Bootstrap List View
Overview
List group is a helpful and versatile component which is discovered in Bootstrap 4. The element is used for displaying a string or 'list' content. The list group elements can certainly be altered and expanded to provide just about any kind of content just within using numerous features accessible for modification within the list in itself. These types of list groups can possibly additionally be used for site navigation along with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a element which styles the unordered lists in a certain way considering that it paves the way for making custom made material just within system lists free from having to concerned about the performance complication ( considering that the language looks after that on its own). ( find more)
Capabilities of Bootstrap List Css:
Provided here are the specialities which are easily available within the list group element with Bootstrap 4:
• Unordered list: Probably the most essential type of list group that you are able to develop in Bootstrap 4 is an unordered list that has a number of things by having the correct classes. You can easily built upon it having the other options that are provided in the component.
• Active pieces: You have the ability to focus on the existing active pick through simply including the
.active.list-group-item• Disabled stuffs: You can easily additionally de-highlight a list material making it appear as even though it has been disabled. You just simply have to put in the
.disabled.list-group-item• Links and Buttons: Using the buttons tag, you have the ability to simply develop an workable thing in the Bootstrap List Template what means that you will definitely have the capacity to include hover, active, and disabled states to these types of elements via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty element that becomes part of the list group component that makes it possible for you to design each and every list object having a specific color and background. These are especially practical for feature specific materials as well as sorting all of them according to color-'s code.
• Badges: You are able to also add badges to a list thing to present the unread counts, activity on the thing, and enable some other interactive elements through making use of additional services. ( learn more)
Lets check out some cases
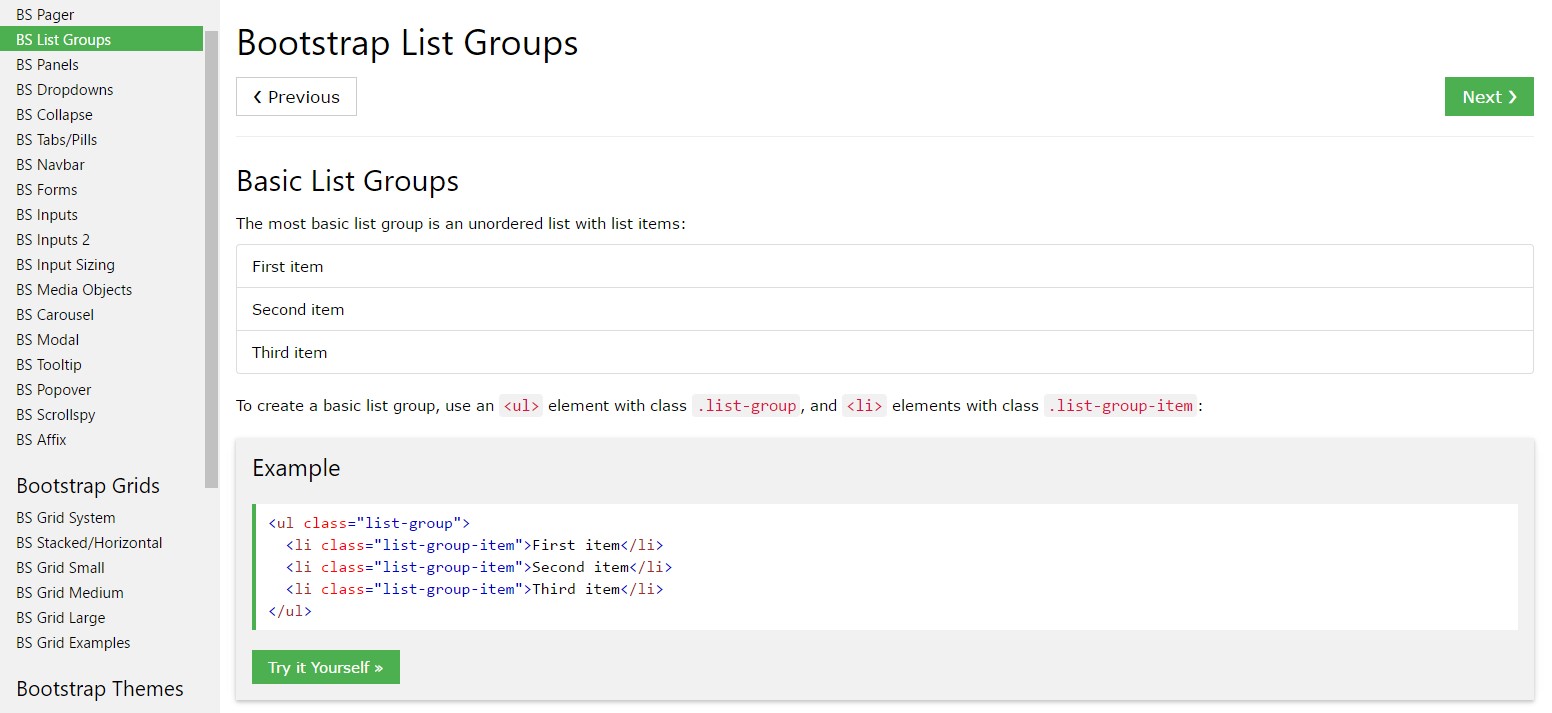
Fundamental standard
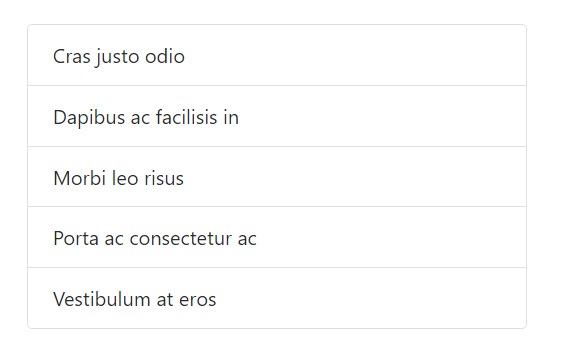
Probably the most essential list group is an unordered list with list objects and the suitable classes. Build upon it with the solutions that come next, alternatively having your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
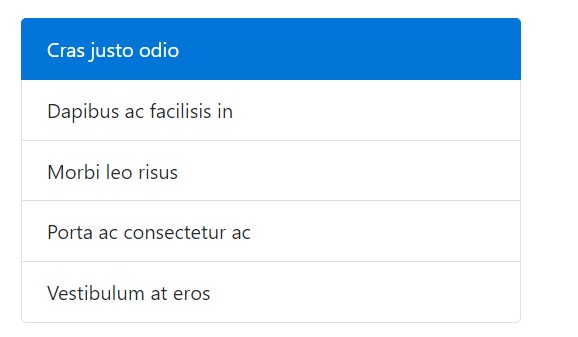
</ul>Active elements
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
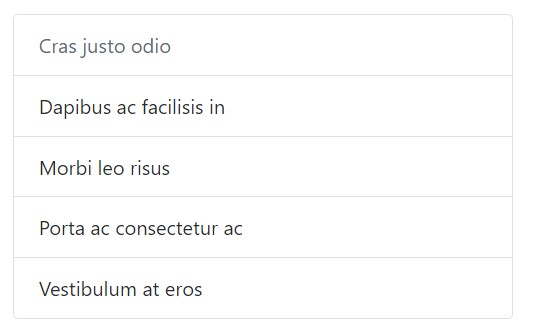
</ul>Disabled objects
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Employ
<a><button>.list-group-item-action<li><div>Be sure to not employ the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
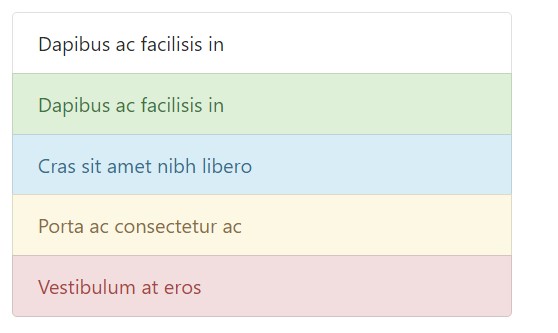
</div>Contextual classes
Use contextual classes to mode list things using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
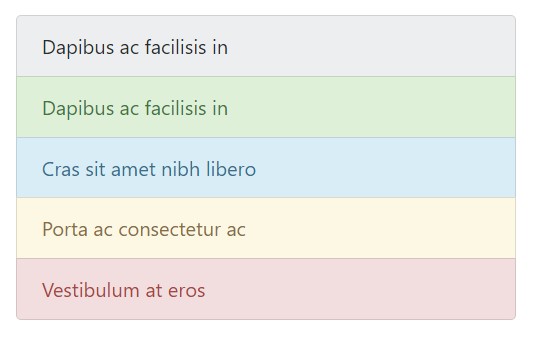
</ul>Contextual classes in addition do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive modern technologies.
Utilizing different colors to add meaning only gives a graphic signal, that will definitely not be revealed to operators of assistive systems -- just like screen readers. Make certain that info shown by the colour is either obvious directly from the web content in itself (e.g. the noticeable text message), or is provided via different ways, such as supplementary text covered using the
.sr-onlyWith badges
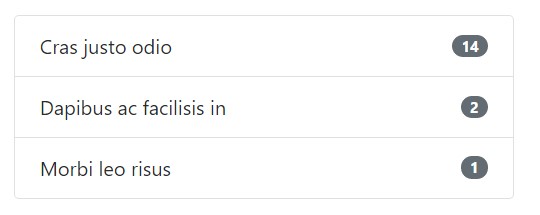
Put in badges to any kind of list group object to reveal unread sums, activity, and much more with the help of a number of utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
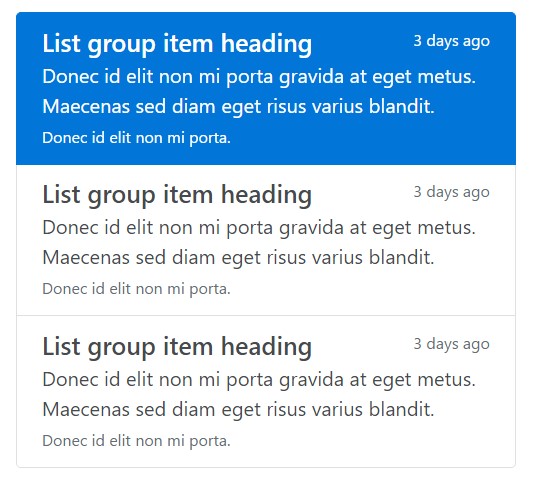
Incorporate nearly any HTML within, and even for connectioned list groups just like the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a practical and powerful element within Bootstrap 4 which enables you to produce an unordered list much more organised, interactive, and responsive without spoiling on the visual appeal or else layout of the list elements themselves.
Check a couple of video clip short training about Bootstrap list:
Linked topics:
Bootstrap list official documents

Bootstrap list tutorial

Bootstrap list problem