Bootstrap Button Group
Overview
The button components together with the hyperlinks covered inside them are perhaps the most very important components helping the users to interact with the web pages and move and take various actions from one webpage to one other. Specifically nowadays in the mobile first universe when about half of the webpages are being observed from small-sized touch screen devices the large convenient rectangle-shaped zones on screen easy to discover with your eyes and tap with your finger are more necessary than ever. That's the reason why the brand-new Bootstrap 4 framework evolved presenting extra convenient experience giving up the extra small button size and incorporating some more free space around the button's subtitles to make them much more legible and easy to make use of. A small touch bring in a lot to the friendlier looks of the brand-new Bootstrap Button Toggle are also just a bit more rounded corners which coupled with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Switch
Within this version that have the similar amount of very simple and amazing to use semantic styles bringing the opportunity to relay definition to the buttons we use with just putting in a specific class.
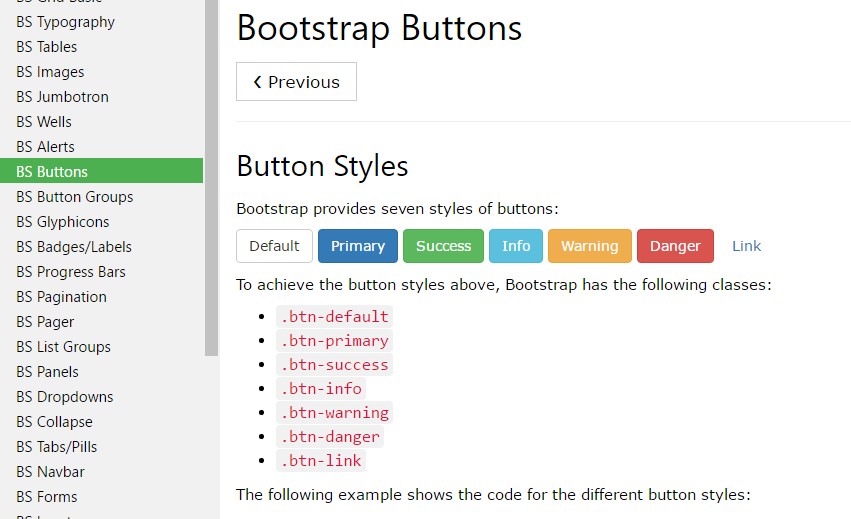
The semantic classes are the same in number as in the last version however, with several renovations-- the not often used default Bootstrap Button generally carrying no meaning has been cancelled in order to get changed by the far more crafty and natural secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
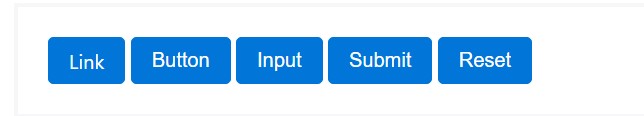
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable visual aspects you can include in your buttons in Bootstrap 4 ever since the brand-new version of the framework at the same time provides us a brand-new suggestive and interesting approach to design our buttons keeping the semantic we currently have-- the outline mode ( visit this link).
The outline procedure
The pure background without any border gets replaced by an outline using some text with the affiliated color option. Refining the classes is definitely quick and easy-- simply just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary aspect to note here is there actually is no such thing as outlined link button in this way the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
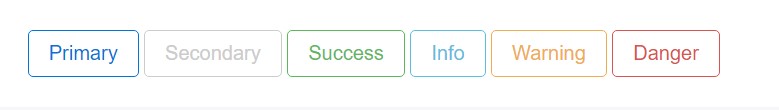
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale

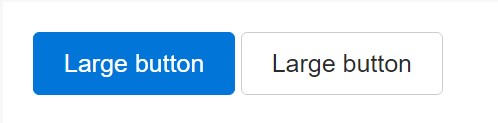
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons seem out of action by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Some future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In web browsers which assist that property, you will not notice the disabled pointer at all.
- Disabled buttons should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
The
.disabled<a>tabindex="-1"Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine some on-line video tutorials regarding Bootstrap buttons
Linked topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button