sure that this meaning is as well related to assistive systems-- for example, feature extra web content, visually concealed by having the
. sr-onlyIn the event that you're creating controls without any additional message (such as a
<button>aria-labelVery most well-known icons
Right here is a catalogue of the highly favored free and priceless iconic font styles which can be conveniently chosen as Glyphicons replacements:
Font Awesome-- incorporating more than 675 icons and a lot more are up to appear. All these also come in 5 additional to the default scale plus the website offers you with the options of purchasing your personalised changeable embed link. The application is pretty easy-- just add an
<i><span>Yet another catalogue
Material Design Icons-- a catalogue along with more than 900 icons incorporating the Google Fonts CDN. If you want to involve it you'll need to have simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a bit small sized collection along with about 336 objects which major webpage is similarly the Cheet Sheet http://www.typicons.com/ where you can easily get the singular icons classes from. The operation is nearly the very same-- a
<span>Final thoughts:
So these are just some of the alternatives to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 edition that can possibly be employed with Bootstrap 4. Applying them is easy, the documents-- usually vast and near the bottom line just these three alternatives provide pretty much 2k well-kept desirable iconic pictures that compared to the 250 Glyphicons is just about 10 times more. So right now all that is certainly left for us is having a glance at each one of them and securing the best ones-- the good thing is the internet collections do have a handy search element too.

How to employ the Bootstrap Glyphicons List:
Connected topics:
Bootstrap Icons official records