Bootstrap Collapse Button
Overview
As you wihtout a doubt identify, Bootstrap instantly builds your web site responsive, making use of its elements like a reference for disposing, sizing, etc.
Identifying this, in the event that we are to produce a menu putting to use Bootstrap for front-end, we will need to consider some of the standards and standards determined by Bootstrap to make it automatically form the elements of the page to keep responsive appropriately.
One of the most unique opportunities of employing this particular framework is the development of menus exposed as needed, according to the behaviors of the site visitors .
{ A great system when it comes to utilizing menus on small-sized display screens is to connect the options in a variety of dropdown that only opens when it is activated. That is , build a button to activate the menu as needed. It is really quite not difficult to execute this along with Bootstrap, the features is all set.
Bootstrap Collapse Toggle plugin lets you to button content in your webpages with a few classes with the help of some practical JavaScript. ( see post)
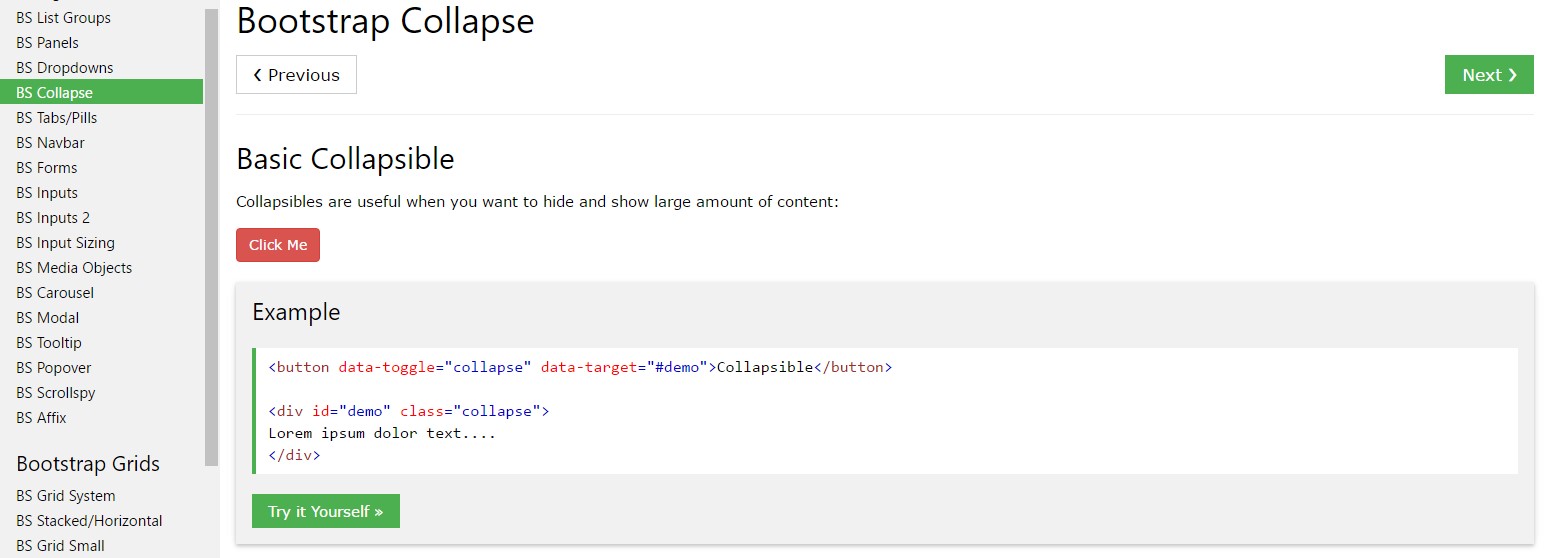
Exactly how to apply the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Toggle into small displays, simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can surely get the menu be lost upon the small-scale display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this element will be provided inside of the framework of the menu. Through cutting down the personal computer screen, it packs the internal features and cover, showing only with clicking on the
<button class = "navbar-toggle">In this way the menu will show up yet will definitely not do the job if clicked on. It's by cause of this features in Bootstrap is implemented with JavaScript. The very good information is that we do not have to prepare a JS code line at all, but for every thing to run we ought to bring in Bootstrap JavaScript.
At the end of the page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click on the switches listed here to demonstrate and cover up some other component via class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a web link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
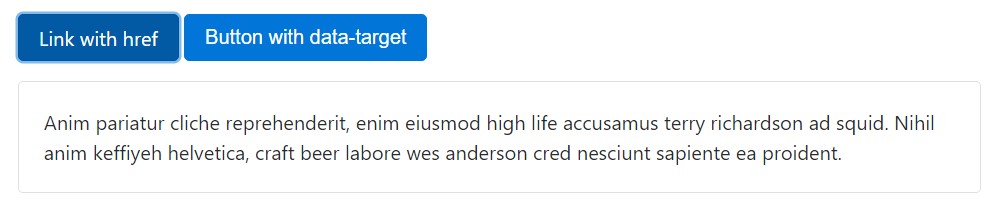
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
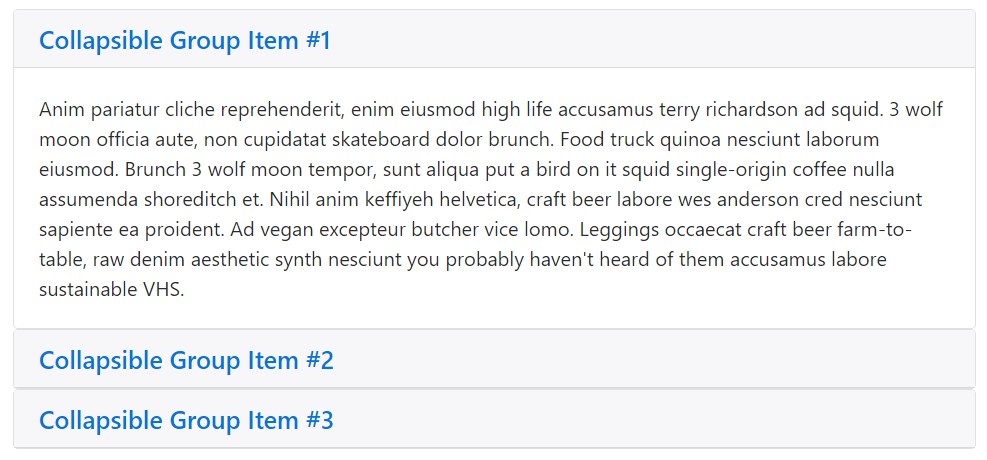
</div>Accordion for example
Expand the default collapse behavior in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control component is targeting a one collapsible element-- such as the
data-targetidaria-controlsidUsage
The collapse plugin incorporates a number of classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssBy means of data attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Make possible manually using:
$('.collapse').collapse()Options
Features can certainly be pass on through data attributes or else JavaScript. For data attributes, attach the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your web content as a collapsible element. Accepts an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or else covered.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Activities
Bootstrap's collapse class displays a number of events for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and prompt effect, without any perfect programming hard work we will definitely have a awesome result.
However, it is not just valuable for making menus, but at the same time some other components for showing or concealing on-screen elements, according to the actions and interests of users.
In general these kinds of capabilities are also practical for hiding or presenting massive amounts of info, equipping additional dynamism to the site as well as leaving the layout cleaner.
Look at a few youtube video short training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved documents

Bootstrap collapse article

Bootstrap collapse question