Lightbox jQuery
Überblick
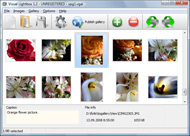
VisualLightBox ist ein kostenloses Hilfsprogramm, mit dem Sie ganz einfach Fotogalerien mit modernem LightBox-Effekt für das Internet erstellen können. Sie brauchen keinerlei Programmierkenntnisse. Mit nur wenigen Mausklicks gestalten Sie effektvolle Bildergalerien. Dazu benötigen Sie keinerlei Kenntnisse über Javascript, CSS, HTML, Programmierung oder Bildbearbeitung. Mit nur wenigen Klicks stellen Sie sich eine beeindruckende Galerie zusammen.
Weitere Funktionen
- jQuery Plugin oder Prototyp- Erweiterung
- Fließende und gleichmäßige Überblendungen
- Bildergalerie mit Autostart-Option
- Versionen für Windows & MAC verfügbar
- XHTML kompatibel
- Zoom-Effekt mit überlagerndem Schatten
- Runde Ecken für Vordergrundobjekt
- Bildgrößen-Anpassung an das Browserfenster
- Verschiedene Designs für die Bildergalerie
- Automatisches Anlegen von Vorschaubildern
- Hinzufügen von Bildbeschreibungen
- Integrierter FTP-client (Galerie per FTP ins Internet laden)
Download von VisualLightBox
| für Windows OS | Mac OS |
Für den privaten, nicht-kommerziellen Gebrauch ist VisualLightbox kostenlos.web photo viewer sample
Für die kommerzielle Verwendung gibt es VisualLightBox zu einem günstigen Preis. Die Business Edition von VisualLightBox bietet zusätzlich die Möglichkeit, den VisualLightBox-Schriftzug in den Bildern zu entfernen und, wenn gewünscht, durch einen eigenen Schriftzug bzw. Link auf die eigene Web-Seite zu ersetzen. Nachdem Sie das sichere Bestellformular ausgefüllt haben, erhalten Sie eine E-Mail mit einem Lizenzschlüssel, der Ihre Freeware-Version zu einer Business-Version macht. Es stehen die gebräuchlichsten Zahlungsarten wie Kredit-Karte, Überweisung, Scheck, PayPal u.a. zur Verfügung.
|
| |||||||||||||||||||||||||||||||
Support
Für die Fehlersuche, bei Anwender-Fragen sowie zu allgemeiner Hilfe wenden Sie sich bitte an unseren Kunden-Service:  Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. making website gallery easily
Bei Ihrer Anfrage teilen Sie uns bitte unbedingt mit, welches Betriebssystem, welchen Internet-Browser und welche Version von VisualLightBox Sie verwenden. Senden Sie uns gegebenenfalls auch einen Link zu Ihrer im Internet veröffentlichten Bildergalerie oder entsprechenden Script-Code. making website gallery easily
Meinung
* Let me start just congratulating you, good job, really. I am trying out the free version before I buy it. It works great.
* I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.
* I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.website photo gallery
* I LOVE your free Lightbox2 software tool and will purchase the business version shortly. I have seen the Lightbox JS effect used with video tutorials and I was hoping you have a version for video that I can purchase.
Video LightBox: http://videolightbox.com
Fragen
F: Wie integriere ich eine Bildergalerie in eine vorhandene Internet-Seite?
A:Zur Installation einer VisualLightBox-Bildergalerie auf Ihrer Homepage gehen Sie wie folgt vor:
1.Erstellen Sie Ihre Bildergalerie in VisualLightBox und publizieren Sie sie lokal in einem beliebigen Testordner.
2.Öffnen Sie mit einem Texteditor die in diesem Ordner vorhandene Datei index.html.
3.Kopieren Sie den folgenden Script-Code für die HEAD-Section in die HEAD-Section Ihrer Homepage, z.B.:
<head>
...
<!-- Start VisualLightBox.com HEAD section -->
<link rel="stylesheet" href="engine/css/vlightbox.css" type="text/css" />
<style>#vlightbox a#vlb{display:none}</style>
<link rel="stylesheet" href="engine/css/visuallightbox.css" type="text/css" media="screen" />
<script src="engine/js/jquery.tools.min.js" type="text/javascript"></script>
<script src="engine/js/visuallightbox.js" type="text/javascript"></script>
<!-- End VisualLightBox.com HEAD section -->
...
</head>
4. Kopieren Sie den folgenden Script-Code für die BODY-Section an der Stelle in die BODY-Section Ihrer Homepage, wo Sie die Bildergalerie haben möchten, z.B.:
<body>
...
<!-- Start VisualLightBox.com BODY section -->
<div id="vlightbox">
<a class="vlightbox" href="data/images/dscn6831.jpg" title="DSCN6831"><img src="data/thumbnails/dscn6831.png"><span></span></a>
<a class="vlightbox" href="data/images/dscn6823.jpg" title="DSCN6823"><img src="data/thumbnails/dscn6823.png"><span></span></a>
<a class="vlightbox" href="data/images/dscn6819.jpg" title="DSCN6819"><img src="data/thumbnails/dscn6819.png"><span></span></a>
<a id="vlb" href="http://visuallightbox.com">Photo Gallery For Web by VisualLightBox.com v2.1</a>
</div>
<!-- End VisualLightBox.com BODY section -->
...
</body>
5.. Kopieren Sie den Ordner ‘data’ mit den Bildern und Miniaturbildern sowie den Ordner 'engine' mit den .css- und .js-Dateien in die gleichen Ordner Ihrer Homepage.
Ein Beispiel finden Sie auf unserer Homepage:
http://www.visuallightbox.com/#example