Lightbox jQuery
Overview
Popular Thickbox, a JavaScript widget to show content in modal windows, is outdated at the moment. It is not updated since 2007. There are some great s - colorbox, jQueryUI Dialog, fancybox, DOM window, shadowbox, but we highly recommend you to try VisualLighbox - Lightbox jQuery . VisualLighbox is packed with a dozen of beautiful skins, fantastic transition effects and free gallery generator software for Mac and Windows!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
Step 1. Adding images to dreamweaver jquery lightbox.
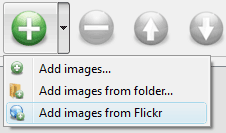
From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder... and Add images from Flickr options.

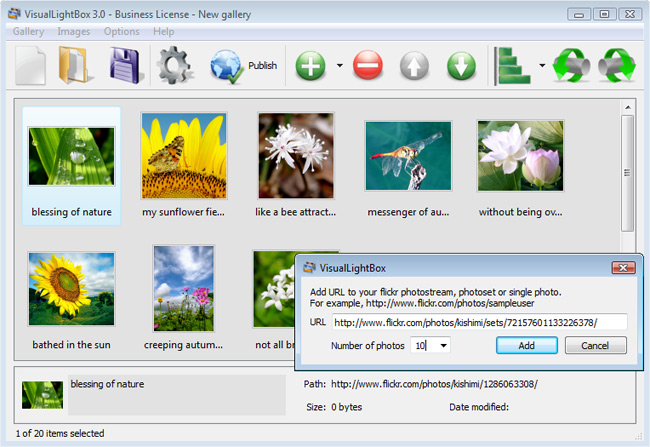
Dreamweaver Jquery Lightbox will now include these pictures. Or you can drag the images (folder) to the dreamweaver jquery lightbox Lightbox jQuery window. The image is copied to your pictures folder and automatically added to your website gallery.

If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
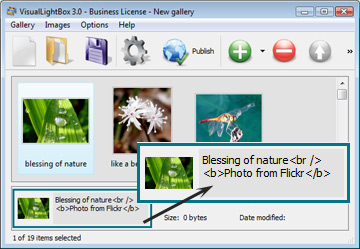
Step 2. Adding caption.
When you select an image you'll see the various information about it, such as:


Step 3 - Editing capabilities.
In this website gallery software you can easily rotate your pictures using "Rotate Left" and "Rotate Right" buttons.

Right click on the picture and select "Edit images.." item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with Lightbox jQuery . From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar.
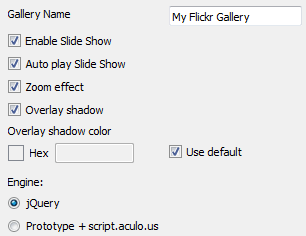
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).

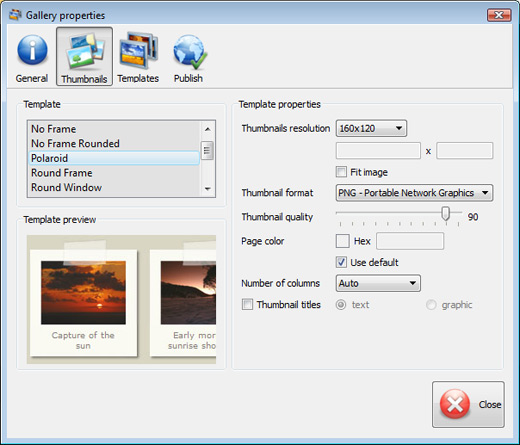
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.

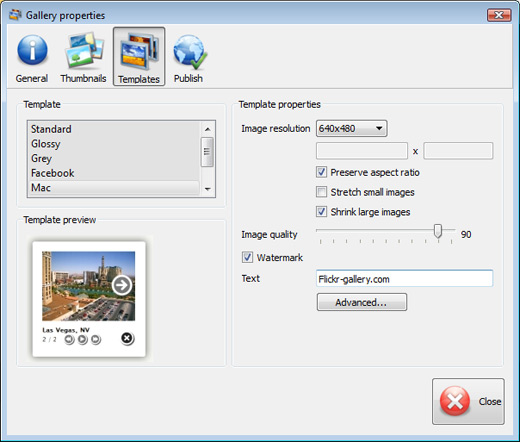
On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.

You can set up the various sizes for exported images.

Control the quality of output PNG or JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%...100%).

Step 5 - Publishing of the Dreamweaver Jquery Lightbox.
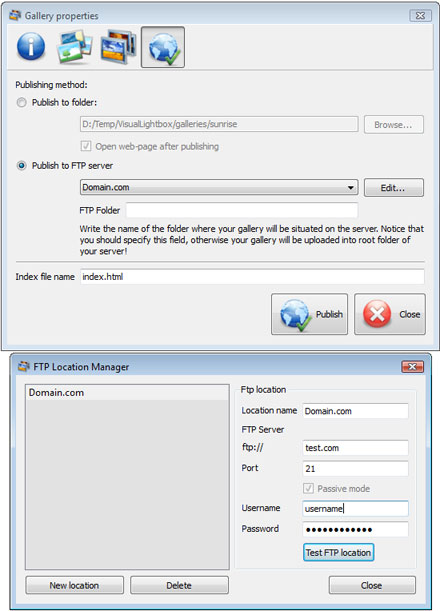
When you are ready to publish your website photo album online or to a local drive for testing you should go to "Gallery/Publish Gallery". Select the publishing method: publish to folder or publish to FTP server.

You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Lightbox jQuery is unable to connect to your site and thus not able to upload your lightbox iframe jquery examples gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. "www/gallery/". You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your photo gallery as project file.
When you exit Lightbox jQuery application, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 - Add javascript photo albums web page gallery inside your own page.
Lightbox jQuery generates a special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using Lightbox jQuery app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Lightbox jQuery from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
<head>
...
<!-- Start Lightbox jQuery.com HEAD section -->
.....
<!-- End Lightbox jQuery.com HEAD section -->
... </head>
<body>
...
<!-- Start Lightbox jQuery.com BODY section -->
.....
<!-- End Lightbox jQuery.com BODY section -->
...</body>
* You can easily change the style of the templates. Find the generated 'engine/css/vlightbox.css' file and open it in any text editor.
Download jQuery Photo Gallery
| for Windows | for MAC |
jQuery Thickbox Alternativeis free for non - commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit line as well as a feature to put your own logo to images. After you conclude the payment via the secure form, you will receive a license key instantly by e-mail that turns the Visual LightBox Free Edition into a Business one. You can select the most suitable payment procedure: PayPal, check, credit card, bank transfer etc. Also you can get Business Edition for free if you help with translating Visual LightBox into your native language, please contact us at  for more info.
for more info.
|
| |||||||||||||||||||||||||||||||
Support
For feature requests, troubleshooting, general help contact Customer Support at  . Make sure to include details on your operating system, browser, a link (or relevant code) and Visual LightBox version.tipos de lightbox para jquery
. Make sure to include details on your operating system, browser, a link (or relevant code) and Visual LightBox version.tipos de lightbox para jquery
Feedback
* I LOVE your free Lightbox2 software tool and will purchase the business version shortly. I have seen the Lightbox JS effect used with video tutorials and I was hoping you have a version for video that I can purchase.
Video LightBox: http://videolightbox.com
* I have purchased the business and LOVE IT..Your product appears easy to use and close to what I need to help several of my clients..
* Another programmes have incredible functionality but no fantastic interface like your product!download dhtml photo gallery
* I find jQuery Thickbox Alternative (and lightbox2) a great tool and was about to proceed in its purchase.
FAQ
Q:I would like to center all the thumbnails and I cannot figure out how.Can you please help?
A:Try to use <div> tag or <table> tag to center your thumbnails. jQuery Thickbox Alternative generates a special code.
Just paste it in <div> tag.
You can also place in <dierates a special code.
Just paste it in <div> tag.
You can also place in <div> tag your iframe.
And then use the alignment that you ned.