Best Free Web Builder Software
Lately I had the possibility investing some time checking out a Third celebration Best Web Builder theme which boasted about having bunches of blocks-- I counted nearly one hundred in fact-- and today returning to the good golden indigenous Best Web Builder atmosphere I got reminded of something which took place to me a few years back. Well that's precisely the way I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is reputable and also consistent - if an element acts in such a way in one block-- it acts the very same means all over the restaurant whenever. There is no such thing as unforeseen habits distracting and also confusing you in the chase of the very best appearance.
Best Web Builder is flexible-- one block could be arrangemented in various methods ending up being something completely different at the end. Integrated with the Custom Code Editor Extension the possibilities become virtually unlimited. The only restrictions get to be your vision as well as imagination.
Best Web Builder evolves-- with every considerable upgrade revealed with the appear home window of the application we, the individuals obtain increasingly more priceless as well as well believed devices suitable the expanding user demands. Just a couple of months previously you had to compose your very own multilevel food selections as well as the idea of producing an online store with Best Web Builder was just unimaginable and now merely a couple of versions later we currently have the opportunity not simply to offer things through our Best Web Builder websites however additionally to fully customize the appearance and feel of the process without creating a basic line of code-- entirely from the Best Web Builder graphic user interface.
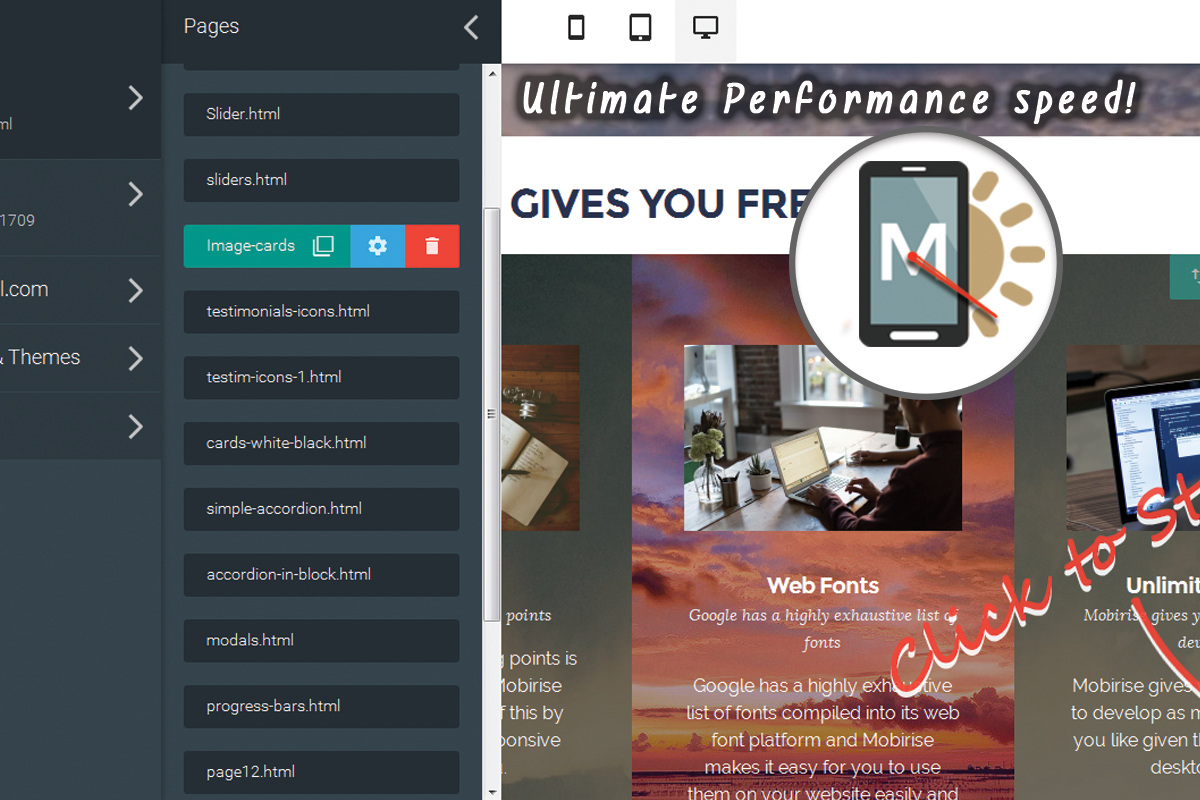
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program needs to close" message or lost the results of my job. It may be all in my imagination, yet it appears the program reaches run a bit much faster with every next update.
So basically these besides one are the factors in the recent months the wonderful Best Web Builder became my in fact primary and favored website design tool.
The last however possibly most vital reason is the superb as well as refined HTML and also CSS discovering curve the software supplies. I'm not certain it was intentionally established by doing this but it really works every time:
Let's claim you begin with a suggestion as well as need a web site to offer it to the globe however lack any expertise in HTML. Hearing or googling from a good friend you start with Best Web Builder and also with nearly no time at all invested finding out exactly how to use it you've currently obtained something operating. You marvel it was so simple yet in the human nature is to constantly desire some a lot more. Exactly what if the typeface was different from the constructed in font styles or maybe the logo design a bit larger? This is exactly how the little CSS tweaks begin entering your life. Quickly after you need to change the appearance just a bit further and attempt to damage a block criterion unlocking the custom-made HTML area to alter a character or 2 ... This is exactly how it starts. No one's forcing you except for your inquisitiveness and also the pleasant environment makes it look practically like a video game. As well as quickly after one day you accidentally take a look at a snippet of code as well as get shocked you understand exactly what it suggests-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I enjoy most-- the liberty to progress with no stress at all.
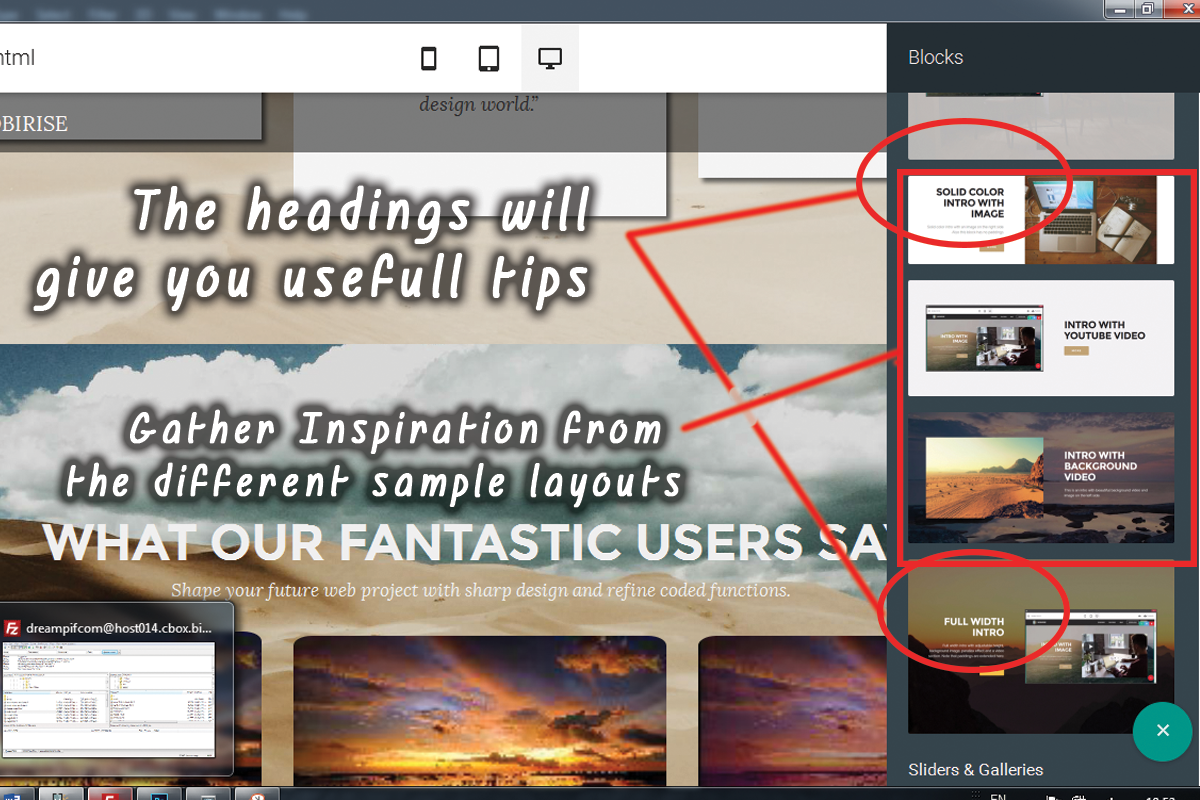
In this post we're going to take a further check out the new features introduced in variation 2 as well as check out the a number of means they can work for you in the production of your following excellent looking totally responsive web site. I'll additionally share some new pointers and methods I just recently uncovered in order to help you expand the Best Web Builder capabilities even additionally and also possibly also take the initial step on the discovering contour we spoke about.
Hey there Amazing Icons!
For the past few years renowned font styles took a wonderful location in the web content. They are easy meaningful, range well on all screen sizes since they are entirely vector aspects and also take almost no data transfer as well as time for filling. These simple yet expressive pictograms can successfully help you communicate the message you need in a classy and also laconic way-- still an image is worth a thousand words. I presume for Best Web Builder Development group creating a module permitting you to openly put web typeface symbols into felt kind of all-natural thing to do. So internet symbols module has been around for a while and also served us well.
The excellent news are from this variation on it will certainly serve us also nicer! Currently with Best Web Builder 2 we currently have 2 extra symbol typeface to take full advantage of in our styles-- Linecons as well as Font Awesome. Each or hem brings us a small lot of money of rewards. Linecons provides us the expressive as well as refined appearance of detailed graphics with multiple line sizes and carefully crafted curves and also Font Awesome offers vast (and I suggest huge) collection of symbols as well as considering that it gets packed all over our Best Web Builder tasks offers us the liberty accomplishing some awesome styling effects. Allow's take a detailed appearance.
Where you can make use of the symbols from the Best Web Builder Icons extension-- nearly anywhere in your project depending of the approach you take.
Exactly what you could use it for-- almost every little thing from including added quality and expression to your content and also decorating your switches as well as food selection products to styling your bulleted listings, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some movement leveraging another constructed in Best Web Builder functionality-- we'll speak about this later.
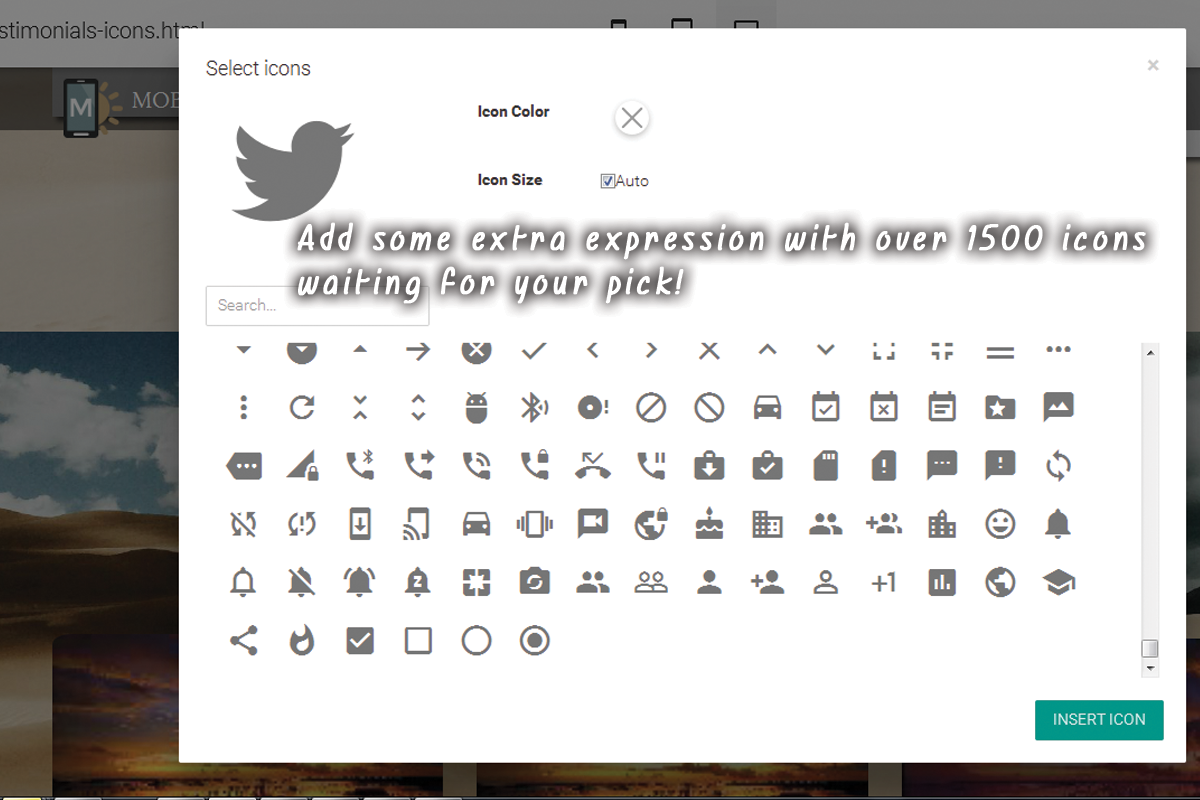
Adding icons via the constructed in graphic user interface-- easy as well as tidy.
This is certainly the simplest and fastest means as well as that is among the reasons we enjoy Best Web Builder-- we constantly get an easy way.
With the symbols plugin you get the liberty positioning symbols in the brand block, all the buttons and some of the media placeholders. Note that alongside with keeping the default size and also different colors settings the Select Icons Panel lets you select your worths for these buildings. It additionally has a valuable search control assisting you to discover faster the aesthetic material you need as opposed to endlessly scrolling down as well as often missing out on the best choice.
An additional advantage of the recently included Font Awesome is it includes the brand name marks of virtually 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you require them.
So basically every crucial interactive aspect in the websites you are creating with Best Web Builder can being expanded even more with including some lovely, lightweight and also entirely scalable icon graphics. By doing this you are lining out your principle as well as since signs and also forms are much quicker recognizable and also comprehended-- making the content much more instinctive and also legible.
This is merely a component of all you could attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a great benefit-- it worldwide includes the Icon font styles in our Best Web Builder projects. This habits combined with the means Font Awesome courses are being designed offers us the flexibility accomplishing some pretty incredible things with simply a couple of lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist as well as giving it some life.
Have you ever been a bit aggravated by the minimal choices of bullets for your lists? With the freshly included in Best Web Builder Font Awesome these days more than. It is in fact takes simply a few simple actions:
- initially we obviously need to pick the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it contains all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when coping the value you do not choose them-- it's a bit difficult the very first few times.
Scroll down and take your time getting acquainted with your brand-new toolbox of symbols and at the very same time getting the one you would certainly locate most ideal for a bullet for the checklist we're regarding to style. When you locate the one-- merely replicate the & Unicode worth without the brackets.
Now we have to transform this worth to in such a way the CSS will comprehend. We'll do this with the aid of another online tool situated here:
paste the value you've merely replicated as well as struck Convert. Scroll down until you discover the CSS area-- that's the worth we'll be needing soon.
If you occur to locate troubles specifying the different colors you require for your bullets simply close the Code editor, examine the message color HEX code via the Best Web Builder's developed in shade picker choose/ define the shade you need, copy the worth as well as departure declining changes. Now all you should do is putting this worth in the Custom CSS code you've created in a min. That's it!
Allow's walk around some more!
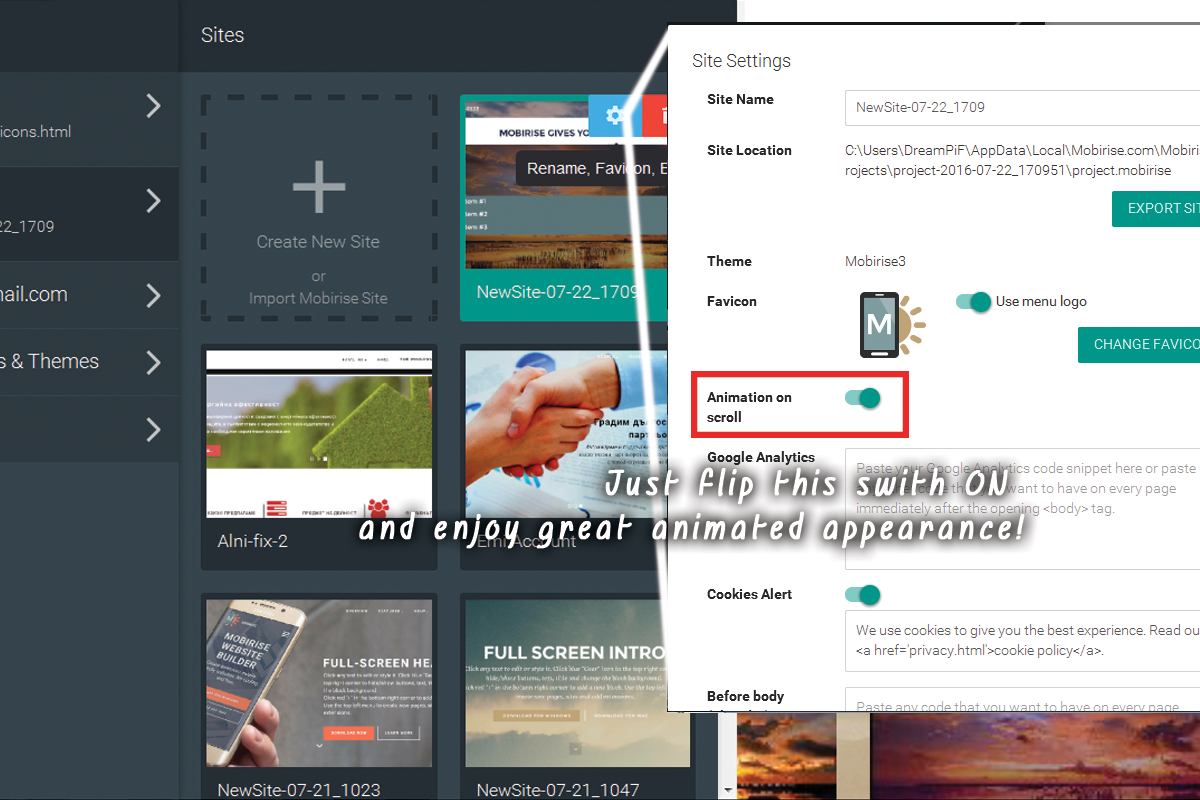
One more trendy point you could complete with only a couple of lines of custom CSS as well as without yet opening the custom-made HTML as well as losing all the block Properties visual adjustments is including some motion to all the symbols you are capable of putting with the Icons Plugin. Utilize this power with care-- it's so easy you could quickly get addicted as well as a flooded with impacts website occasionally obtains difficult to check out-- so use this with procedure a having the general look and feel I mind.
When the reminder obtains over this switch, let's state you want to include a symbol to a switch which ought to just be visible. And also since it's activity we're discussing, let's make it relocate when it's noticeable. The custom-made code you would wish to use is:
If you require some additional tweaks in the look just fallow the remarks pointers to readjust the numbers. And also obviously-- change the computer animation kind if required. If you need this effect all the time-- erase the ": hover" part and also uncomment "unlimited" to make computer animation loop for life not merely as soon as when the website lots ant the control you've merely styled could be concealed
This strategy could effortlessly be broadened to deal with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols put in a block, simply replace
. btn: hover >. fa with. fa: float or with.fa to make it long-term.
Bear in mind to establish computer animation loophole forever if needed.
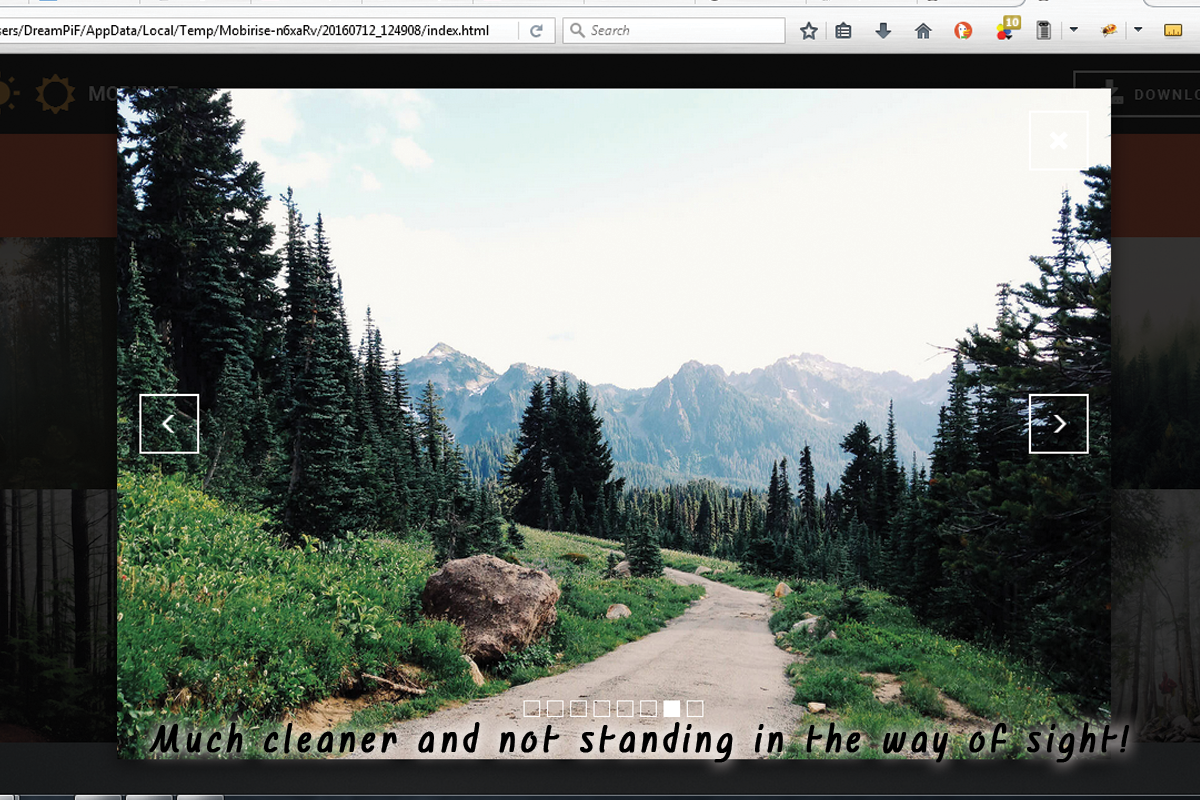
Include some individuality to the gallery.
An additional very easy as well as amazing styling intervention you obtain qualified of attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome icon you discover suitable. The treatment is quite comparable to the one setup of the personalized icon bullets. First you require to choose the appropriate icon and transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- simply like in the previous example.
The class defining which icon is being positioned is the red one and also can be obtained for all the FA symbols from the Cheat sheet we spoke about. The blue courses are purely optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (obviously) spin. There is one more native activity course-- fa-pulse, likewise obvious.
All the symbols put in this manner into your material could be openly stiled by the means of the previous two examples, so all that's left for you is think of the best use for this amazing freshly presented in Best Web Builder feature and also have some enjoyable trying out it!