Bootstrap Switch Toggle
Intro
Each and every day| Every day} we spend almost equal time operating the Internet on our computers and mobile gadgets. We became so used to all of them so even some typical concerns from the everyday dialogues get transported to the phone and get their answers as we keep on talking to one more real life individual-- like it is intending to rain today or else what time the movie begins. So the mobile phones with the convenience of holding a number of explanations in your pocket definitely got a part of our life and together with this-- their structured for delivering easy touch navigating throughout the internet and changing a variety of setups on the gadget in itself with much like the real world objects graphic user interface such as the hardware switches styled switch controls.
These particular are simply just common checkboxes under the hood however look somehow closer to a real world hardware makes it a lot more intuitive and pleasant to use because there might probably be a man or woman unknowning what the thick in a box signifies yet there is generally basically none which in turn have never ever turned the light turning up the Bootstrap Switch Toggle. ( read this)
The best way to work with the Bootstrap Switch Toggle:
Considering that the moment anything goes confirmed to be functioning in a sphere it usually becomes likewise moved to a identical one, it's kind of natural from a while the need of executing such Bootstrap Switch Class appearance to the checkboxes in our regular HTML webpages at the same time-- certainly inside basically minimal situations when the total form line arrives through this specific element.
The moment it approaches one of the most popular framework for generating mobile friendly home page-- its fourth edition that is currently in alpha release will perhaps contain some original classes and scripts for doing this job but as far as knowned this is yet in the to do checklist. Nevertheless there are really some beneficial third party plugins which in turn can really help you get this look effortlessly. Furthermore a number of developers have offered their approaches as markup and designing scenarios around the web.
Over here we'll look at a 3rd party plugin having basic style sheet and a script file which in turn is quite customizable, easy to use and highly importantly-- extremely correctly documented and its web page-- full of clear example snippets you can employ serving as a launching point for learning more about the plugin more effectively and later on-- obtaining clearly things that you thought for designating your form controls primarily. However just as usually-- it is definitely a give and take scheme-- exactly like the Bootstrap 4 framework in itself you'll need to waste some time becoming familiar with the thing, checking out its own opportunities just before you finally make a decision of it is undoubtedly the one for you and how exactly to apply what you require with its assistance.
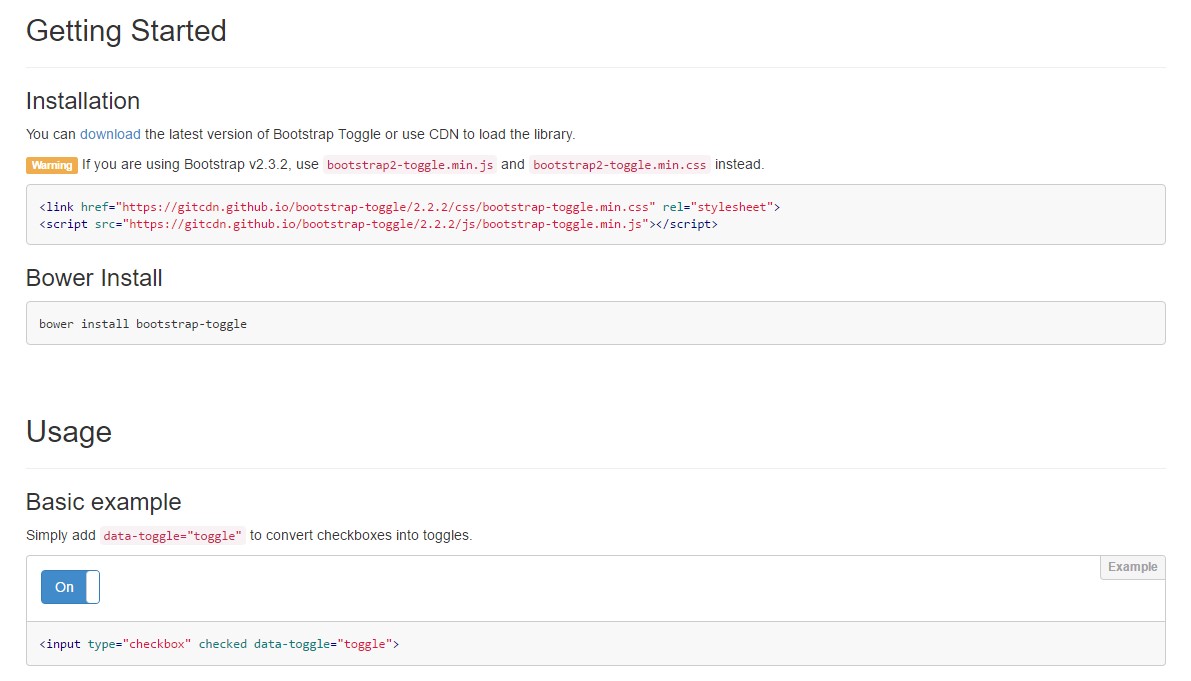
The plugin is knowned as Bootstrap Toggle and go back form the earliest versions of the Bootstrap framework progressing along with them so in the major page http://www.bootstraptoggle.com you will likewise discover several ancient history Bootstrap versions standards alongside a download web link to the styles heet and the script file required for including the plugin in your projects. These files are likewise hosted on GitHub's CDN so if you choose you can easily additionally utilize the CDN links that are additionally supplied. ( more hints)
Toggle states provided by Bootstrap buttons
Provide
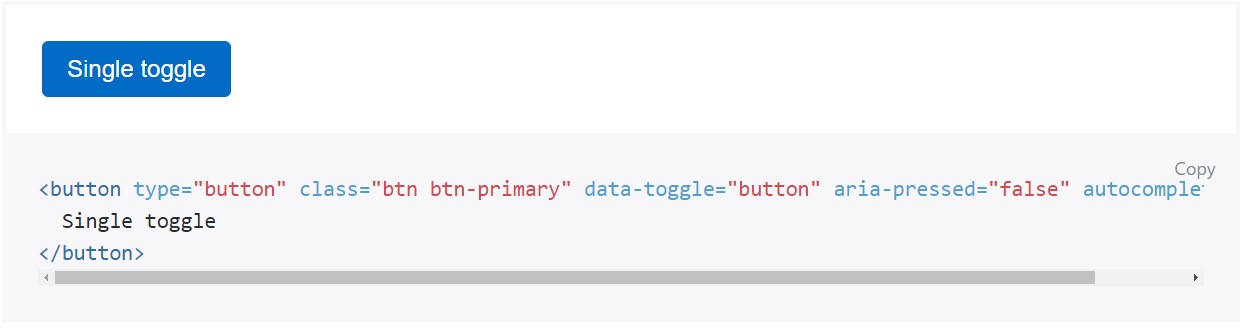
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is actually a smart idea including the style sheet link within your pages # tag and the # - in the end of webpage's # to ensure them load simply while the entire webpage has been read and shown.
Take a look at some online video information about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

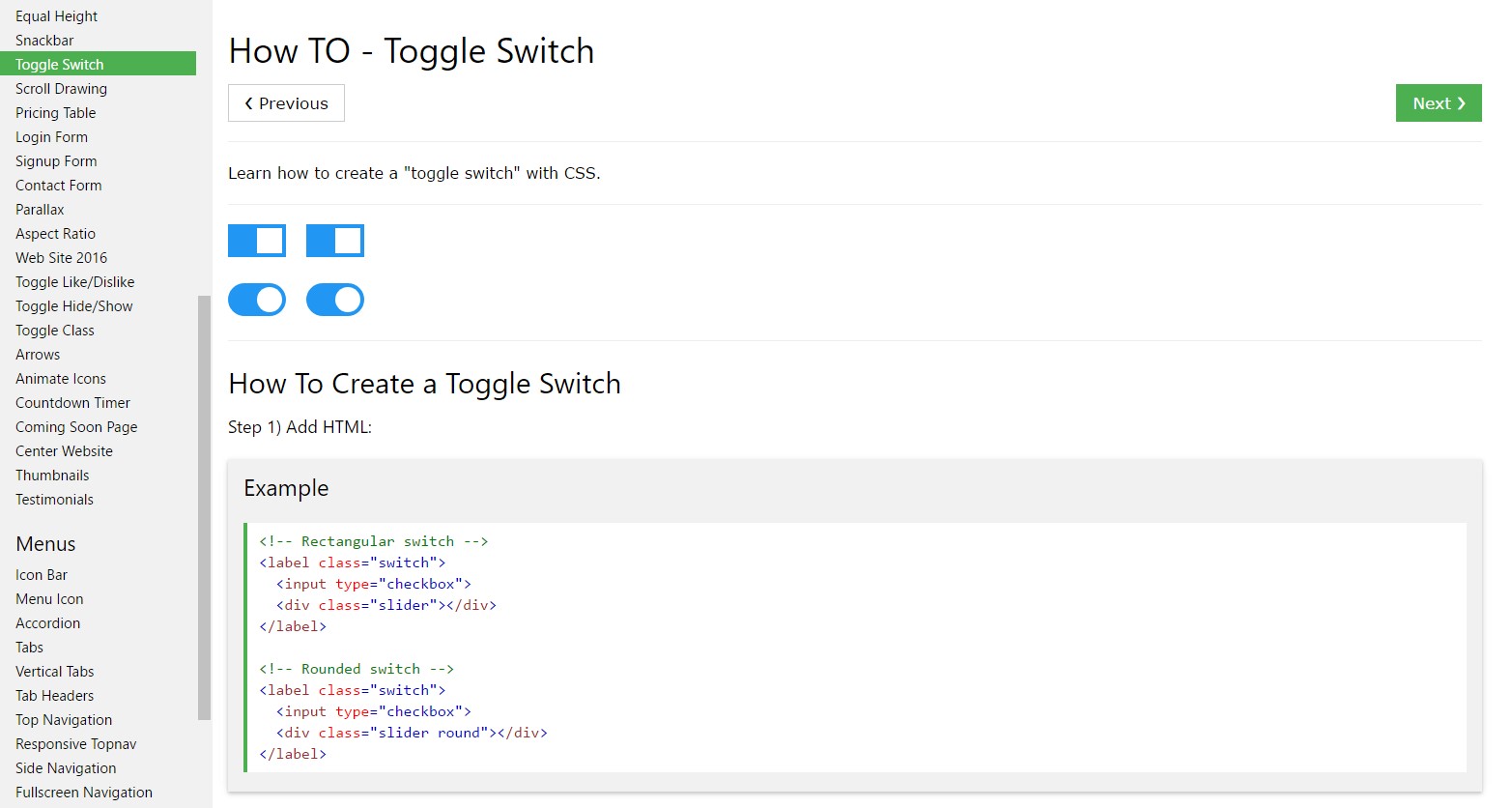
How to provide Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4